
Dieses Mal bringe ich Ihnen ein Tutorial zur Verwendung von CSS3 rem (Festlegen der Schriftgröße). Was sind die Vorsichtsmaßnahmen bei der Verwendung von CSS3 rem (Festlegen der Schriftgröße)? Werfen wir einen Blick darauf.
Welche Einheit sollte verwendet werden, um die Schriftgröße der Seite im Web zu definieren? Einige Leute sagen, dass PX eine gute Einheit ist, andere sagen, dass EM viele Vorteile hat Einige sagen, dass der Prozentsatz praktisch ist, sodass es eine PK-Situation wie CSS Bevor wir rem im Detail vorstellen, werfen wir zunächst einen Blick auf die beiden häufig verwendeten Maßeinheiten, die auch die beiden umstrittensten sind:px ist in Einheit
In der anfänglichen Produktion des Webs Seite, wir Wir alle verwenden „px“, um unseren Text festzulegen, weil er stabiler und präziser ist. Bei dieser Methode gibt es jedoch ein Problem. Wenn der Benutzer die von uns im Browser erstellte Webseite durchsucht, ändert er die Schriftgröße des Browsers. Zu diesem Zeitpunkt ist unser Web-Die Einheit ist em
Wie bereits erwähnt, ist es bequemer und konsistenter, „px“ als Einheit zu verwenden, aber das Vergrößern oder Zoomen ist schwierig Im Browser tritt ein Problem auf. Um dieses Problem zu lösen, können wir die Einheit „em“ verwenden. Diese Technik erfordert einen Referenzpunkt, der im Allgemeinen auf der „Schriftgröße“ von basiert. Beispielsweise verwenden wir „1em“ gleich „10px“, um den Standardwert „1em=16px“ zu ändern. Wenn wir also die Schriftgröße auf „14px“ einstellen, müssen wir nur den Wert festlegen „1,4em“.body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}rem ist die Einheit
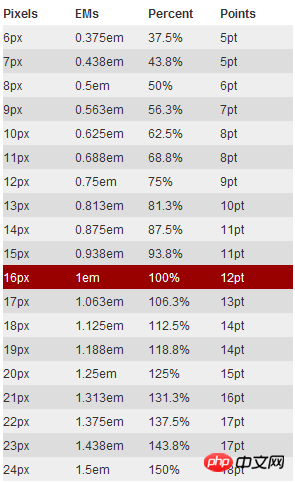
Mit dem Aufkommen von CSS3 führte er auch einige neue Einheiten ein, darunter das, was wir heute rem nennen. Rem wird auf der offiziellen W3C-Website wie folgt beschrieben: „Schriftgröße des Stammelements“. Schauen wir uns rem genauer an. Wie bereits erwähnt, legt „em“ die Schriftgröße im Verhältnis zu seinem übergeordneten Element fest. Bei jeder Elementeinstellung müssen Sie möglicherweise die Größe des übergeordneten Elements kennen Bei der ersten Verwendung besteht die Gefahr unvorhersehbarer Fehler. Und rem ist relativ zum Stammelement , was bedeutet, dass wir nur einen Referenzwert im Stammelement bestimmen und die Schriftgröße im Stammelement festlegen müssen Siehe auch das Bild unten:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}Browserkompatibilität
rem ist eine neu eingeführte Maßeinheit in CSS3. Jeder wird definitiv frustriert und besorgt über die Browserunterstützung sein. Tatsächlich besteht kein Grund zur Angst, dass es eine ganze Reihe unterstützter Browser gibt, wie zum Beispiel: Mozilla Firefox 3.6+, Apple Safari 5+, Google Chrome, IE9+ und Opera11+. Es ist nur so, dass der arme IE6-8 das nicht kann, also behandle sie einfach als transparent. Ich war schon immer so.
Wenn Sie jedoch Einheiten zum Festlegen von Schriftarten verwenden, können Sie den IE nicht vollständig ignorieren. Wenn Sie dieses REM verwenden möchten, aber auch mit dem Effekt unter IE kompatibel sein möchten, können Sie die Verwendung von „px“ und „“ in Betracht ziehen. rem“ zusammen. Verwenden Sie „px“, um den Effekt unter IE6-8 zu erzielen, und verwenden Sie dann „Rem“, um den Effekt des Browsers zu erzielen. Lassen Sie IE6-8 einfach nicht mit der Textänderung ändern. Wer macht diesen IE6-8 so alt?
Mit
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den linearen Farbverlauf von CSS3
Detaillierte Erklärung der Maske- Bildattribut von CSS
So verwenden Sie den Hover-Selektor
Das obige ist der detaillierte Inhalt vonCSS3-Rem-Tutorial (Schriftgröße festlegen).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




