
Dieses Mal werde ich Ihnen den Stil der CSS-Einstellung von CheckboxCheckbox und die Hinweise zum Festlegen des Stils von Checkbox-Checkbox mit CSS vorstellen. Das Folgende ist ein praktischer Fall , lasst uns gemeinsam einen Blick darauf werfen.

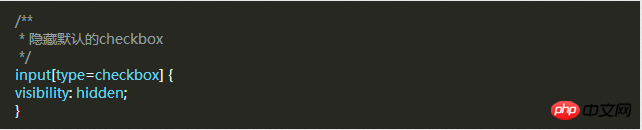
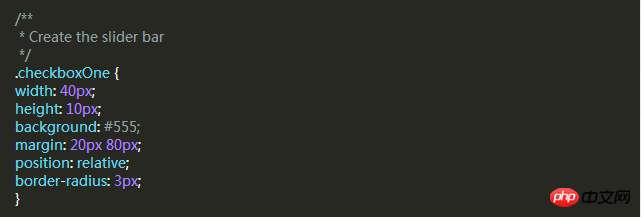
Zuerst müssen Sie ein Stück CSS hinzufügen, um alle Kontrollkästchen auszublenden. Dazu müssen Sie Ihrer CSS-Datei einen Code hinzufügen.

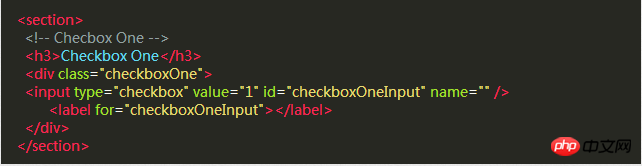
Nachdem wir alle Kontrollkästchen ausgeblendet haben, müssen wir ein Label HTML-Element hinzufügen. Wir alle wissen, dass es beim Klicken ein for-Attributlabel gibt, das Das entsprechende Kontrollkästchen wird aktiviert. Das bedeutet, dass wir unsere Checkbox über das Klickereignis des Labels verarbeiten können .
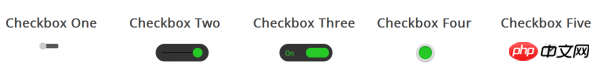
Stil 1





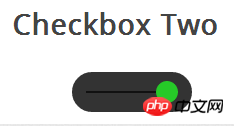
Stil 2


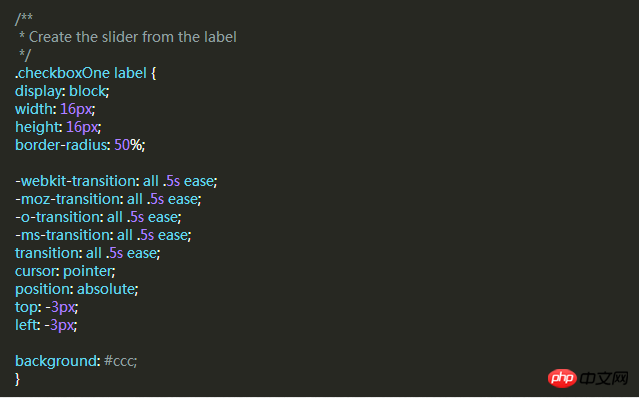
 Identisch mit Stil eins, als nächstes schreiben wir einen CSS-Stil für die Beschriftung und verwenden ihn als Schieberegler.
Identisch mit Stil eins, als nächstes schreiben wir einen CSS-Stil für die Beschriftung und verwenden ihn als Schieberegler.
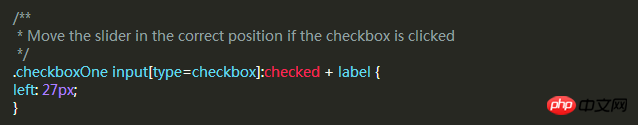
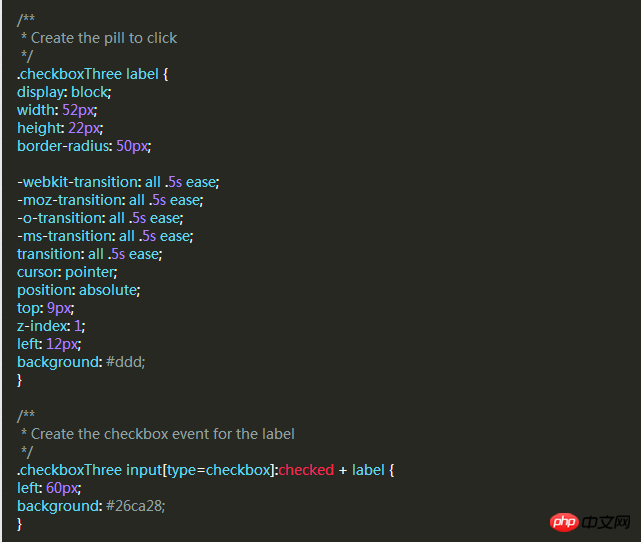
 Ich möchte einen ausgewählten Status ähnlich dem Stil 1 erreichen und bei Auswahl die linken und
Ich möchte einen ausgewählten Status ähnlich dem Stil 1 erreichen und bei Auswahl die linken und
-Attribute des Etiketts ändern.

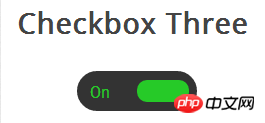
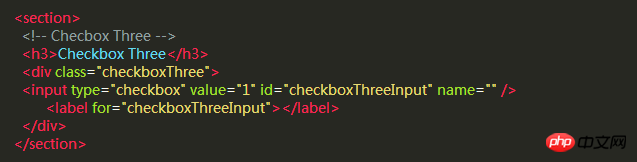
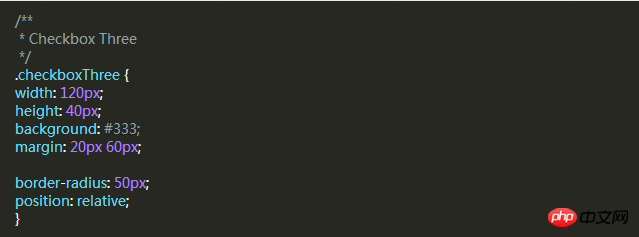
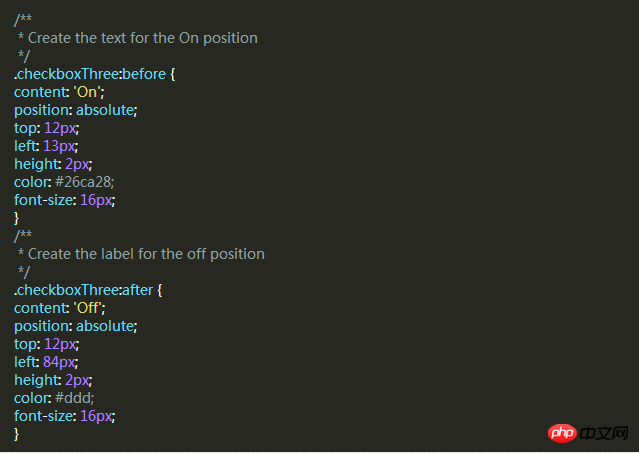
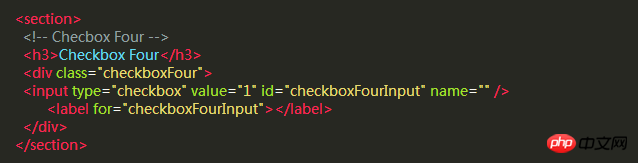
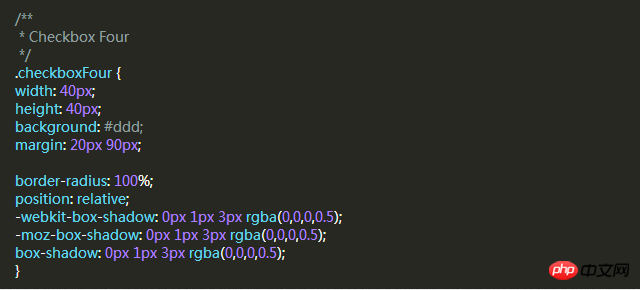
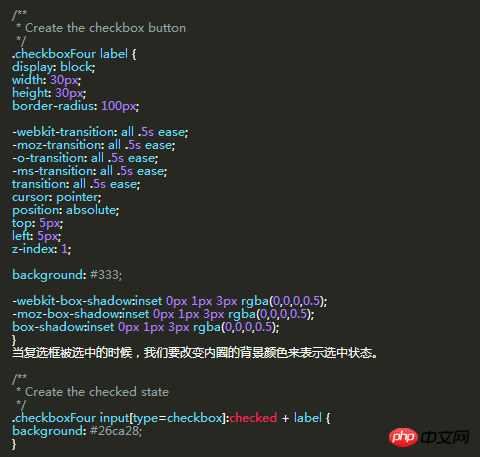
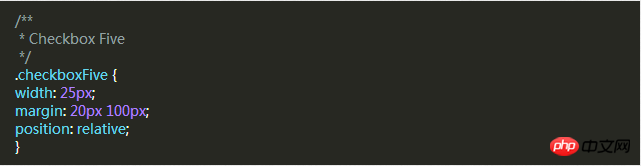
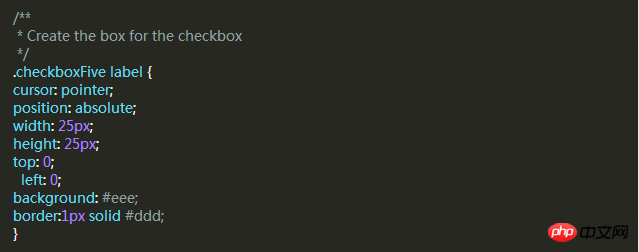
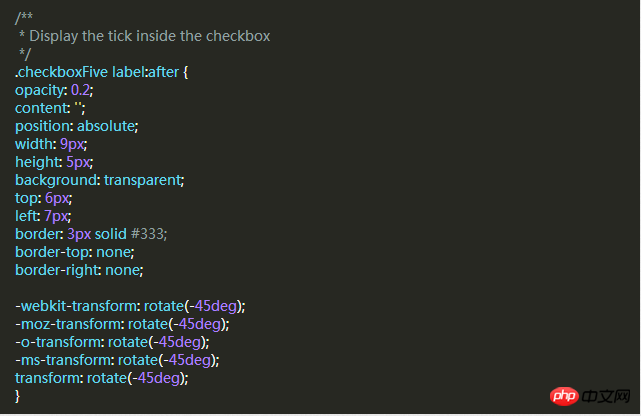
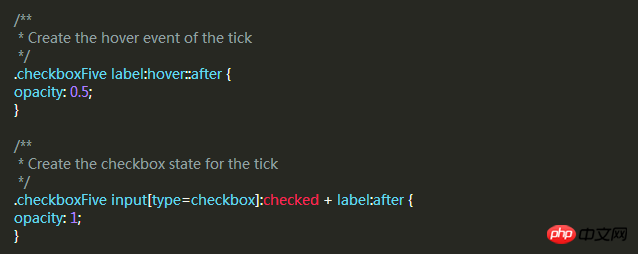
Stil 3 Der Stil dieses Kontrollkästchens ist komplexer als Stil 2. Es verschiebt sich wie im vorherigen Beispiel nach links und rechts, und wenn der ausgewählte und nicht ausgewählte Status geändert wird, verschiebt sich der Schieberegler auf Die Auf der anderen Seite wird der entsprechende Text an seiner ursprünglichen Position angezeigt. Zuerst schreiben wir den HTML-Code, der derselbe ist wie zuvor. Dann verwenden wir auf die gleiche Weise p als Schieberegler. Der folgende Code erstellt einen schwarzen, abgerundeten Streifen. Wir können den Schieberegler und den Text einfügen. Wenn der Schieberegler nicht ausgewählt ist, befindet er sich auf der linken Seite und „AUS“ wird auf der rechten Seite angezeigt. Wenn Sie darauf klicken, bewegt sich der Schieberegler nach rechts. Links wird „ON“ angezeigt. Ähnlich wie zuvor fügen wir einen Schiebereglerstil hinzu, der sich auf die andere Seite bewegt und beim Klicken die Farbe ändert. Stil 4 In diesem Stil sind wir Zwei Kreise werden erstellt, wenn darauf geklickt wird. Die Farbe des Kreises im Inneren ändert sich, um den ausgewählten bzw. nicht ausgewählten Zustand anzuzeigen. Der gleiche HTML-Code wie zuvor. Als nächstes müssen wir einen äußeren Kreis für das Kontrollkästchen erstellen, indem wir die CSS-Eigenschaft „border-radius“ verwenden und sie auf 100 % setzen, um einen perfekten Kreis zu erstellen. Dann verwenden wir das Label-Element, um einen kleineren Kreis zu erstellen, dessen Farbe sich je nach Status des Kontrollkästchens ändert. Stil 5 Der Stil dieses Kontrollkästchens Es ist ein wenig anders. Es sieht nur geringfügig besser aus als der Standard-Kontrollkästchenstil des Browsers, aber der Unterschied besteht darin, dass wir seinen Stil entsprechend unseren eigenen Anforderungen definieren können. Erstens ist es immer noch derselbe HTML-Code Im vorherigen Beispiel haben wir p als Schiebestreifen oder äußeren Kreis des Kontrollkästchens verwendet, aber dieses Mal verzichten wir darauf. Ich brauche es nicht. Verwenden Sie das p-Element, um den Bereich des Kontrollkästchens festzulegen. Das Label-Tag wird für das Click-Ereignis und den Kästchenstil des Kontrollkästchens verwendet, das wir definieren möchten. Als nächstes möchten wir das Häkchen im Kästchen setzen. Dazu können wir ein neues Element mit der :after-Pseudoklasse erstellen. Wir können ein 5 x 9 Pixel großes Rechteck erstellen und ihm einen Rand hinzufügen. Nachdem wir den oberen und rechten Rand entfernt haben, sieht es jetzt wie ein Buchstabe L aus. Dann können wir es mithilfe der CSS-Transformationseigenschaft drehen, sodass es wie ein Häkchen aussieht. Im CSS oben haben wir die Transparenz auf 0,2 eingestellt, sodass Sie sehen, dass das Kontrollkästchen ein halbtransparentes Häkchen hat. Sie können es beim Schweben dunkler machen und bei Auswahl undurchsichtig machen. Dadurch wird ein neuer Kontrollkästchenstil für Sie erstellt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: Detaillierte Erläuterung der Verwendung von CSS Selector Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten von CSS Marge


Aber die Anzahl der Elemente reicht für uns nicht aus, um diese Funktionen zu implementieren, daher müssen wir zwei Pseudoklassen verwenden: before und :after, um zwei Elemente zu erstellen und „ON“ und „OFF“ zu platzieren " jeweils. 










Das obige ist der detaillierte Inhalt vonCSS legt den Stil des Kontrollkästchens „Checkbox' fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




