
Dieses Mal zeige ich Ihnen, wie Sie die Plotbibliothek plotly.js verwenden und welche Vorsichtsmaßnahmen bei der Verwendung der Plotbibliothek plotly.js gelten. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf .
In diesem Artikel wird das Einführungs-Tutorial der Zeichenbibliothek plotly.js vorgestellt und mit allen geteilt. Die Details lauten wie folgt:
Plotly
Origin
In den letzten zwei Tagen möchte ich mathematische Funktionsbilder im Frontend anzeigen. Ich denke, es sollte eine ausgereifte js-Bibliothek geben.
Also habe ich es einfach ausprobiert.
Schließlich habe ich mich für plotly.js entschieden. Andere wie function-plot sehen auch gut aus, wenn ich Zeit habe.
Plotly
plotly.js ist die Open-Source-JavaScript-Grafikbibliothek, die Plotly unterstützt.
Plotly kann One genannt werden einer der besten Zeichnungsbibliotheken, die jemals erstellt wurden.
Einfacher Fall
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
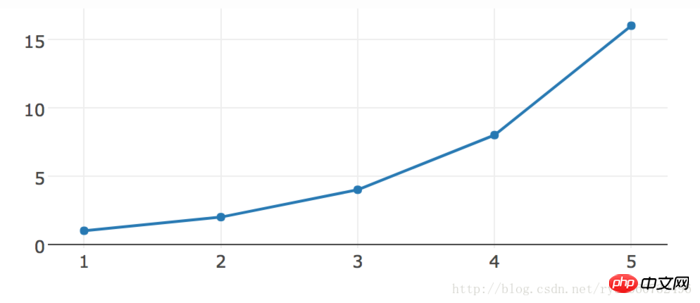
</html>Wirkung

Punktdiagramm
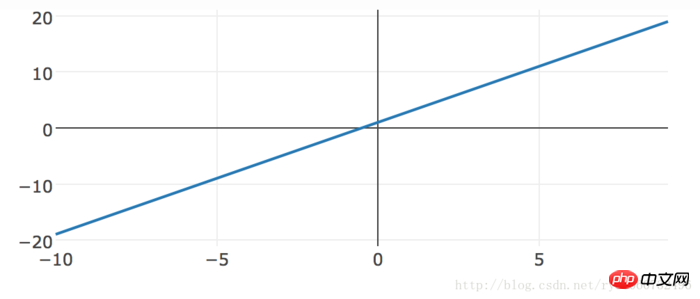
Mathematische Bilder zeichnen
Prinzipien des mathematischen Bildzeichnens. Beispielsweise ist y = 2*x+1 tatsächlich ein Bild, das durch die Verbindung einer Reihe von (x,y)-Punkten entsteht.
Code
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>Wirkung

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben Dieser Artikel und mehr Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Was sind die häufig verwendeten Meldungsfelder in JS?
So erstellen Sie dynamisch Beschriftungen und legen Attribute fest in JS
So ändern Sie die Farbe der aktuellen Seite mit JS
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Zeichnungsbibliothek plotly.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




