
Dieses Mal zeige ich Ihnen, wie Sie mit dem Ausfall von Schriftarten und Bildressourcen nach der Vue-Verpackung umgehen können. Was sind die Vorsichtsmaßnahmen für den Umgang mit dem Ausfall von Schriftarten und Bildressourcen? Nach der Vue-Verpackung werfen wir einen Blick auf den Fall.
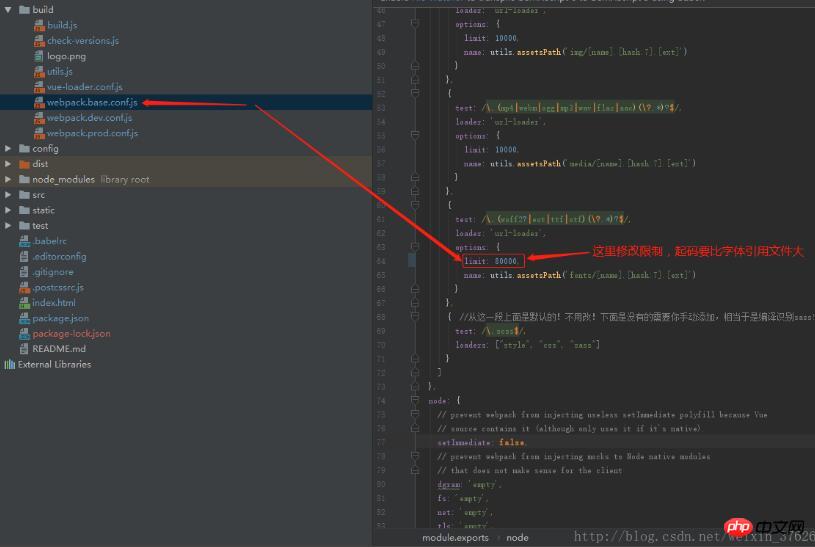
1. Nachdem Vue gepackt wurde, schlägt Schriftart-awesome Schriftart fehl
Lösung:

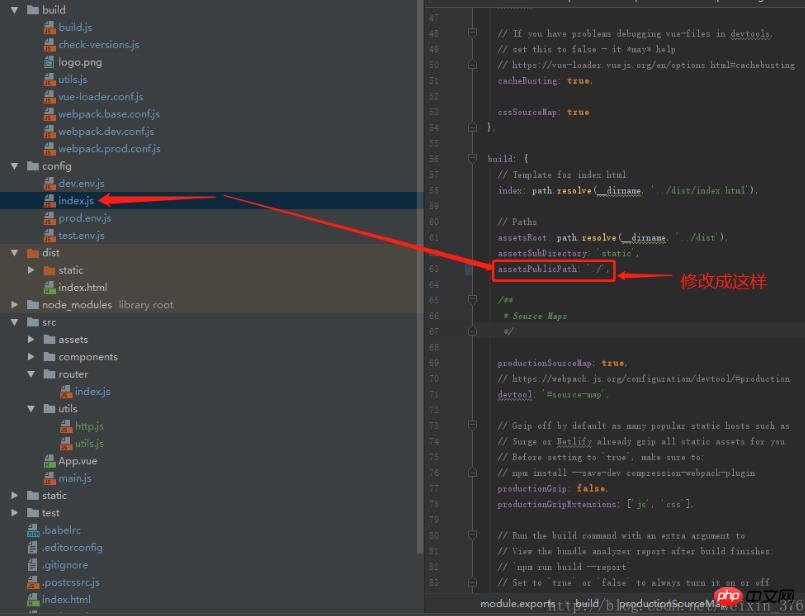
2. Bildressourcen werden nach dem Packen ungültig
Lösung:
Für Bilder, auf die durch in HTML verwiesen wird

für CSS hinzugefügt Die im Hintergrund zitierten Bilder
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vues lokaler statischer Bildpfad
Wie man mit Speicherüberlauf in AngularJS umgeht
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit dem Ausfall von Schriftarten und Bildressourcen nach der Vue-Paketierung um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




