JavaScript-Aufruf und Anwendung
Wenn Sie die JavaScript-Sprache gründlich erlernen möchten, gibt es einen sehr wichtigen Wissenspunkt, der darin besteht, „call()“ und „ apply()“, manchmal tauchen diese beiden Methoden auch in großer Zahl auf, wenn wir uns den Quellcode anderer oder einiger Open-Source-Frameworks ansehen Tut es das? Der Hauptinhalt dieses Artikels ist eine ausführliche Diskussion dieser beiden Methoden. Bevor wir über diese beiden Methoden sprechen, müssen wir noch einen Wissenspunkt überprüfen, der in JavaScript beherrscht werden muss, nämlich „dies“, denn „aufrufen“ und „anwenden“ sind eng mit „diesem“ verbunden.
this zeigt immer auf das Objekt, das seine Methode aufruft. Die Verwendung davon hat im Allgemeinen die folgenden Arten, ich werde sie separat auflisten:
1 dies in der Funktion
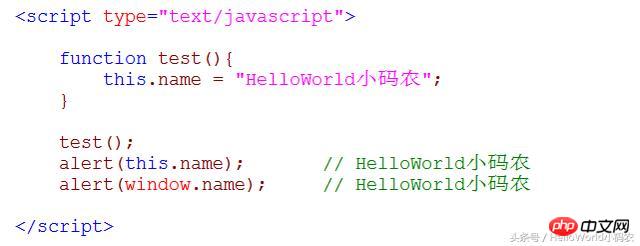
In Auf diese Weise nenne ich diese Methode auch „globaler Funktionsaufruf“. Der Code lautet wie folgt:

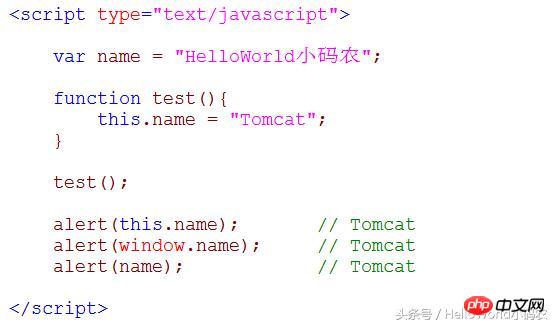
Aus den Ergebnissen geht hervor, dass dies innerhalb der Funktion test() auf das globale Objekt zeigt. In diesem Beispiel ist das globale Objekt window. Um vollständiger zu beweisen, dass es sich in diesem Beispiel um ein Fenster handelt, wird der Code wie folgt leicht angepasst:

Abbildung 2: Verbesserung des globalen Funktionsaufrufs davon
Die Ergebnisse können außerdem beweisen, dass der globale Name innerhalb der Funktion geändert wurde, da dieser innerhalb der Funktion auf window verweist.
Zusammenfassung: Bei globalen Funktionsaufrufen bezieht sich dies innerhalb der Funktion auf das globale Objektfenster, das heißt: Dies ist das Objekt, in dem sich die aufrufende Funktion befindet. Tatsächlich wird diese test()-Funktion vom globalen Objektfenster aufgerufen, daher bezieht sich dies innerhalb der Funktion natürlich auf das Fenster.
2. Dies ist im Konstruktor
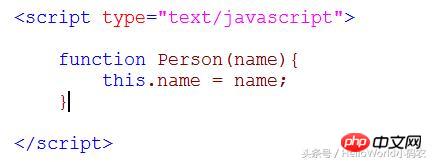
Die folgende Codeanalyse:

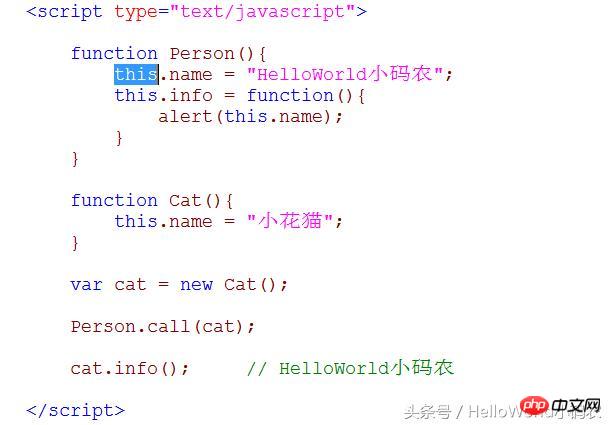
Abbildung 3: Konstruktoraufruf davon
Analyse: Wir erstellen eine Instanz eines Objekts über das neue Schlüsselwort und können feststellen, dass das neue Schlüsselwort das ändert Zeiger von this , zeige this this auf die Objektperson. Innerhalb des Konstruktors weisen wir this.name="HelloWorld" neu zu und ändern den Wert des globalen Variablennamens nicht.
Zusammenfassung: Wenn Sie ein Instanzobjekt eines Konstruktors deklarieren, zeigt dies im Konstruktor auf das neue Instanzobjekt, oder mit anderen Worten, dies im Konstruktor zeigt auf das neu erstellte Objekt selbst.
3. Rufen Sie
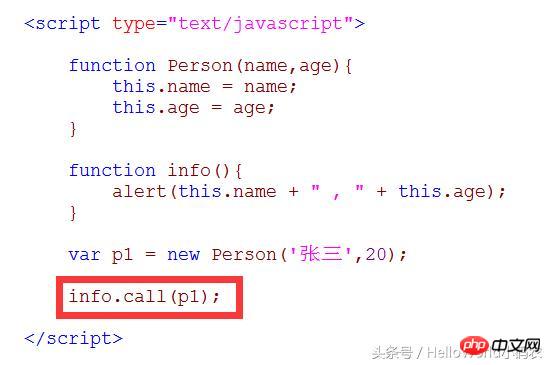
Das Folgende ist eine Codeanalyse:

Abbildung 4: Aufruf dieser Objektmethode
Zusammenfassung: Wann Wenn das Personenobjekt die Funktion info() aufruft, verweist dies innerhalb der Infofunktion auf das Personenobjekt. Das heißt, wenn dies in einer Methode eines Objekts vorkommt, dann zeigt dies innerhalb der Methode auf das Objekt selbst, das heißt, dies zeigt auf das Objekt, das die Funktion aufruft.
Die oben genannten drei Situationen, in denen dies auftritt, gibt es eine weitere Position, über die ich heute sprechen werde, die in den Methoden call() und apply() vorkommt.
2. Was nützt Call and Apply?
Problemeinführung
In Kombination mit dem obigen Beispiel wollen wir uns die verschiedenen Aufrufformen von Funktionen in JavaScript ansehen und darüber nachdenken:

Abbildung 5: Problemeinführungscode
Antwort:
Die erste Methode: Direktanruf.
Person(); In dieser aufrufenden Methode zeigt das Fenster
Zweiter Typ: Aufruf in Form eines Konstruktors
var person = new Person(); Bei dieser Aufrufmethode zeigt dies innerhalb der Funktion auf person
Zusammenfassung: Für die beiden oben genannten Methoden kann man eigentlich sagen, dass dieser innerhalb der Funktion das aktuelle Objekt darstellt, dieser innerhalb der Funktion in JavaScript jedoch je nach Programm auf unterschiedliche Objekte verweist.
Dann ist meine Frage: Können wir den Sinn hiervon manuell ändern?
Antwort: Ja, rufen Sie an oder bewerben Sie sich. Das ist es, was call und apply tun -> den Zeiger innerhalb der Funktion ändern.
3. Durch Code verursachte Gedanken
Schauen wir uns zunächst zwei Programme an und analysieren sie anhand des Programms Jetzt möchte ich diese Info-Methode verwenden, um das p1-Objekt zu drucken.
Option 2: Aufruf über das Objekt, also p1.info(); eigentlich ist das nicht möglich, da das p1-Objekt überhaupt nicht über die Info-Methode verfügt und das p1-Objekt nur über Namens- und Altersattribute verfügt.
Wie kann man also das Problem in Programm 1 lösen? Schauen Sie nach unten, Programm zwei.
Verfahren 2:

Abbildung 7: Problemverursachender Prozess 2
Anhand der Abbildung können wir feststellen, dass wir Das p1-Objekt fügt ein Show-Attribut hinzu, und der Wert dieses Show-Attributs ist tatsächlich die Adresse einer Funktion, bei der es sich um ein Funktionsobjekt handelt. Anschließend kann das Drucken über p1.show () erreicht werden. Diese Methode kann die Funktion zwar erfüllen, aber Diese Methode wird durch Hinzufügen von Attributen zum p1-Objekt vervollständigt. Wenn Sie noch ähnliche Anforderungen haben, müssen Sie dem p1-Objekt Attribute hinzufügen, um die Anforderungen zu erfüllen Das p1-Objekt nimmt immer mehr Platz ein, daher ist die Methode nicht elegant.
Als Reaktion auf das obige Problem möchten wir im Wesentlichen einen Ausdruck des aktuellen Objekts abschließen, indem wir den Zeiger this in der Info-Funktion ändern. Dann können wir dies ohne Hinzufügen tun Attribute Um die Funktion abzuschließen, ist die Verwendung von call and apply
4. Die Verwendung von call and apply
1, Funktion:
Rufen Sie die aktuelle Funktion mit dem angegebenen Objekt auf.
2. Syntax:
call([thisObj[,arg1[, arg2[, [,.argN]]] ]])
apply(thisObj[,argArray])
3. Beschreibung:
Für den ersten Parameter thisObj ist die Funktion dieselbe. Sie wird als Objekt verwendet, das das aktuelle Objekt darstellt, wenn die Funktion angezeigt wird hingerichtet.
Für den zweiten Parameter erfordert apply die Übergabe eines Parameterarrays, das heißt, eine Reihe von Parametern wird zu einem Array zusammengesetzt und übergeben, während für den Aufruf ein Hash übergeben wird Der Parameterwert wird übergeben. Die entsprechende Anwendungsverwendung von func(thisObj, arg1, arg2, arg3...) lautet beispielsweise func(thisObj, [arg1, arg2, arg3...]). In diesem Artikel wird die Aufrufmethode als Beispiel verwendet.
Diese beiden Methoden sind Methoden im Funktionsobjekt, da jedes von uns definierte Objekt über diese Methode verfügt.
Die Aufrufmethode kann verwendet werden, um eine Methode im Namen eines anderen Objekts aufzurufen. Die Aufrufmethode ändert den Objektkontext einer Funktion vom ursprünglichen Kontext auf das neue Objekt, das durch thisObj angegeben wird. Wenn kein thisObj-Parameter angegeben wird, wird das globale Objekt als thisObj verwendet.
4. Verwenden Sie „Call and Apply“, um das Problem des obigen Codes zu lösen
Der Code lautet wie folgt:

Abbildung 8: Verwenden Sie die Aufrufmethode, um das Problem zu lösen
Der obige Code löst das Problem: Das heißt, Wenn die Aufrufmethode in der Funktion aufgerufen wird, Dies innerhalb der Funktion zeigt automatisch auf den ersten Parameter der Aufrufmethode. Wenn im obigen Beispiel info.call(p1) ausgeführt wird, zeigt dies innerhalb der Info-Funktion automatisch auf das p1-Objekt, sodass die Aufrufmethode natürlich verwendet werden kann, um den Druck des p1-Objekts abzuschließen.
5. Schauen wir uns ein komplizierteres Beispiel an
" „Hallo Welt, kleiner Programmierer“, das Katzenobjekt hat offensichtlich überhaupt keine Info-Methode. Der Schlüssel zu dieser Antwort ist die CodezeilePerson.call(cat). Überlegen Sie genau, was passiert ist. Wann Die Aufrufmethode wird aufgerufen, dies innerhalb der Funktion Person hat tatsächlich automatisch auf das Katzenobjekt verwiesen, was der Ausführung der folgenden zwei Codezeilen für das Katzenobjekt entspricht:

Das obige ist der detaillierte Inhalt vonJavaScript-Aufruf und Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müsse






