
Dieses Mal werde ich Ihnen zeigen, wie Sie den Axios-Cross-Domain-Request-Fehler lösen und welche Vorsichtsmaßnahmen Sie ergreifen können ein Blick.
Fehlermeldung:
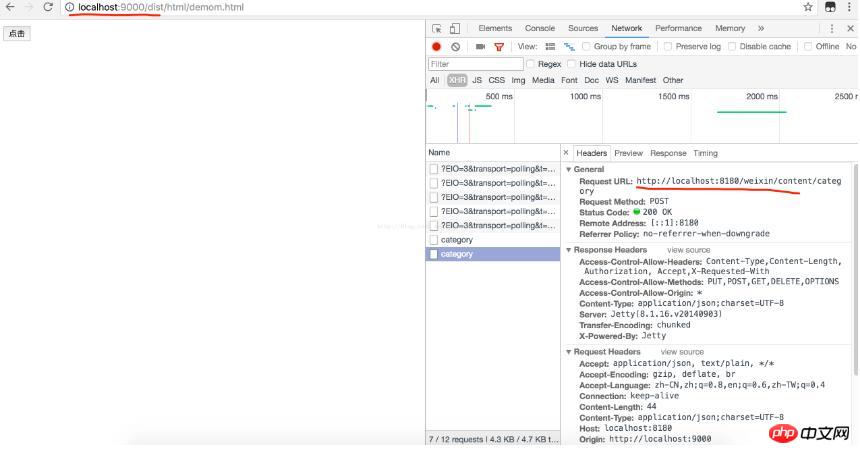
Antwort auf Preflight-Anfrage besteht die Zugriffskontrollprüfung nicht: Kein „Access-Control-Allow-“ Der Origin-Header ist auf der angeforderten Ressource vorhanden. Der Zugriff auf Origin „http://localhost:9000“ hatte den HTTP-Statuscode 403
Mit Mit der Entwicklung von Front-End-Frameworks ist es zu einem Trend geworden, Front-End- und Back-End-Daten zu trennen. Mit anderen Worten: Das Front-End muss nur Ajax verwenden, um die Back-End-Daten anzufordern, um die Seite zu synthetisieren Das Back-End muss lediglich eine Datenschnittstelle bereitstellen und Daten bereitstellen. Der Vorteil besteht darin, dass Front-End-Programmierer dies nicht mehr tun müssen. Wenn Sie einen Webserver lokal erstellen, muss das Front-End die Back-End-Syntax nicht verstehen. und das Back-End muss die Front-End-Syntax nicht verstehen. Dies vereinfacht die Entwicklungskonfiguration und verringert die Schwierigkeit der Zusammenarbeit. Normale GET-, POST-, PUT- und DELETE-Anfragen sind einfache Anfragen (im Vergleich zu OPTIONS-Anfragen), aber OPTIONS ist etwas Besonderes. Zuerst muss eine Anfrage an den Server gesendet werden, ob ich sie anfordern soll Senden Sie einfach die Daten (dies basiert ausschließlich auf meinem eigenen Verständnis. Wenn es einen Fehler gibt, verzeihen Sie mir bitte. Bitte beziehen Sie sich auf den Originaltext von Ruan Yifeng.) Im Vue-Projekt verwendet der HTTP-Dienst Axios. Und es verwendet die OPTIONS-Anfrage. Wenn Sie einfach Folgendes hinzufügen:'Access-Control-Allow-Origin': * in der Kopfzeile, wird das Problem nicht wie am Anfang angezeigt Artikel.
Hier müssen Sie die OPTIONS-Anfrage zusätzlich im Hintergrund bearbeiten.Dieser Artikel nimmt Spring MVC als Beispiel:
Fügen Sie eine Interceptor-Klasse hinzu:
public class ProcessInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
}
System.out.println(method);
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
}Spring Interceptor in spring-mvx.xml konfigurieren:
<mvc:interceptors> <bean class="cn.tfzc.ssm.common.innterceptor.ProcessInterceptor"></bean> </mvc:interceptors>

JS berechnet automatisch die Kosten für die Hotelübernachtung
Der Effekt der Anzeige des Ladekreises vor dem Bild ist geladen
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Axios-Cross-Domain-Request-Fehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 360sd
360sd
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
 Der Unterschied zwischen großer Funktion und max
Der Unterschied zwischen großer Funktion und max
 Grund für den Fehler beim Erstellen des Prozesses
Grund für den Fehler beim Erstellen des Prozesses
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 Ist A5-Papier größer oder B5-Papier größer?
Ist A5-Papier größer oder B5-Papier größer?
 ppt Seitenzahl einfügen
ppt Seitenzahl einfügen
 Was ist ein Bitcoin-Futures-ETF?
Was ist ein Bitcoin-Futures-ETF?




