
Dieses Mal zeige ich Ihnen, wie Sie dies in React-Komponenten verwenden. Was sind die Vorsichtsmaßnahmen , wenn Sie dies in React-Komponenten verwenden? Hier sind praktische Fälle.
Was ist das mit der React-Komponente?
Indem Sie eine einfache Komponente schreiben und rendern, drucken Sie die benutzerdefinierte Funktion aus und rendern Sie sie entsprechend. Dies:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
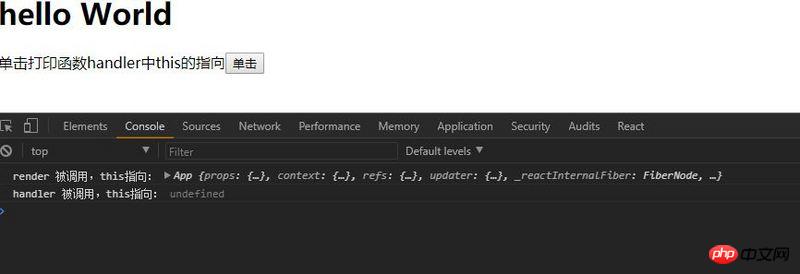
export default AppDas Ergebnis ist wie in der Abbildung dargestellt:

Wie Sie sehen können, zeigt dies in der Renderfunktion auf die Komponenteninstanz und in der Funktion handler() Dies ist undefiniert, warum?
Dies in der JavaScript-Funktion
Wir alle wissen, dass dies in der JavaScript-Funktion nicht definiert wird, wenn die Funktion deklariert wird, sondern wenn die Funktion aufgerufen (d. h. ausgeführt) wird ) Wenn der definierte Code
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();ausgeführt wird, können Sie sehen, dass student.func() das Student-Objekt druckt, weil dies zu diesem Zeitpunkt auf das Student-Objekt zeigt, und studentFunc() druckt das Fenster, weil Zu diesem Zeitpunkt wird es von Windows aufgerufen und zeigt auf das Fenster.
Dieser Code bestätigt anschaulich, dass dies in der JavaScript-Funktion nicht definiert ist, wenn die Funktion deklariert wird, sondern wenn die Funktion ausgeführt wird.
In ähnlicher Weise folgen auch React-Komponenten JavaScript. Diese Funktion bedeutet, dass dies anders ist „Aufrufer“ von Komponentenmethoden führen zu Unterschieden (der „Aufrufer“ bezieht sich hier auf das aktuelle Objekt, wenn die Funktion ausgeführt wird)
Unterschiede im „Aufrufer“ führen dazu, dass dies anders ist
Test: Drucken Sie dies in der eigenen Lebenszyklusfunktion der Komponente und der benutzerdefinierten Funktion aus und verwenden Sie this.handler() in der render()-Methode bzw. window.handler(). onCilck={this.handler} Diese drei Methoden rufen handler() auf:
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
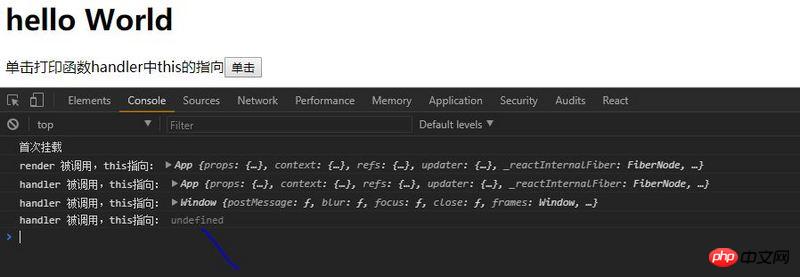
Sie können sehen:
this in render ->
window object
;Verwenden Sie drei Schaltflächen Um den Lade-, Aktualisierungs- und Deinstallationsprozess von Komponenten auszulösen:
/index.html
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
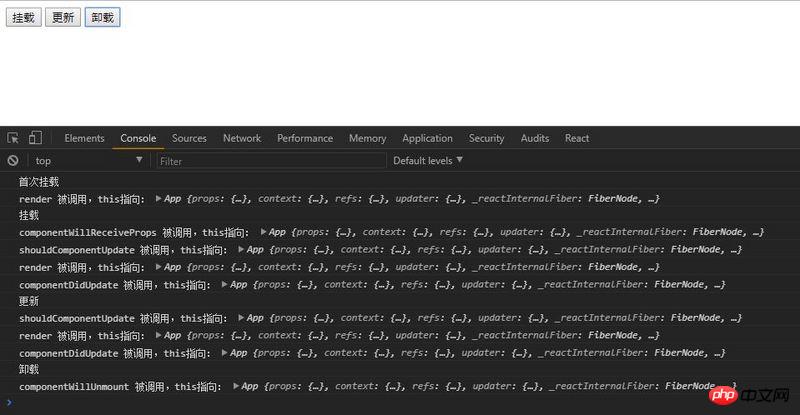
}Führen Sie das Programm aus, klicken Sie nacheinander auf „Mount“ und binden Sie onClick ={this.handler } Die Ergebnisse der Schaltflächen „Klicken“, „Aktualisieren“ und „Deinstallieren“ lauten wie folgt:
<!DOCTYPE html> <html> <head> <title>react-this</title> </head> <body> <button onclick="window.renderComponent()">挂载</button> <button onclick="window.setState()">更新</button> <button onclick="window.unmountComponentAtNode()">卸载</button> <p id="root"> <!-- app --> </p> </body> </html>
1. render() und ComponentDIdMount(), ComponentDIdUpdate() und andere Zyklusfunktionen sind alle Komponenteninstanzen;
2. Der Aufrufer von this.handler() ist this in render(), daher wird die Komponenteninstanz gedruckt; window.handler() ist window, also wird window gedruckt; 
Automatische Bindung und manuelle Bindung
React.createClass verfügt über eine integrierte Magie, die die verwendete Methode automatisch binden kann, sodass diese auf The zeigt Instanziierungsobjekt der Komponente, aber andere JavaScript-Klassen verfügen nicht über diese Funktion.Daher hat das React-Team beschlossen, keine automatische Bindung in der React-Komponentenklasse zu implementieren und die Freiheit der Kontextkonvertierung zu gewähren an Für Entwickler;
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dies in React-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 So legen Sie ein geplantes Herunterfahren in UOS fest
So legen Sie ein geplantes Herunterfahren in UOS fest
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Einführung in den Dateityp
Einführung in den Dateityp




