
Dieses Mal zeige ich Ihnen, wie Sie das CSS-Weitwinkel-Box-Modell und das Standard-Box-Modell verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des CSS-Weitwinkel-Boxmodells und der Standard-Box? Hier ist der eigentliche Kampf. Schauen wir uns den Fall an.
Im HTML-Dokument ist jedes auf der Seite gerenderte Tag ein Boxmodell.
Das Boxmodell ist unterteilt in: W3C标准的盒子模型 und IE标准的盒子模型.
Da die meisten aktuellen Mainstream-Browser das W3C-Standard-Box-Modell (Standard-Box-Modell) unterstützen, behalten sie auch die Analyse seltsamer Box-Stile bei. Natürlich verwendet IE weiterhin sein eigenes Standard-Box-Modell (Weird-Box). Modell) )
Verwenden Sie zwei einfache Beispiele, um diese beiden Box-Modelle jeweils vorzustellen:
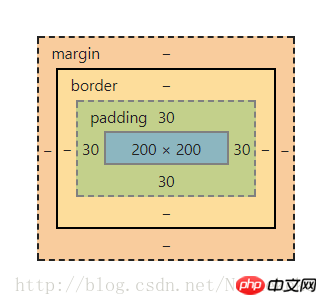
Standard-Box-Modell:
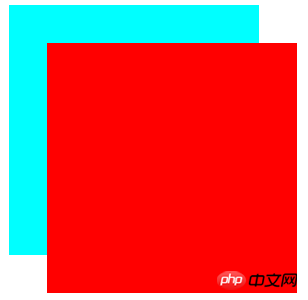
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
} 

Die Breite und Höhe der äußeren Box betragen hier beide: 30 + 200 + 30 = 260 Pixel.
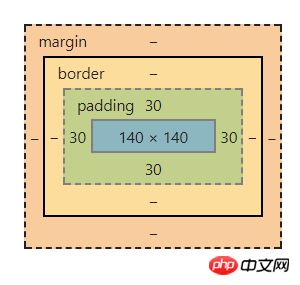
Seltsames Box-Modell
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

Die Breite und Höhe der äußeren Box betragen hier beide: 30 + 140 + 30 = 200px.
Hier wird eine Schlussfolgerung gezogen:
Standard-Box-Modell, die Gesamtbreite eines Blocks = Breite (Breite des Inhalts) + Rand (links und rechts) + Polsterung (links und rechts) + Rand (links und rechts)
Seltsames Boxmodell, die Gesamtbreite eines Blocks = Breite (Inhalt + Rand + Innenabstand) + Rand (links und rechts)
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine kurze Diskussion über die Layoutprobleme von CSS-Webseiten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Weird-Box-Modell und das Standard-Box-Modell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




