
Dieses Mal werde ich Ihnen die Magie von BFC in CSS näherbringen. , was sind die Vorsichtsmaßnahmen bei der Verwendung von BFC in CSS? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Beim Schreiben von Stilen fügen wir oft einen Stil hinzu oder ändern ein bestimmtes Attribut, um unsere Erwartungen zu erfüllen.
Und BFC ist darin verborgen. Wenn Sie den Stil ändern, können Sie ihn versehentlich auslösen, ohne es zu merken, sodass Sie die Magie von BFC nicht erkennen.
1. Was ist BFC (Block Formatting Context)
Um CSS für ein Element festzulegen, müssen wir zunächst wissen, ob das Element ein ist Element auf Blockebene oder nicht Inline-Elemente, und BFC wird zum Formatieren von Boxen auf Blockebene verwendet.
Formatierungskontext: Bezieht sich auf einen Rendering-Bereich auf der Seite und verfügt über eine Reihe von Rendering-Regeln, die bestimmen, wie seine Unterelemente positioniert sind und wie sie mit anderen Elementen interagieren.
BFC-Definition: Formatierungskontext auf Blockebene, der sich auf einen unabhängigen Rendering-Bereich auf Blockebene bezieht, an dem nur Box auf Blockebene beteiligt ist. Dieser Bereich verfügt über eine Reihe von Rendering-Regeln, um das Layout von Boxen auf Blockebene einzuschränken und stimmt mit Nicht relevant außerhalb des Bereichs überein.
2. Generierung von BFC
Wir haben erwähnt, dass BFC ein Rendering-Bereich ist. Wo ist dieser Rendering-Bereich und wie groß ist er? Diese werden durch die Elemente bestimmt, die den BFC generieren.
Elemente, die eine der folgenden CSS-Anweisungen erfüllen, generieren ein BFC:
1. Root-Element oder andere Elemente, die es enthalten
2. Der Wert von float ist nicht keiner;
Der Wert von
ist nicht statisch; der Anzeige ist Inline-Block, Tabellenzelle, Tabellenüberschrift; 6. Anzeige des Elements: Flex oder Inline-Flex; : Tabelle kann BFC generieren. Ich denke, der Hauptgrund ist, dass die Tabelle standardmäßig eine anonyme Tabellenzelle generiert, und es ist diese anonyme Tabellenzelle, die BFC generiert.
3. Die Layoutregeln von BFCsind einfach wie folgt zusammengefasst:
1 Die internen Elemente werden nacheinander angeordnet vertikale Richtung. Sie können es als regelmäßigen Fluss in BFC verstehen 2. Der vertikale Abstand von Elementen wird durch den Rand bestimmt, das heißt, die Ränder zweier benachbarter Felder, die zum selben BFC gehören, können sich überlappen
3, der linke
Randjedes Elements berührt die linke Grenze des enthaltenden Blocks (von links nach rechts, sonst umgekehrt), auch wenn ein Float vorhanden ist, was bedeutet, dass das Kind Elemente im BFC werden ihren enthaltenden Block nicht überschreiten
4. Der BFC-Bereich überschneidet sich nicht mit dem Float-Elementbereich
5. Bei der Berechnung der Höhe von BFC sind auch schwebende Unterelemente beteiligt die Berechnung 6. BFC ist ein isolierter unabhängiger Container auf der Seite. Die untergeordneten Elemente innerhalb des Containers haben keinen Einfluss auf die Elemente außerhalb und umgekehrt
4. Anwendung von BFCsagte So viel, was nützt dann unser BFC? Im Folgenden verwenden wir einige Beispiele, um einige Probleme zu lösen:
Beispiel 1. Lösung des RandüberlappungsproblemsFreunde, die CSS spielen, kennen alle den Randkollaps, das heißt, benachbarte vertikale Elemente haben Ränder, die auf festgelegt sind Gleichzeitig sinkt der tatsächliche Margenwert auf den größeren Wert.
Das Grundprinzip besteht darin, dass sie sich im selben BFC befinden, was der Regel entspricht, dass „die Ränder zweier benachbarter Elemente, die zum selben BFC gehören, überlappen“.
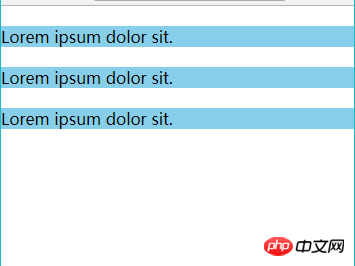
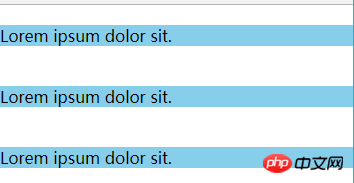
Randüberlappungsphänomen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重叠现象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
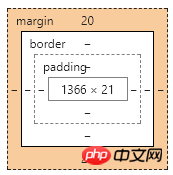
.box p {
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box" >
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</p>
</body>
</html>

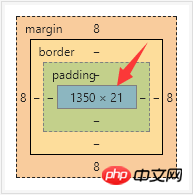
Durch die experimentellen Ergebnisse haben wir festgestellt, dass sich der obere und untere Rand überlappen. 
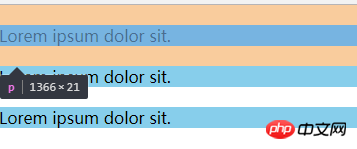
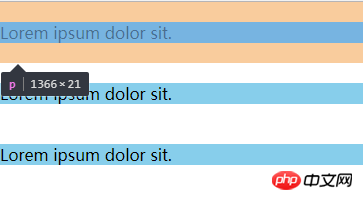
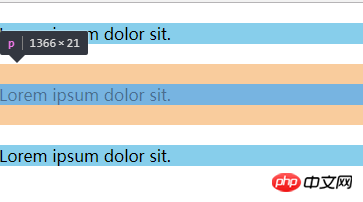
 Wir nehmen folgende Änderungen vor:
Wir nehmen folgende Änderungen vor:
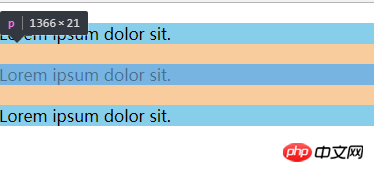
<p class="box"> <p>Lorem ipsum dolor sit.</p> <p style="overflow:hidden;"> <p>Lorem ipsum dolor sit.</p> </p> <p>Lorem ipsum dolor sit.</p> </p>
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。



实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮动问题</title>
<style>
.one {
/* 文档流 里面的文字标签将父元素撑起来 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
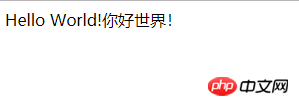
<!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 -->
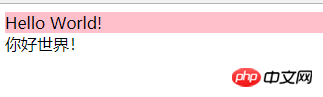
<p class="one">
<p class="two">Hello World!</p>
</p>
你好世界!
</body>
</html>

我们做如下修改:
.one {
background-color: pink;
overflow: hidden;
}

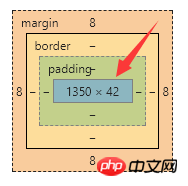
对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮动元素的问题</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
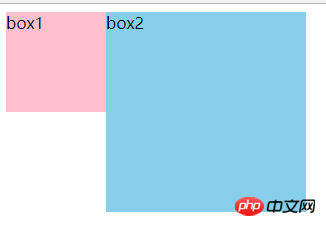
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDie Magie von BFC in CSS.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




