
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung der Ereignisschleife von Node.js. Was sind die Vorsichtsmaßnahmen für die Verwendung der Ereignisschleife von Node.js? Node.js ist ebenfalls eine Single-Threaded-Ereignisschleife, ihr Betriebsmechanismus unterscheidet sich jedoch von der Browserumgebung.
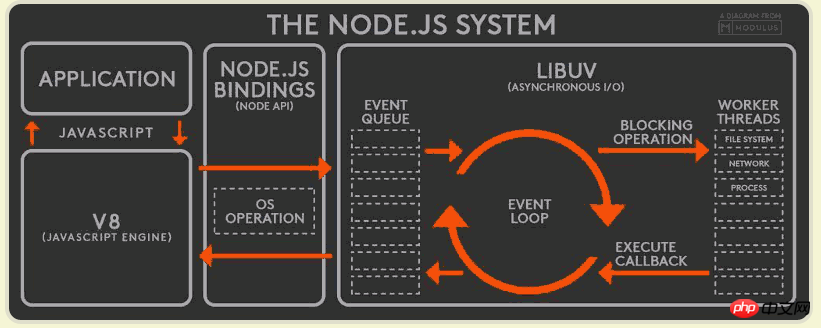
Bitte schauen Sie sich das Diagramm unten an
 Gemäß dem obigen Diagramm ist der Betriebsmechanismus von Node.js wie folgt.
Gemäß dem obigen Diagramm ist der Betriebsmechanismus von Node.js wie folgt.
(1) Die V8-Engine analysiert das
JavaScript-Skript. (2) Der analysierte Code ruft die Node-API auf.
(3) Die libuv-Bibliothek ist für die Ausführung der Node-API verantwortlich. Es weist verschiedenen Threads unterschiedliche Aufgaben zu, um eine Ereignisschleife (Ereignisschleife) zu bilden, und gibt die Ausführungsergebnisse der Aufgaben asynchron an die V8-Engine zurück.
(4) Die V8-Engine gibt die Ergebnisse an den Benutzer zurück.
Zusätzlich zu den beiden Methoden setTimeout und setInterval stellt Node.js auch zwei weitere Methoden im Zusammenhang mit „Task
Queue“ bereit:process.nextTick und setImmediate. Sie können uns helfen, unser Verständnis der „Aufgabenwarteschlange“ zu vertiefen. Die Methode „process.nextTick“ kann die
Rückruffunktion auslösen. Das heißt, die angegebene Aufgabe wird immer vor allen asynchronen Aufgaben ausgeführt. Die setImmediate-Methode fügt ein Ereignis am Ende der aktuellen „Aufgabenwarteschlange“ hinzu, dh die von ihr angegebene Aufgabe wird immer in der nächsten Ereignisschleife ausgeführt, was setTimeout (fn, 0) sehr ähnlich ist. Siehe das Beispiel unten (über StackOverflow). Da im obigen Code die von der Methode „process.nextTick“ angegebene Rückruffunktion immer am Ende des aktuellen „Ausführungsstapels“ ausgelöst wird, wird nicht nur Funktion A vor dem Timeout der Rückruffunktion ausgeführt angegeben durch setTimeout, aber auch Funktion B wird vor dem Timeout ausgeführt. Dies bedeutet, dass bei mehreren Process.nextTick-Anweisungen (unabhängig davon, ob sie verschachtelt sind) alle auf dem aktuellen „Ausführungsstapel“ ausgeführt werden.
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIREDIm obigen Code fügen setImmediate und setTimeout(fn,0) jeweils eine Rückruffunktion A und ein Timeout hinzu, die in der nächsten Ereignisschleife ausgelöst werden. Welche Rückruffunktion wird also zuerst ausgeführt? Die Antwort ist nicht sicher. Das laufende Ergebnis kann 1--TIMEOUT FIRED--2 oder TIMEOUT FIRED--1--2 sein.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);Im obigen Code sind setImmediate und setTimeout in einem setImmediate gekapselt, und das laufende Ergebnis ist immer 1--TIMEOUT FIRED--2. Zu diesem Zeitpunkt muss Funktion A vor dem Timeout ausgelöst werden. Die Rangfolge 2 hinter TIMEOUT FIRED (d. h. Funktion B wird nach Timeout ausgelöst) liegt daran, dass setImmediate das Ereignis immer in der nächsten Runde der Ereignisschleife registriert, sodass Funktion A und Timeout in derselben Runde der Schleife ausgeführt werden, während Funktion B wird in der nächsten Runde der Schleifenausführung ausgeführt.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2Wenn Sie jetzt einen rekursiven Prozess schreiben.nextTick, gibt Node.js eine Warnung aus und fordert Sie auf, ihn in setImmediate zu ändern.
process.nextTick(function foo() {
process.nextTick(foo);});Detaillierte Erklärung der JavaScript-Timer
Ereignisse und Rückruffunktionen des JavaScript-Ausführungsmechanismus
Detaillierte Erläuterung des Multithreading-Mechanismus des Browsers
Einige kleinere Probleme bei der Typkonvertierung in js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ereignisschleife in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




