
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zur Verwendung von CSS3 zum Implementieren eines leuchtenden quadratischen Rahmens vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
In diesem Artikel wird ein Code vorgestellt, der Pseudoelemente verwendet, um das allmähliche Leuchten des Randes zu realisieren. Dabei werden hauptsächlich die beiden Attribute Skalierung und Deckkraft verwendet. Werfen wir einen Blick auf die ausführliche Einführung:
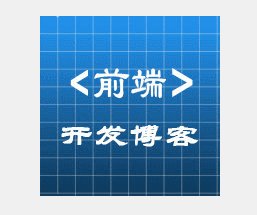
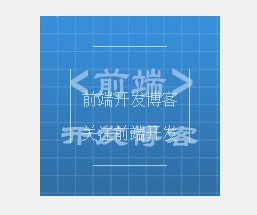
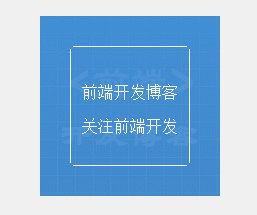
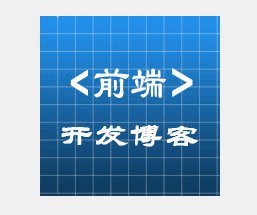
Die Darstellung ist wie folgt:

HTML-Code:
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
CSS-Code:
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}Implementierungsschritte:
Leuchtende Quadrate, hauptsächlich durch .light -Die Pseudoelemente von -inner: before und :after werden verwendet, um zu erkennen, dass die oberen und unteren Ränder von
schrittweise von der Mitte nach beiden Seiten erweitert werden: ScaleX(0) bis ScaleX(1)
Der linke und rechte Rand beginnen in der Mitte. Erweitern Sie ihn zur oberen und unteren Seite: ScaleY(0) bis ScaleY(1)
und bilden so ein Quadrat, das von der Mitte bis zu den Ecken allmählich leuchtet : Deckkraft:0 bis Deckkraft:1.
Es gibt keine anderen Fähigkeiten.
Maßstabseinführung
scale(
scaleX(
scaleY(< ;number>): Geben Sie die (vertikale) Skalierung der Y-Achse des Objekts an
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von CSS Selector
Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten von CSS Margin
Optimieren Sie die Stile von Optionsfeldern und Kontrollkästchen
Das obige ist der detaillierte Inhalt vonImplementieren leuchtender quadratischer Ränder mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




