 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen von jQuery-Plug-Ins, die das Layout der Webseitenebene verwalten
Teilen von jQuery-Plug-Ins, die das Layout der Webseitenebene verwalten
Teilen von jQuery-Plug-Ins, die das Layout der Webseitenebene verwalten
Dieser Artikel stellt Ihnen hauptsächlich das jQuery-Plug-in vor, das das Layout der Webseitenebene verwaltet.
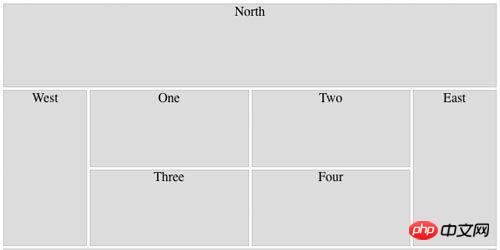
1.UI.Layout jQuery UI-Layout-Plug-in
Offizielle Website: http://layout.jquery-dev.com/index.cfm
Verwendete Größe Erstellen Sie erweiterte UI-Layouts mit zusammenklappbaren, verschachtelten Bedienfeldern und unzähligen Optionen. Mit Layouts können Sie jedes gewünschte UI-Erscheinungsbild erstellen; von einer einfachen Kopfzeile oder Seitenleiste bis hin zu einer komplexen Anwendung mit Symbolleisten, Menüs, Hilfefeldern, Statusleisten, Unterformularen und mehr. Integrieren und verbessern Sie andere UI-Widgets wie Tabs, Akkordeons und Dialoge, um umfangreiche Schnittstellen zu erstellen.

2.jQUEry Masonry
Offizielle Website: https://masonry.desandro.com/?resources/jquery-masonry
Alle Artikelgrößen und -stile werden von Ihrem eigenen CSS verwaltet. Die Elementgröße kann mit dem Prozentsatz des reaktionsfähigen Layouts festgelegt werden

3.jLayout
jLayout Die JavaScript-Bibliothek bietet einen Layoutalgorithmus für die Anordnung von Komponenten. Eine Komponente ist eine Abstraktion; sie kann auf viele Arten implementiert werden, beispielsweise als Elemente oder HTML-Elemente in einer HTML5-Canvas-Zeichnung. Mit der jLayout-Bibliothek können Sie sich auf das Zeichnen einzelner Komponenten konzentrieren und nicht auf deren Anordnung auf dem Bildschirm.
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide ist eine jQuery Plug-in, das die Anzeige und das Schließen einer ausgeblendeten Seite steuern kann. jQuery erweitert das Plug-In PageSlide für die linke und rechte Spalte, und die Plug-In-Funktion Pageslide realisiert die Funktion, die Seitenleiste tatsächlich auszublenden. Das Plug-in kann ein anderes HTML oder ein Element auf der aktuellen Seite lesen. Es ist derzeit eine beliebte Anzeigeform für Navigationsmenüs, insbesondere auf Mobiltelefonen oder Touchscreen-Seiten. Der Effekt ist immer noch gut
Demo: http: //www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap ist ein jQuery-Plug-in, das tatsächlich Inhalte um Bilder herum wickeln kann. Dieses Plug-in verwendet das HTML5-Canvas-Tag und ist sehr einfach zu verwenden. Textumbrucheffekte auf schwebenden Bildern können einfach und präzise erzielt werden.

6.Columnizer
Offizielle Website: https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer Das jQuery-Plugin stellt Ihre Inhalte automatisch im Zeitungsspaltenformat dar. Sie können Spaltenbreiten oder eine statische Spaltenanzahl angeben. Und natürlich ist es einfach zu bedienen! Columnizer fügt den erstellten Spalten CSS-Klassen hinzu. Jede Spalte hat einen „Spalten“-Klassennamen. In der ersten Spalte steht „first“ und in der letzten Spalte „last“. Dies erleichtert Ihnen die gezielte Ausrichtung auf bestimmte Spalten im CSS-Markup.
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

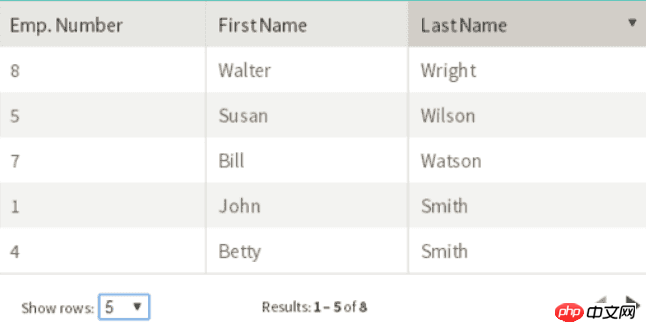
7: Spalten
jQuery-JSON-Daten in HTML-Tabellen-Plug-in konvertiert. Spalten
GitHub: https://github.com/eisenbraun/columns
Columns erstellt konvertierte JSON-Daten to HTML-Methode Unter Bezugnahme auf die jQuery-Bibliothek 1.7 oder höher und die Columns-Plugin-Datei ist Columns eine einfache Möglichkeit, JSON-Daten in sortierbaren, durchsuchbaren und paginierten HTML-Tabellen zu erstellen. Sie müssen lediglich die Daten bereitstellen, den Rest erledigen die Spalten. Da Columns den gesamten erforderlichen HTML-Code dynamisch erstellt, ist der einzige erforderliche HTML-Code ein leeres HTML-Element, z. B. ein
-Tag, mit der entsprechenden ID bei der Initialisierung.

Verwandte Empfehlungen:
Jquery-Plug-in-Entwicklungsregisterkarte, gemeinsame Nutzung der Produktionstechnologie
Ausführliche Erklärung von jQuery So verwenden und schließen Sie das Plug-in artDialog.js
So verstehen Sie das Jquery-Plug-in
Das obige ist der detaillierte Inhalt vonTeilen von jQuery-Plug-Ins, die das Layout der Webseitenebene verwalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie gehe ich mit Fehlermeldungen um, wenn die Installation des WordPress-Plug-ins fehlschlägt?
Mar 04, 2024 pm 04:57 PM
Wie gehe ich mit Fehlermeldungen um, wenn die Installation des WordPress-Plug-ins fehlschlägt?
Mar 04, 2024 pm 04:57 PM
Wie gehe ich mit Fehlermeldungen um, wenn die Installation des WordPress-Plug-ins fehlschlägt? Als eines der derzeit beliebtesten Content-Management-Systeme verfügt WordPress über eine umfangreiche Plug-in-Bibliothek, die Benutzern verschiedene Funktionserweiterungen und Anpassungsmöglichkeiten bietet. Bei der Verwendung von WordPress schlägt jedoch manchmal die Plug-in-Installation fehl und es können Fehlermeldungen angezeigt werden, die bei den Benutzern Verwirrung und Angst hervorrufen. In diesem Artikel werden einige häufig auftretende Fehlermeldungen bei der Installation von WordPress-Plug-ins vorgestellt und erläutert, wie mit diesen Problemen umgegangen werden kann. 1. Bericht






