
Dieses Mal zeige ich Ihnen, wie Sie Chinesisch nach A-Z in js sortieren sehen.
Um Chinesisch nach der A-Z-Methode umzusetzen, können Sie in den Methoden von vue schreiben:
Der JSON, der sein wird Von PHP erhaltenes Objekt wird in einmethods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}konvertiert und direkt in vue aufgerufen ->this.pySort(arr); js kann die pySort(arr)-Methode direkt aufrufen, um eine Sortierung im Format zu erreichen A-Z
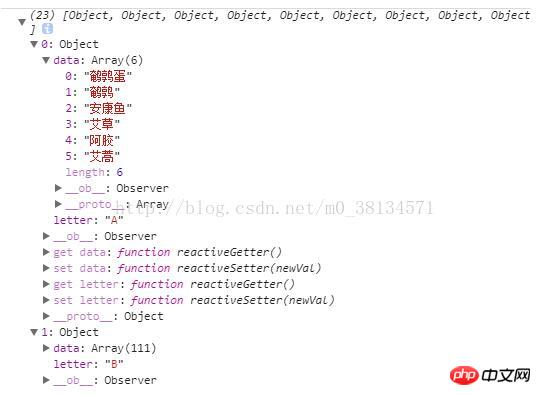
Die Formatausgabe auf der Konsole ist wie folgt:
 Der Schlüsselwert A-Z ist gespeichert in Brief
Der Schlüsselwert A-Z ist gespeichert in Brief
Daten: Speicher Das sortierte Array
muss auf der Seite in Vue platziert werden. Verwenden Sie v-
for-Schleifefür v-for="(key , value) in arr"Sie müssen den Wert des Datenarrays abrufen und weiterhin v-for="tmp in (key.data)" verwenden, um die Elemente zu durchlaufen, die Sie eingeben und platzieren möchten
Es ist relativ einfach zu schreiben, diese Methode ist auch in js verfügbar.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So veröffentlichen Sie ein Vue-Projekt über Baidus BAE@HostBinding() und @HostListener in AngularJS ()Was ist der UnterschiedDas obige ist der detaillierte Inhalt vonSo implementieren Sie die chinesische Sortierung nach A-Z in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




