
Dieses Mal werde ich Ihnen den Verlaufstexteffekt für jede Absatzzeile vorstellen. Was sind die Vorsichtsmaßnahmen für den Verlaufstexteffekt jeder Absatzzeile? .
Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es dennoch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
Zieleffekt
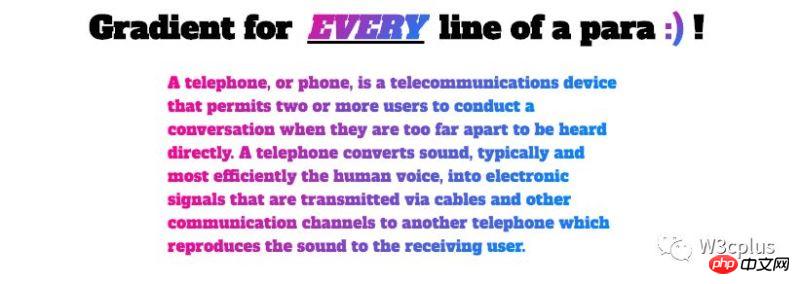
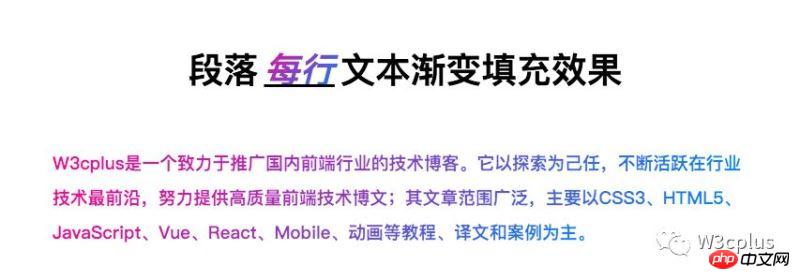
Der heutige Zieleffekt besteht darin, den folgenden Effekt zu erzielen oder die Tipps zur Erzielung dieses Effekts zu verstehen:

Wenn ich den obigen Effekt sehe, denke ich, dass das erste, woran viele Leute denken werden, ist, Hintergrundclip:Text, Farbe:transparent und linearer Farbverlauf zu vervollständigen. Ist das also der Fall?
So vervollständigen Sie den Verlaufseffekt jeder Textzeile in einem Absatz
Studenten, die CSS kennen, wissen es gut, verwenden Sie:
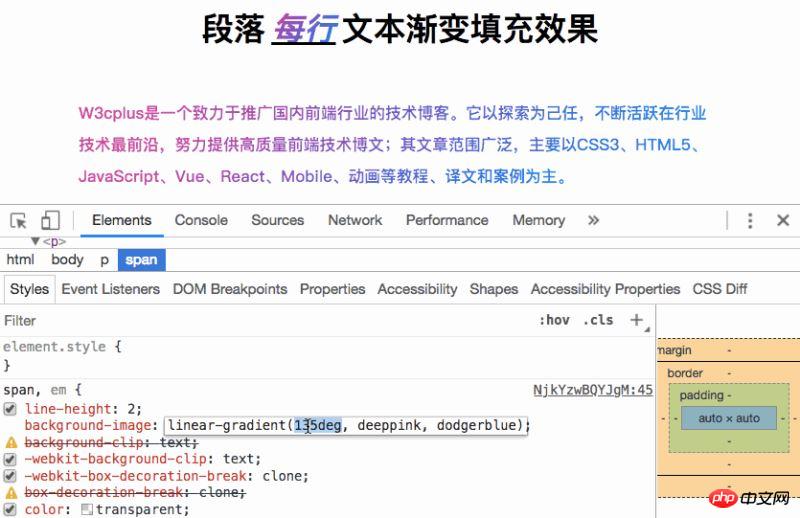
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
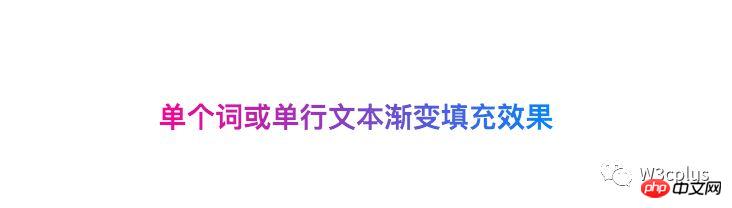
Sie können ganz einfach einen Verlaufsfülleffekt für Text erzielen. Zum Beispiel das folgende Beispiel:

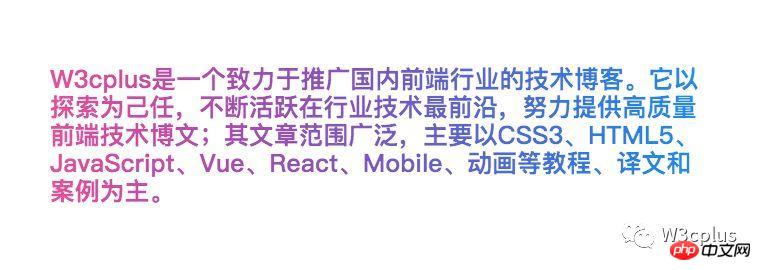
Machen wir ein kleines Experiment. Welchen Effekt hat es, wenn der Text nicht aus einem Wort oder einer einzelnen Zeile, sondern aus einem ganzen Absatz besteht?

Der Effekt scheint auch perfekt zu sein. Wenn Sie die Parameter des Verlaufseffekts ändern, ist der Verlaufseffekt eine Abschrägung:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
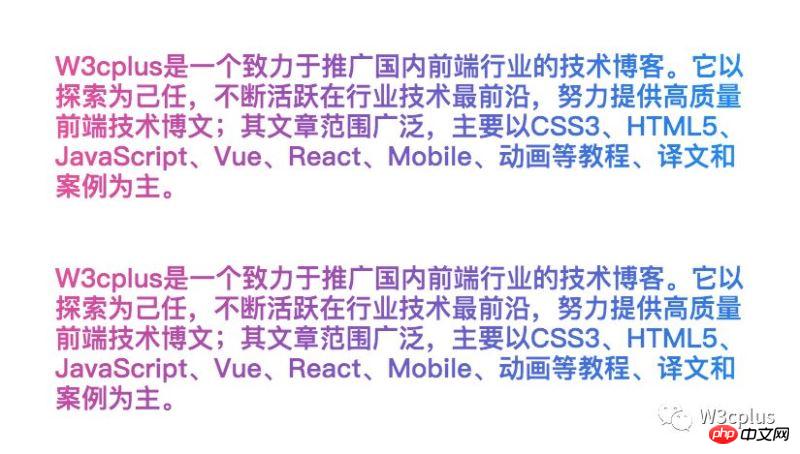
Sehen Sie sich den Effekt der beiden an:

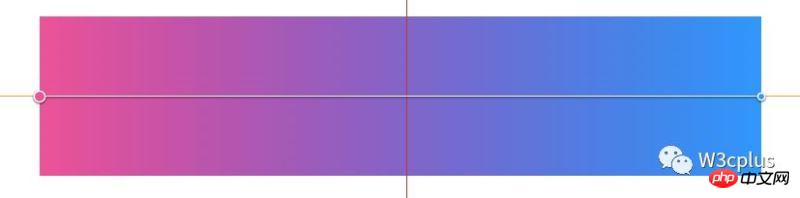
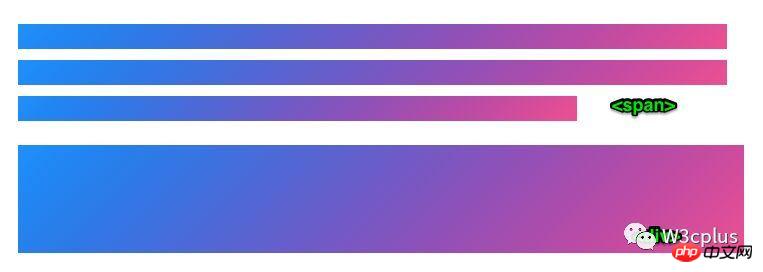
Schauen Sie sich das genauer an Schauen Sie, die beiden Effekte sind immer noch unterschiedlich. Schauen wir uns zunächst den Container derselben Größe an (die Größe des p-Elements beträgt in diesem Beispiel 765px * 165px). Schauen Sie sich für zwei verschiedene Verlaufseffekte zunächst den Fülleffekt von nach rechts an:

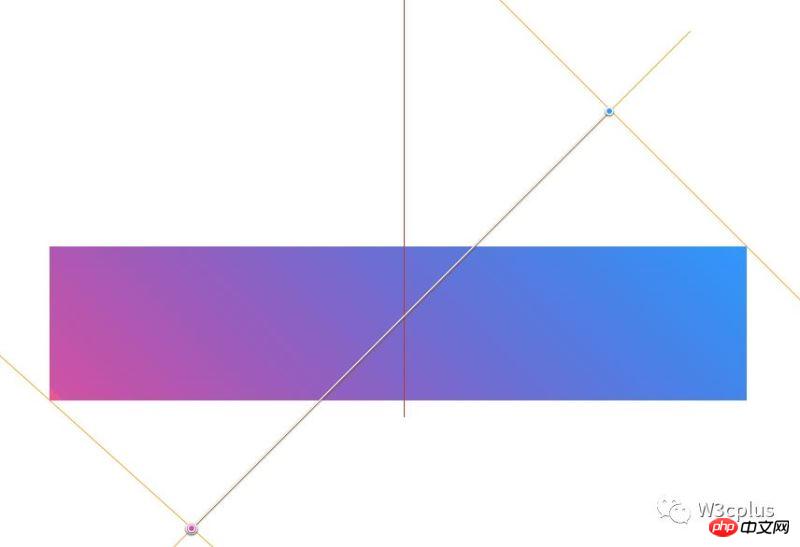
Sehen wir uns den Fülleffekt von 135 Grad an:

An dieser Stelle wissen Sie vielleicht, was sich vom vorherigen Beispiel unterscheidet? Und wissen Sie, was der Grund ist? Wenn wir möchten, dass verschiedene Farbverläufe für jede Zeile eines Absatzes den gleichen Fülleffekt haben, wie können wir das erreichen? Lassen Sie uns vor der Implementierung kurz zusammenfassen:
Wenn Sie einen linearen Farbverlauf nach rechts oder links verwenden, wird der resultierende Textfüllungseffekt unabhängig davon sein, ob es sich um ein einzelnes Wort, eine einzelne Textzeile oder mehrere Textzeilen handelt das gleiche. Bei anderen Verlaufswinkelparametern ist der Effekt jeder Zeile in einer mehrzeiligen Textfüllung jedoch unterschiedlich.
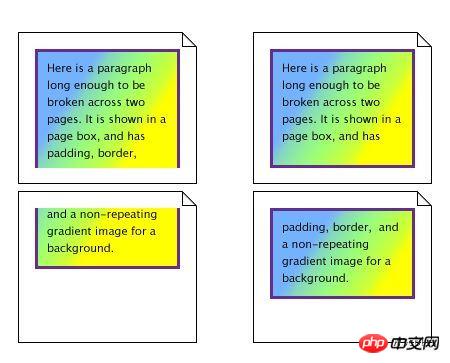
Zurück zum Thema? Wie erreicht man mehrere Reihen und erzielt unabhängig vom Füllwinkel den gleichen Effekt? Um diesen Effekt zu erzielen, gibt es ein Schlüsselattribut: box-decoration-break. Vereinfacht ausgedrückt hat das Attribut box-decoration-break zwei Attributwerte: Slice und Clone. Die entsprechenden Auswirkungen sind wie folgt:
wird in einem Absatz verwendet und hat folgende Auswirkungen:

Kommen wir unserem Ziel näher? Dann verwenden Sie dieses Attribut box-decoration-break:clone für unser Beispiel:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
Der Effekt ist wie folgt:

Lassen Sie uns überprüfen, ob dies der Fall ist Entsprechend der von uns erwarteten Wirkung:

Tipps: box-decoration-break wird auf Inline-Elemente angewendet und mit der entsprechenden line-height abgeglichen, um einen bestimmten Abstand zwischen den Zeilen zu ermöglichen.
Rückblickend sehen wir, dass die Verwendung von Box-Decoration-Break den Unterschied zwischen Inline-Elementen und Blockelementen ausmacht:

Ist das nicht sehr perfekt? Wenn Sie möchten, probieren Sie es selbst aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
H5 APP Listening Return Event Processing
Front-End-Technologie zur Implementierung von Texttextur-Overlay
Das obige ist der detaillierte Inhalt vonTexteffekt mit Farbverlauf für jede Absatzzeile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So stellen Sie mit sqlplus eine Verbindung zur Datenbank her
So stellen Sie mit sqlplus eine Verbindung zur Datenbank her
 Einführung in Architekturzeichnungssoftware
Einführung in Architekturzeichnungssoftware




