
Das Skript-Tag in JavaScript wird hauptsächlich zum Einführen von JS-Code verwendet. Es gibt zwei Möglichkeiten für das Skript-Tag, um JS-Code einzuführen. Um es herauszufinden, folgen wir dem Editor.
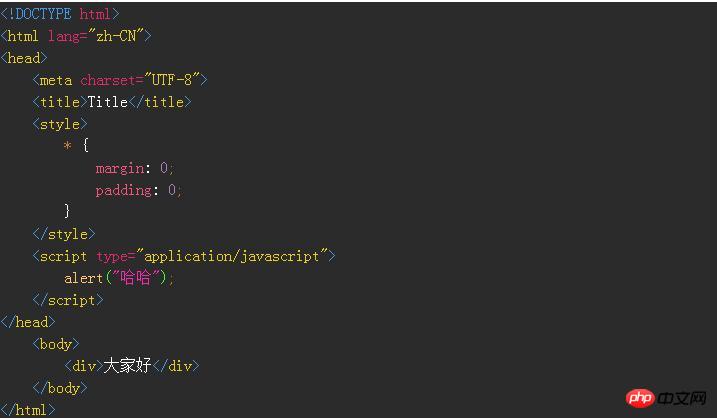
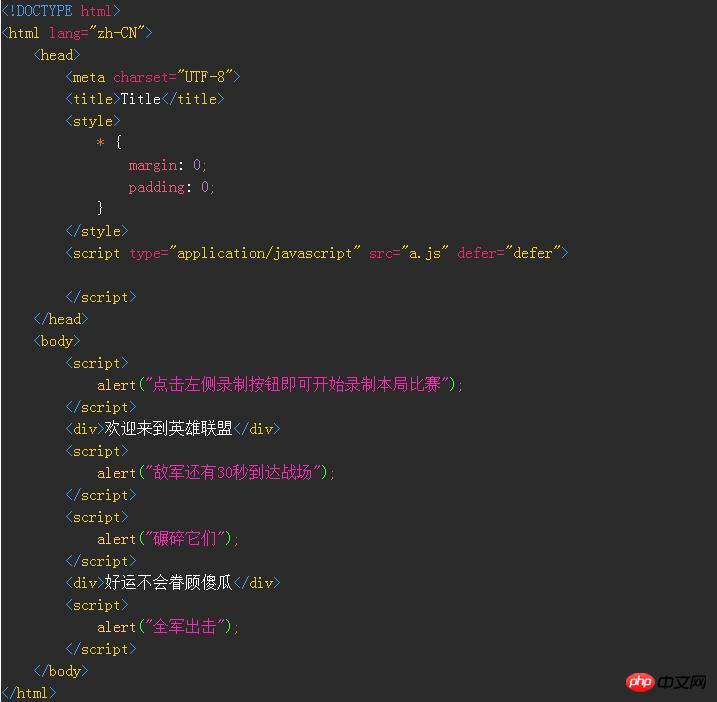
1. Schreiben Sie direkt in die Mitte von <script></script>
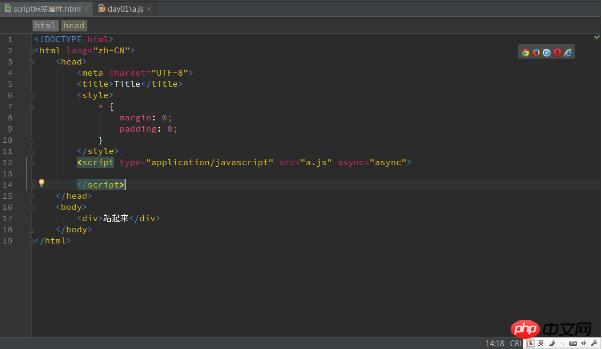
Einführungsmethode eins:


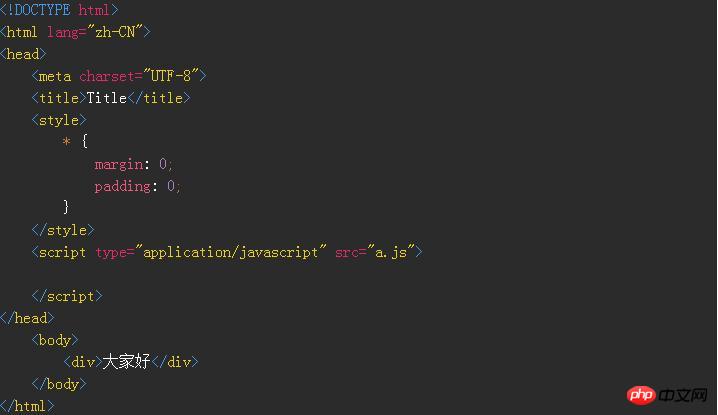
Es wird empfohlen, die zweite Methode zu verwenden, da wir sie von der Seite trennen müssen.
Das Async-Attribut und das Defer-Attribut des Skript-Tags:
Diese beiden Attribute haben nur einen Wert, nämlich den Attributnamen und den Attributwert sind gleich. Es bedeutet asynchron. Wenn Sie diese beiden Attribute nicht hinzufügen, ist die Standardeinstellung die Synchronisierung.
Synchronisation: Der Code wird Zeile für Zeile von oben nach unten ausgeführt. Nachdem Sie eine Zeile gelesen haben, lesen Sie die nächste Zeile.
Asynchron, du machst deins und ich mache meins. Wenn Sie auf Situationen stoßen, in denen externe Dateien geladen werden müssen, z. B. js, laden Sie Ihre eigenen und ich werde später fortfahren.
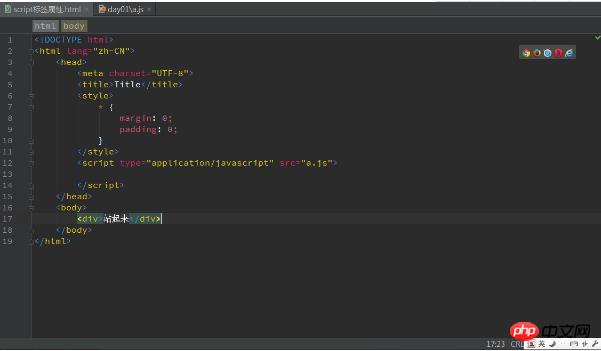
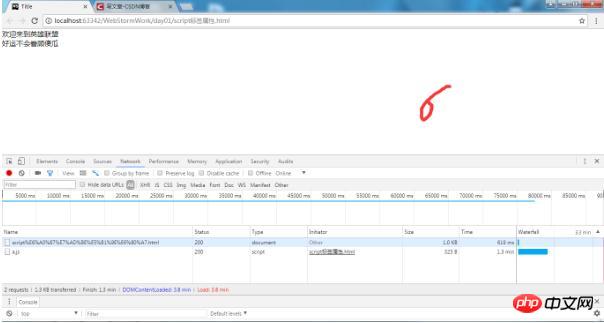
Beispiel 1: Standardmäßig

 Wie Sie sehen können, wird der Code standardmäßig von oben nach unten platziert , führen Sie es gründlich aus und gehen Sie dann nach unten. (Das p-Tag wird nicht angezeigt)
Wie Sie sehen können, wird der Code standardmäßig von oben nach unten platziert , führen Sie es gründlich aus und gehen Sie dann nach unten. (Das p-Tag wird nicht angezeigt)
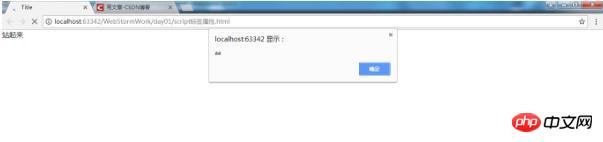
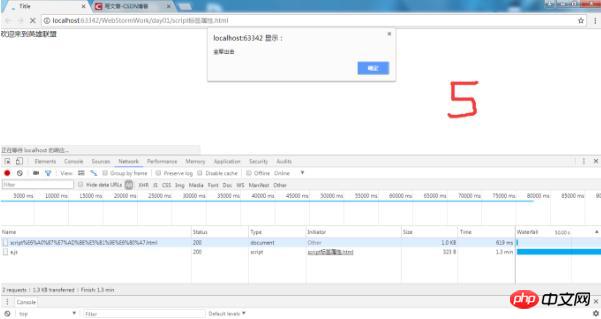
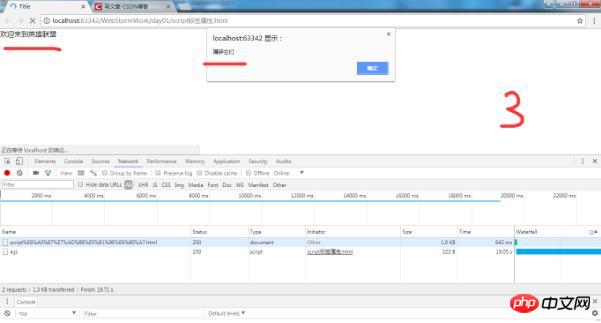
Beispiel 2: Hinzufügen des asynchronen Attributs

 kann sogar gesehen werden Wenn wir es nicht haben, klicken Sie im Popup-Fenster auf OK, und p wird ebenfalls angezeigt. Dies liegt daran, dass async ein asynchrones Attribut ist. Es wird ausgeführt, sobald das js geladen wird, hat jedoch keinen Einfluss auf den Code, der heruntergefahren wird.
kann sogar gesehen werden Wenn wir es nicht haben, klicken Sie im Popup-Fenster auf OK, und p wird ebenfalls angezeigt. Dies liegt daran, dass async ein asynchrones Attribut ist. Es wird ausgeführt, sobald das js geladen wird, hat jedoch keinen Einfluss auf den Code, der heruntergefahren wird.
Und defer ist auch asynchron, es lädt gleichzeitig auch die js-Datei, ohne dass der Code beim Absturz beeinträchtigt wird.
Der Unterschied zwischen async und defer:
async startet die Ausführung, sobald die js-Datei geladen wird.
Defer besteht darin, die JS-Datei nach dem Laden der Seite auszuführen (sie wird heruntergeladen, aber JS wird nach dem Laden der Seite ausgeführt).
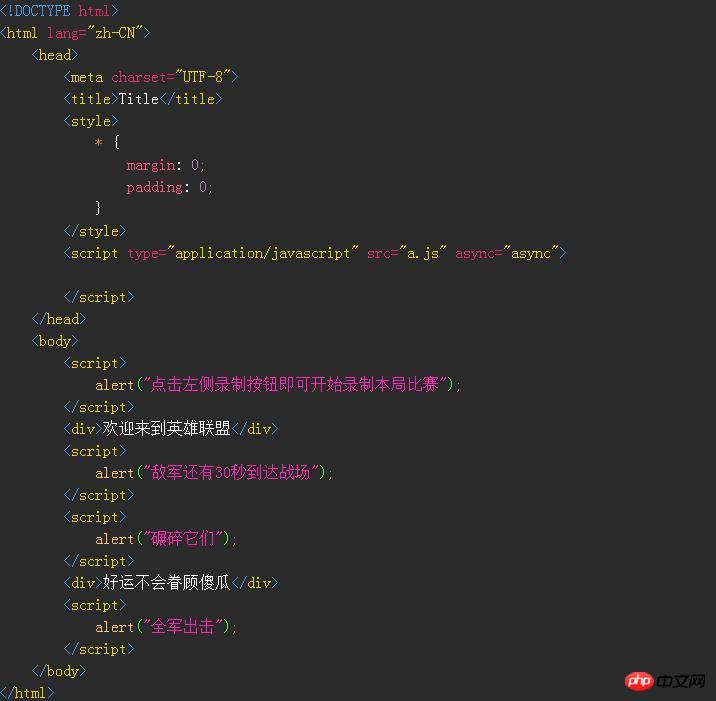
Demo:
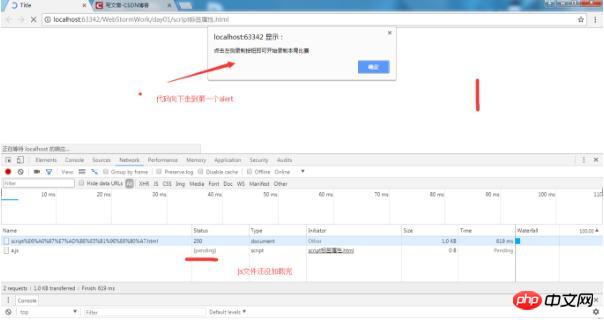
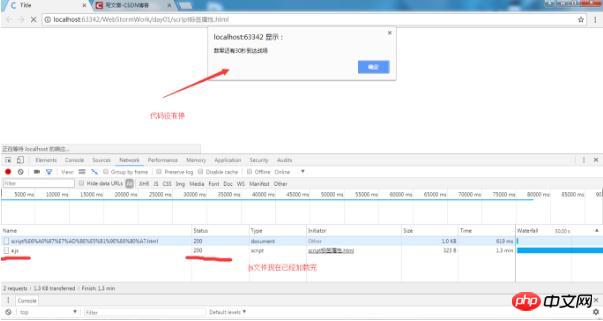
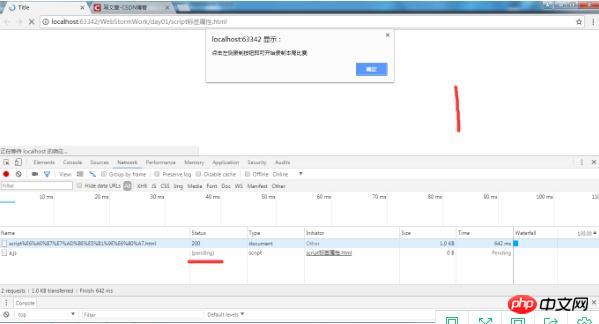
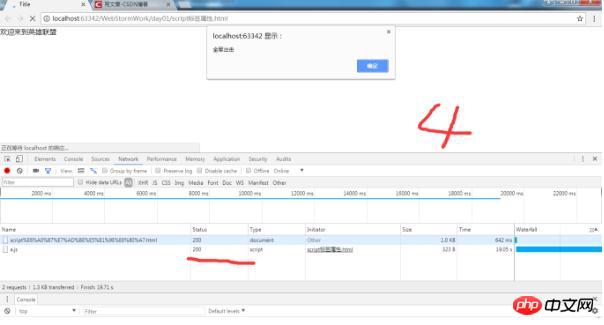
asynchron :







 Vielleicht wegen weniger Code Die Anzeige ist nicht klar, aber ich möchte zum Ausdruck bringen, dass der Prozess der asynchronen Ausführung von js wie folgt aussieht: Der Seitendownload wird nicht beeinträchtigt. Solange die js-Datei geladen ist, wird der js-Code sofort ausgeführt (p-Rendering). Rendern nicht zulassen).
Vielleicht wegen weniger Code Die Anzeige ist nicht klar, aber ich möchte zum Ausdruck bringen, dass der Prozess der asynchronen Ausführung von js wie folgt aussieht: Der Seitendownload wird nicht beeinträchtigt. Solange die js-Datei geladen ist, wird der js-Code sofort ausgeführt (p-Rendering). Rendern nicht zulassen).
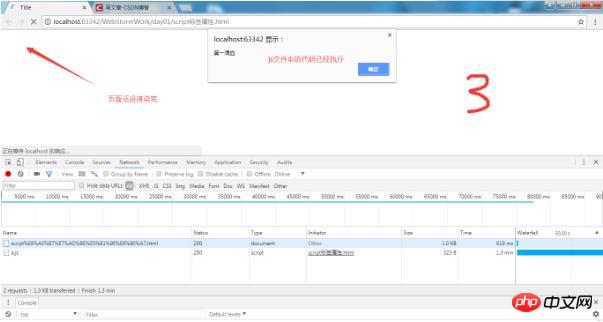
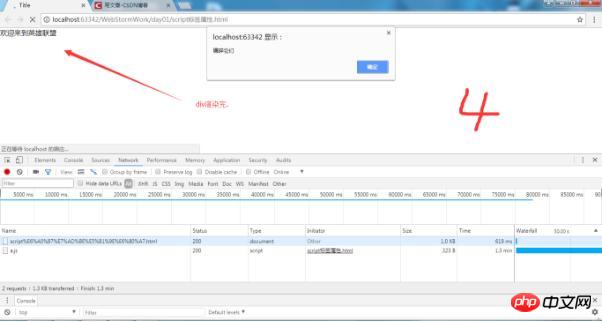
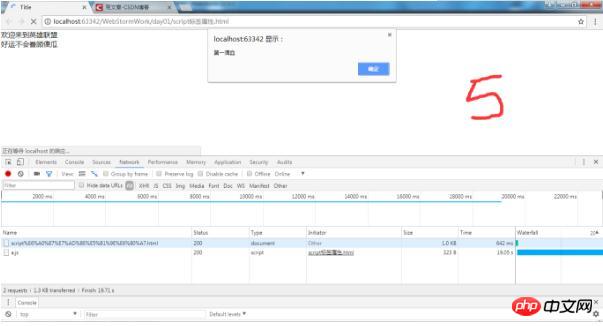
aufschieben:





Defer wird ausgeführt, nachdem die Seite geladen wurde.
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie die Tag-Attribute von Skripten in Javascript verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




