
Dieses Mal werde ich Ihnen das domänenübergreifende Wissen über AJAX vermitteln. Was sind die Vorsichtsmaßnahmen bei der domänenübergreifenden Verwendung von AJAX? Hier sind praktische Fälle.
1. Was ist domänenübergreifendes AJAX? Ajax fordert eine Webressource an, deren Zieladresse eine nicht lokale Domäne ist (das Protokoll, der Domänenname und der Port sind unterschiedlich) und erhält diese externe Anwendungsdaten basierend auf der Antwort. Wenn wir einen externen Dienst anfordern, verweigert der Browser den autorisierten Zugriff aus Sicherheitsgründen.
Ursprünglich bedeutet es, dass das von Webseite A gesetzte Cookie nicht von Webseite B geöffnet werden kann, es sei denn, die beiden Webseiten haben denselben Ursprung. Der sogenannte „gleiche Ursprung“ bezieht sich auf „drei Gemeinsamkeiten“.
Verhaltensweisen, die eingeschränkt sind, wenn sie nicht denselben Ursprung haben.
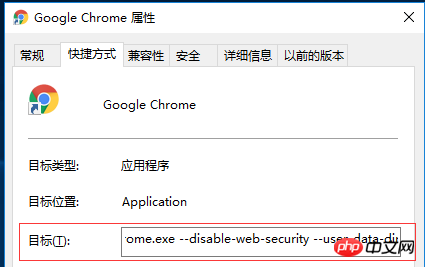
Cookie, LocalStorage und IndexDB können nicht gelesen werden. DOM kann nicht abgerufen werden. AJAX-Anfrage kann nicht gesendet werden. 3. Methoden zur Lösung domänenübergreifender Probleme3.1 Browsern die Überprüfung verbieten Deaktivieren Sie die Same-Origin-Richtlinie, indem Sie Parameter für den Browser festlegen.Nehmen Sie Chrome als Beispiel:
Eigenschaften hinzu: --disable -web-security --user-data-dir
Speicherort für die Verknüpfung:

chromium-browser --disable-web-security
open -a "Google Chrome" --args --disable-web-security --user-data-dir
Padding) ist eine „Verwendung von Der JSON-Modus kann verwendet werden, um das Problem des domänenübergreifenden Datenzugriffs in Mainstream-Browsern zu lösen. Aufgrund der Same-Origin-Richtlinie können Webseiten, die sich auf server1.example.com befinden, im Allgemeinen nicht mit anderen Servern als server1.example.com kommunizieren, mit Ausnahme des HTML-Elements <script>. Mit dieser offenen Richtlinie des <script>-Elements können Webseiten dynamisch aus anderen Quellen generierte JSON-Daten abrufen. Dieses Verwendungsmuster wird als JSONP bezeichnet. Bei den mit JSONP erfassten Daten handelt es sich nicht um JSON, sondern um beliebiges </script>JavaScript, das mit einem JavaScript-Interpreter ausgeführt wird, anstatt mit einem JSON-Parser analysiert zu werden.
3.2.2 Verwendung von JSONPImplementierung der JSONP-Unterstützung auf der ServerseiteJQuery-Aufrufmethode ($.ajax()-Methode)$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});JavaScript-Code zum Animieren von Text
JavaScript-Code-Snippet, um festzustellen, ob ein Datum gültig ist
Das obige ist der detaillierte Inhalt vonAJAX-übergreifendes Wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen
 Verwendung von Kordelzug
Verwendung von Kordelzug
 So ändern Sie die Berechtigungen für Ordner 777
So ändern Sie die Berechtigungen für Ordner 777




