
Dieses Mal zeige ich Ihnen, wie Sie JSON- und E-Charts-Diagramme mit WebGL bedienen und welche Vorsichtsmaßnahmen für den Betrieb von JSON- und E-Charts-Diagrammen mit WebGL gelten. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Plötzlich hatte ich eine Idee, wenn ich einige Wissenspunkte, die auf unterschiedliche Weise verwendet werden, auf derselben Oberfläche platzieren und in eine Box packen könnte. Wenn ich dann etwas sehen möchte, kann es direkt angezeigt werden. und Die Box muss geöffnet werden können. Ich habe HT verwendet, um meine Idee zu verwirklichen. Mit mehr als 100 Zeilen Code finde ich es großartig, dass eine so kleine Menge Code diesen Effekt erzielen kann.
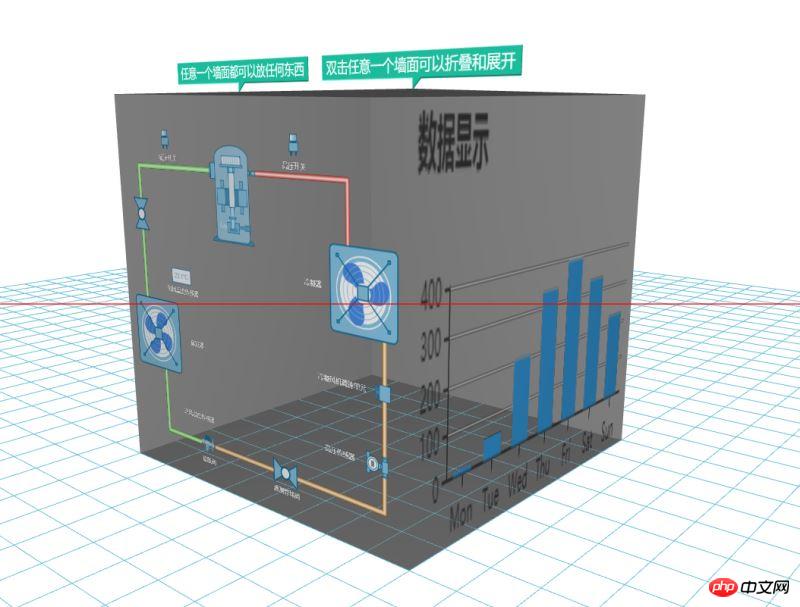
Werfen wir zunächst einen Blick auf die Darstellungen:

Das Grundlegendste an diesem Beispiel ist das äußerste Feld, also werfen wir einen Blick darauf, wie das geht Implementieren Sie es zuerst:
var box = new ht.CSGBox(); dataModel.add(box);
Diese Box kann einfach mit HT implementiert werden. Der ht.Node, den wir häufig verwenden, ist auch einer davon, sodass wir dies nicht tun Sie müssen es wiederholt schreiben. Derselbe Code wird verwendet, um die grundlegende Implementierung abzuschließen.
Das in diesem Beispiel verwendete gekapselte Grundelement ist ht.CSGBox, ein Box-Modell. Sie können im Handbuch „In CSGBox“ nachsehen , wir können nur alle Aspekte der Box bedienen. Wenn Sie einige Sonderfunktionen selbst einstellen möchten, müssen Sie nur ht.Style (HT für Web Style Manual) bedienen.
Um einer Fläche der Box eine Textur hinzuzufügen, fällt mir nur die in HT gekapselte Funktion ht.Default.setImage ein.
Die Methode, die ich hier implementiert habe, besteht darin, mit Bezug auf den Editor von HT zu arbeiten, eine Graphview-Komponente und ein Datenmodell-Datenmodell neu zu deklarieren und dann JSON über die ht.Default.xhrLoad-Methode aufzurufen, wobei ht.Default in verwendet wird Die Methode .parse konvertiert den Text in das JSON-Format, deserialisiert ihn dann, um den Inhalt im JSON in einer visuellen Schnittstelle anzuzeigen, legt dann die Animation fest und aktualisiert die Schnittstelle dann sofort mit diesem JSON. Ansonsten gilt, auch wenn die Animation festgelegt ist. Der Bildschirm ändert sich nicht.
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);Derzeit kann ich pumpGV und g3d nicht zum zugrunde liegenden p hinzufügen, und ich beabsichtige, pumpGV auf einer Seite der CSGBox in g3d hinzuzufügen. Damit pumpGV angezeigt werden kann, muss es also angezeigt werden eingestellt werden Die Breite und Höhe von pumpGV, und diese Breite und Höhe müssen größer sein als der Bereich, den das von meinem JSON gezeichnete Bild einnimmt, sonst ist die Anzeige unvollständig. Wenn Sie sehen möchten, wie sich diese Breite und Höhe auf das Display auswirkt, können Sie es selbst ändern und Spaß haben.
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示Die Anzeige von Echarts-Diagrammen ist ebenfalls sehr einfach. Fügen Sie einfach canvas.dynamic = true hinzu und aktualisieren Sie gv in Echtzeit.
Schließlich müssen Sie nur noch diese beiden zurückgegebenen Leinwände an ht.Default.setImage übergeben:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());Die Funktion ht.Default.drawImage generiert tatsächlich ein neues Bild. Es zeichnet auf der Leinwand , also müssen wir nur die von uns gezeichnete Leinwand an ht.Default.setImage übergeben, um ein Bild zu generieren.
Es gibt eine Sache, die verbessert werden muss. Wir können sehen, dass die Liniensegmente, Grafiken und der Text auf dem Feld einen Kreis aus gezackten Kanten haben, denn wenn wir die Schriftart festlegen, legen wir auch die Transparenz fest Der Stil „ wird deaktiviert. Zu diesem Zeitpunkt können wir den Stil nicht steuern. Wenn Transparenz vorhanden ist, müssen wir im Allgemeinen „all.transparent“ auf „true“ setzen.
Wir können die Transparenz der Oberfläche festlegen das muss angezeigt werden : true ist genug. Schauen Sie sich das fertige Rendering an:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in den anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erzielen Sie den Animationseffekt beim Drehen von Bildern in HTML5
Wie Sie automatisch Hintergrundmusik abspielen in H5-Videos
Das obige ist der detaillierte Inhalt vonWie WebGL JSON- und Echarts-Diagramme betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




