
Dieses Mal zeige ich Ihnen, wie Sie die FormularvalidierungsFehleraufforderungen von H5 einrichten und welche Vorsichtsmaßnahmenzum Einrichten der H5-Formularvalidierungsfehleraufforderungen gelten. Im Folgenden sind praktische Fälle aufgeführt . Steh auf und schau es dir an.
Vorwort
Beim Schreiben von Seiten treten unweigerlich Front-End-Kinderschuhe in die Grube der Formularvalidierung Ich bin auf den Knien, weil ich eine Menge JS schreiben muss, um sie zu überprüfen. Aber seit dem Aufkommen von H5 wurden viele allgemeine Ausdrucksüberprüfungen für uns implementiert, was uns stark entlastet hat, genau wie das Folgende:
Verifizierung der E-Mail-Adresse:
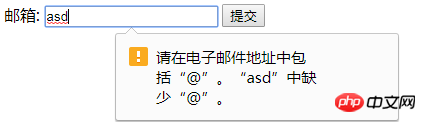
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

Verifizierung der E-Mail-Adresse wird von H5 selbst unterstützt, aber die Szenarien und Situationen, die wir haben Ich möchte überprüfen, ob es viele Arten gibt. Was sollen wir tun? Sollten wir Js erneut verwenden? 🎜> im Muster, solange es regelmäßig ist. Wenn Sie es gut schreiben, müssen Sie sich keine Sorgen um die Überprüfung machen
Regulär ist auf 11 Ziffern beschränkt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
ProblemSie können es versuchen, wenn Sie eine andere Nummer eingeben Bei mehr als 11 Ziffern wird ein Fehler gemeldet. Aber ich weiß nicht, dass Sie ein Ei entdeckt haben Wenn die Überprüfung fehlschlägt, stimmt die Eingabeaufforderung mit dem angeforderten Format überein. Verdammt, wir können sie nicht den Quellcode einsehen lassen Sie müssen nicht einmal die Seite schreiben und sie einfach bitten, uns das Geld zu geben~
Lösung Wenn ja Ein Problem, wir müssen es lösen. Nachdem wir lange für Google programmiert haben, haben wir endlich eine Lösung gefunden:
oninvalid: Der Wert des übermittelten Eingabeelements ist ein ungültiger Wert fehlschlägt), wird das
oninvalid
-Ereignisausgelöst. oninvalid gehört zum Form-Ereignis. setCustomValidity(): Dies ist die integrierte JS-Methode von HTML5, die zum Anpassen der Eingabeaufforderungsinformationen verwendet wird
Es stellt sich heraus, dass Sie die Eingabeaufforderung über oninvalid und setCustomValidity anpassen können, dann ist dies der Fall Es ist einfach, den Quellcode wie folgt zu ändern: Welche Art von Daten sollten eingegeben werden, damit Benutzer ihre Eingaben besser ändern können!
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Localstorage- und Sessionstorage-Nutzungsaufzeichnungen
Detaillierte Erläuterung der Verwendung der indexeddb-Datenbank
Das obige ist der detaillierte Inhalt vonSo legen Sie die Eingabeaufforderung für die H5-Formularüberprüfung fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Ordner wird zur Exe
Der Ordner wird zur Exe
 Was ist HTML?
Was ist HTML?
 VIVO ist eine Marke aus welchem Land?
VIVO ist eine Marke aus welchem Land?
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten




