
Dieses Mal zeige ich Ihnen, wie Sie Axios für die domänenübergreifende Verarbeitung in Vue verwenden. Hier sind praktische Fälle sehen. . Domänenübergreifend ist ein sehr peinliches Problem. Einige Leute können Anforderungsheader im Hintergrund festlegen, aber viele Frontends verfügen nicht über die Kenntnisse des Hintergrunds und können keinen unabhängigen Server erstellen, sodass dies der Fall ist werden zu einer peinlichen Sache
Natürlich gibt es viele virtuelle Server, die domänenübergreifende Probleme lösen können. Ihre Essenz besteht darin, mit dem Backend über das Backend zu kommunizieren und so domänenübergreifende Probleme zu lösen Funktionsumfang, sodass vue-cli auch domänenübergreifende Probleme lösen kann
Natürlich ist es für uns unmöglich, durch direktes Senden von Ajax erfolgreich zu sein, richtig, wir müssen
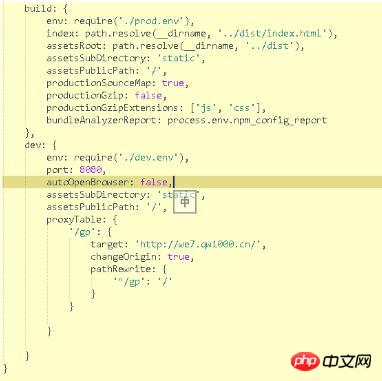
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}dev bedeutet natürlich, dass der virtuelle Server
nicht sehr wichtig ist Der entscheidende Punkt ist, dassautoOpenBrowser
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}

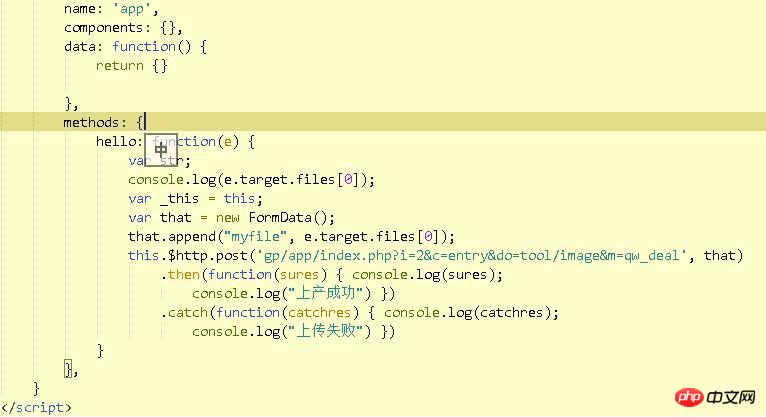
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},Dies ist natürlich das Ergebnis unserer Einführung von Axios in main.js, aber wir können die Use-Methode nicht direkt verwenden, da es sich nicht um ein Plug-In für Vue handelt, also muss es sein in
in der Prototypenkette geladen, damit wir es direkt verwenden können,import axios from 'axios'; Vue.prototype.$http = axios;

Hinweise:
1 Die domänenübergreifende Lösung von Webpack ist nur für den Einsatz in der Entwicklungsumgebung geeignet. 2. Beachten Sie beim Festlegen des Entwicklers in inde.js, dass der festzulegende Domänenname der Domänenname sein sollte. Wenn er zu groß ist, ist er ungültig, also sollte er www sein . Baidu. com
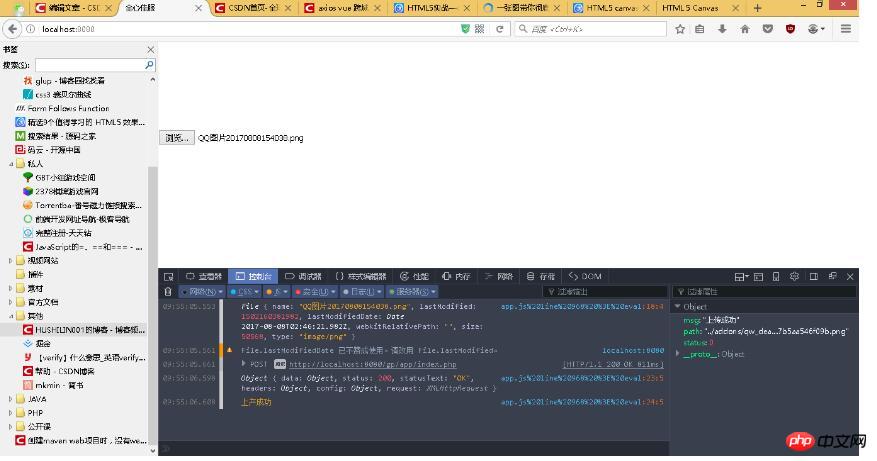
3. Verwenden Sie Axios, um Dateien hochzuladen
, um
Bilderhochzuladen Der Fall in diesem Artikel. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
So implementieren Sie die Sternennavigationsleiste mit JSWie vue und vue-i18n den Hintergrund implementieren Daten Mehrsprachige Umschaltung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




