
Dieses Mal bringe ich Ihnen H5+WebSocket zum gleichzeitigen Hochladen mehrerer Dateien. Was sind die Vorsichtsmaßnahmen für H5+WebSocket, um mehrere Dateien gleichzeitig hochzuladen? Werfen wir einen Blick darauf.
Es ist sehr mühsam, Dateien in herkömmlichen HTTP-Anwendungen hochzuladen und mehrere Dateien gleichzeitig hochzuladen und den Upload-Fortschritt zu überprüfen. Natürlich gibt es auch einige SWF-basierte Datei-Uploads Komponenten, die diesen Komfort bieten. Wenn es um die Steuerung des Lesens und Hochladens von Dateien unter HTML5 geht, bietet HTML5 eine Reihe von AIPs zum Lesen von Dateien, einschließlich der Berechnung des Inhalts eines bestimmten Teils der Datei . Es ist auch sehr praktisch, den Websocket zum Lesen von Dateien zu kombinieren. Die folgende Möglichkeit besteht darin, mehrere Datei-Upload-Anwendungen gleichzeitig zu implementieren:
Implementierungsfunktion
Geben Sie eine grobe Vorschau der Funktionen, die ausgeführt werden müssen:

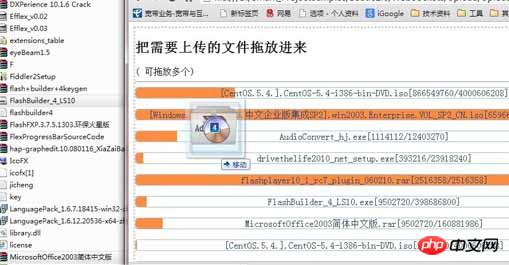
Die Die Hauptfunktion besteht darin, dass Benutzer Dateien direkt im Ordner auf die Webseite ziehen und hochladen können. Während des Upload-Vorgangs werden Informationen zum Upload-Fortschritt angezeigt.
FileInfo Die Klasse kapselt
, um das Lesen von Dateiinformationen zu erleichtern. Basierend auf der Originaldatei wird eine einfache Objektklasse zum Lesen von Dateiinformationen gekapselt. Die Verarbeitung von
function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
}Klasse ist sehr einfach. Einige Dateiinformationen werden initialisiert, indem die Datei initialisiert und die Blockgröße angegeben wird, z. B. Anzahl der Seiten, Seitengröße usw. Das Wichtigste ist natürlich, sie zu kapseln Der Datei entsprechende Upload-Methode, mit der die Dateiblockinformationen in Base64-Informationen verpackt und über Websocket per Drag & Drop an den Server gesendet werden
Um das Drag-and-Drop von Systemdateien in HTML5 zu akzeptieren, müssen Sie keine komplizierten Schritte ausführen. Sie müssen nur relevante Ereignisse an das Containerelement binden.
Nur Sie Sie müssen während des OnDrop-Vorgangs die relevanten Drag-and-Drop-Dateien abrufen. Dies kann durch einige HTML5-Tutorials unterstützt werden. Zu diesem Zeitpunkt müssen Sie nur das relevante FileInfo-Objekt für die ausgewählte Datei erstellen und die Upload-Methode aufrufenfunction onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
}
function onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}function onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}Mit Beetles Unterstützung für Websocket ist die Implementierung des entsprechenden Servers sehr einfach
Es gibt zwei serverseitige Methoden: eine zum Hochladen einer Dateianforderung und eine zum Empfangen eines Dateiblocks/// <summary>
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
/// </summary>
public class Handler
{
public void UploadPackage(string FileID, int PageIndex, int Pages, string Base64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
public string UploadFile(string FileID, string FileName, long Size)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return "Handler.UploadPackage";
}
}Zusammenfassung
Alles, was Sie brauchen, ist der oben genannte einfache Code, der die Funktion des gleichzeitigen Hochladens mehrerer Dateien realisieren kann. Hier wird JSON zum Verarbeiten der hochgeladenen Informationen verwendet, daher muss der Dateistream mit base64 codiert werden Durch WebSocket-Browsing wird im Allgemeinen eine MASK-Verarbeitung durchgeführt, und der Verlust von Base64 ist relativ. Um es ernster zu machen: WebSocket stellt tatsächlich ein Stream-Paketformat (Arraybuffer) bereit. Diese Art der Verarbeitung ist natürlich nicht so bequem und einfach wie JSON Operation. Download-Code: WebSocketUpload.rar
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP Chinesische Website!
Empfohlene Lektüre:
spring mvc+localResizeIMG implementiert H5-Bildkomprimierung und -UploadWelche Methoden gibt es für das H5-Formular? Verifizierung
H5 realisiert rotierenden dreidimensionalen Zauberwürfel
Das obige ist der detaillierte Inhalt vonH5+WebSocket lädt mehrere Dateien gleichzeitig hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




