
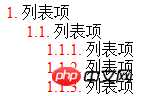
Dieses Mal bringe ich Ihnen eine Verzeichnisliste mit einer Seriennummer. Was ist bei der Implementierung einer Verzeichnisliste mit einer Seriennummer zu beachten? sehen. Beim Schreiben eines Dokumentenhandbuchs benötigen wir häufig die Seriennummer vor dem Listenelement und die Seriennummer der übergeordneten Ebene davor, wie unten gezeigt:
(Bild 1)
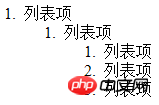
 Aber in der Standard-
Aber in der Standard-
(Bild 2)
 Um den Effekt von Abbildung 1 zu erzielen, besteht eine Möglichkeit darin, den Seriennummernteil direkt als Teil zu verwenden Wenn Sie den Listeninhalt bearbeiten und den entsprechenden HTML-Code einfügen, können Sie mit js Seriennummern stapelweise einfügen.
Um den Effekt von Abbildung 1 zu erzielen, besteht eine Möglichkeit darin, den Seriennummernteil direkt als Teil zu verwenden Wenn Sie den Listeninhalt bearbeiten und den entsprechenden HTML-Code einfügen, können Sie mit js Seriennummern stapelweise einfügen.
Das generierte HTML-Ergebnis ähnelt diesem
<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
HTML-Attribut
In zwei Aspekten wurde ein Durchbruch erzielt: CSS und CSS. Leider bietet das Attribut
keine ähnliche Schnittstelle. Nachdem ich von einem Internetnutzer dazu aufgefordert wurde, erfuhr ich, dass es ein Konzept namens CSS-Zähler gibt, aber ich bin sehr unwissend.
Nachdem Sie die relevanten Dokumente durchsucht haben, ist die CSS-Lösung verfügbar.
HTML-Code lautet wie folgt:
CSS-Code lautet wie folgt:<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}Aber dieses CSS ist wirklich hässlich. Es gibt mehrere Ebenen von Verzeichnissen, also muss man mehrere Ebenen von CSS schreiben.
Nachdem ich die relevanten Dokumente weiter gelesen und Counter-Reset, Counter(), Counters() geklärt hatte, stellte ich fest, dass das Problem äußerst einfach war.
Der CSS-Code lautet wie folgt:
Auf diese Weise kann die kaskadierende Seriennummer korrekt angezeigt werden, unabhängig davon, wie viele Ebenen verschachtelter Listen vorhanden sind, und der Effekt ist wie in Abbildung 1 am Anfang dieses Artikels dargestellt.ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Was ist der Unterschied zwischen href und src, link und @importWie ist das Absolute Positionierung von CSS kompatibel? Alle AuflösungenCSS3-Eigenschaften Übergang, Animation, TransformationDas obige ist der detaillierte Inhalt vonSerialisierte Verzeichnisliste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 So überprüfen Sie, ob das MySQL-Passwort vergessen wurde
So überprüfen Sie, ob das MySQL-Passwort vergessen wurde
 So öffnen Sie eine ZIP-Datei
So öffnen Sie eine ZIP-Datei
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 Tim Mobile online
Tim Mobile online
 Ist Linux ein eingebettetes System?
Ist Linux ein eingebettetes System?
 Welcher Ordner ist AppData, der gelöscht werden kann?
Welcher Ordner ist AppData, der gelöscht werden kann?
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




