
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der neuen CSS3-Attribut-Boxgröße geben. Was sind die Vorsichtsmaßnahmen für die CSS3-Attribut-Boxgröße? Hier ist ein praktischer Fall, schauen wir uns das an.
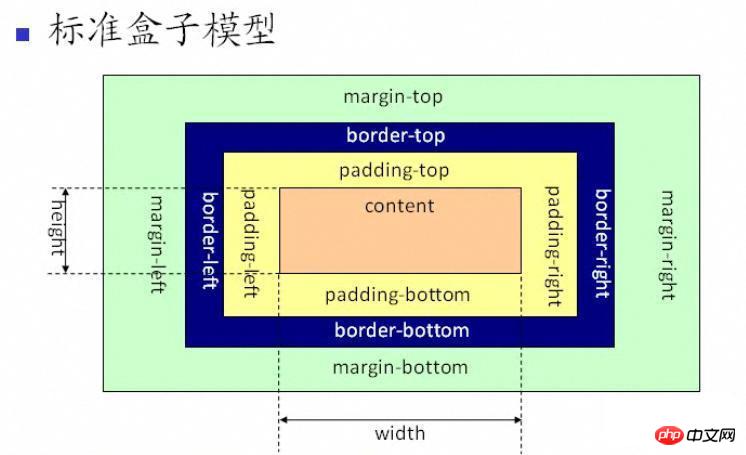
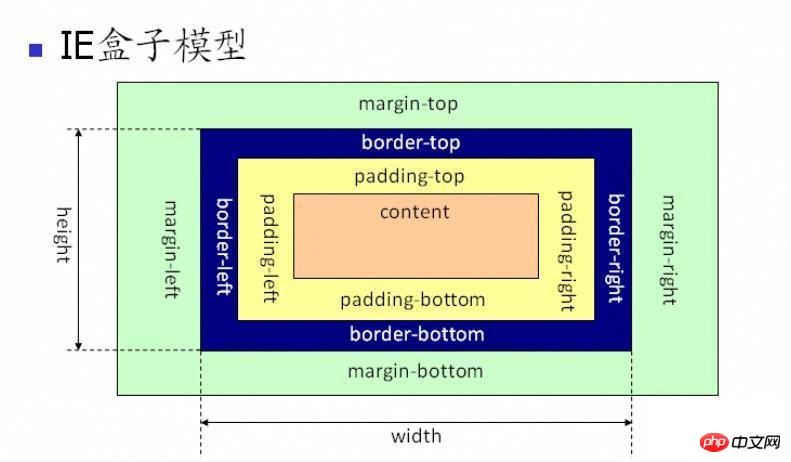
Bevor wir die Box-Größe verstehen, werfen wir einen kurzen Blick auf das Box-Modell. Das Modell ist unterteilt in: Standard-Box-Modell+IE-Box-Modell. Was ist also der Unterschied? Siehe das Bild:
Wie Sie dem obigen Bild entnehmen können, umfasst der Umfang des Standard-W3C-Boxmodells Rand, Rand, Polsterung und Inhalt, und der Inhaltsteil umfasst keine anderen Teile.

Wie Sie dem obigen Bild entnehmen können, umfasst der Umfang des IE-Boxmodells auch Rand, Rand, Polsterung und Inhalt. Der Unterschied zum Standard-W3C-Boxmodell ist: der Inhalt des IE-Boxmodells. Der Teil enthält Rahmen und Polsterung.

Natürlich sollten Front-End-Ingenieure beim Schreiben des Seitenlayouts das Standard-Box-Modell übernehmen (Sie müssen dem Seiten-HTML eine Doctype-Deklaration hinzufügen). Deklaration) und weist den Browser an, die Seite gemäß dem Standard-Box-Modell zu rendern. Andernfalls verwendet der IE das Box-Modell von IE zum Rendern ist offensichtlich widersprüchlich.
Um die von uns geschriebenen Webseiten mit verschiedenen Browsern kompatibel zu machen, ist es am besten, das Standard-W3C-Box-Modell zu verwenden.
Nachdem wir über das Box-Modell gesprochen haben, wollen wir uns mit dem Verständnis der Box-Größe des CSS-Attributs befassen.
Die drei Attributwerte von box-sizing: content-box zeichnet die Padding und den Rand des Elements zusätzlich zur Breite und Höhe|border-box Alle für das Element angegebenen Polster und Ränder werden innerhalb der festgelegten Breite und Höhe gezeichnet. Mit „Inherit“ können Sie festlegen, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element geerbt werden soll .
ie8+ Browser unterstützt Content-Box und Border-Box;
ff unterstützt alle drei Werte.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
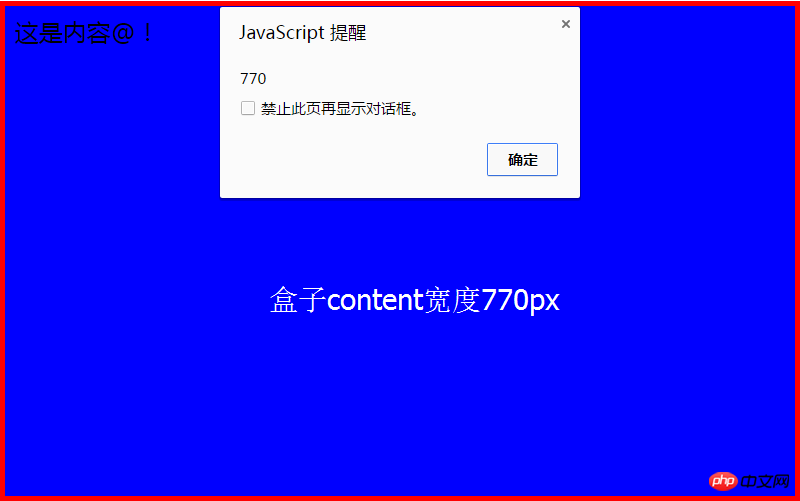
</html>Nach der Änderung des Boxgrößenattributs beträgt die Breite der Box: 770px = 800px - 10px -20px;
bedeutet, dass der Innenabstand und der Rand innerhalb des festgelegten Inhalts liegen Wenn Sie innerhalb von 800 Pixeln zeichnen, beträgt die Breite des Inhaltsfelds 770.
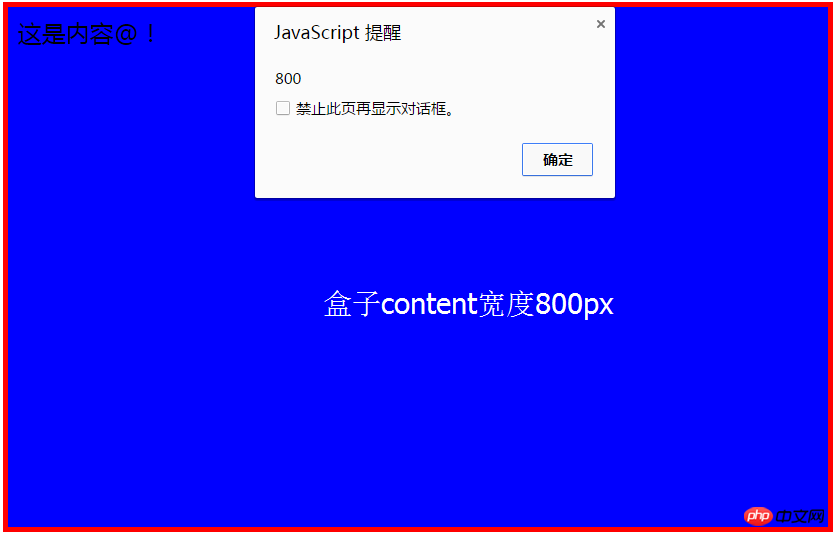
Die Breite der Box, nachdem das Attribut „box-sizing“ nicht geändert wurde, beträgt: 800px;


box-sizing Dieses Attribut macht das Seitenlayout während unseres Front-End-Entwicklungsprozesses sehr übersichtlich und einfach!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Ausführliche Erläuterung der Verwendung von Hintergrundanhängen in CSS
Ein Beispiel für eine CSS3-Animation zur Implementierung von Klick- zum Zoomen
Verwenden Sie CSS, um einen Reliefeffekt zu erzielen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Box-Größe, der neuen Eigenschaft von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




