
Dieses Mal werde ich Ihnen die Verwendung von Nodejs-Routing und -Controllern vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Nodejs-Routing und -Controllern? Hier sind praktische Fälle.
Aus beruflichen Gründen habe ich Node kürzlich wieder gelernt. Das letzte Mal, dass ich Node gelernt habe, war im Jahr 2014. Nachdem ich die Grundlagen gelernt hatte, habe ich es nicht verwendet und war damit beschäftigt mit anderen Projekten. Diesmal habe ich es einfach abgeholt. Ohne weitere Umschweife bezieht sich MEAN hier auf Mongodb, Express, Angular und Node. Kommt im Laufe des Projekts Schritt für Schritt zusammen. Das größte Merkmal des MEAN-Stacks ist nicht, welche Frameworks oder Drittanbieter verwendet werden, sondern dass sowohl das Front- als auch das Back-End dieselbe Sprache verwenden, nämlich JavaScript. In den Anfangsjahren war ich auch skeptisch gegenüber Node. Ich dachte, dass die Skriptsprache, mit der DOM auf dieser Seite betrieben wird, so viele Module im Backend leisten könnte. Aber als ich daran zweifelte, beschloss ich, mehr darüber zu erfahren, bevor ich mich entschied, diese Artikelserie zu schreiben.

Mongodb wird für die Datenspeicherung verwendet, Express ist ein Back-End-Framework basierend auf Node, Angular ist ein Front-End-Framework und Node ist eine Back-End-Betriebsumgebung . Ich werde nicht auf den Installationsprozess und die Knotenfunktionen eingehen, es gibt viele davon online. Die Entwicklungsumgebung ist VS2013. NTVS ist installiert. Nach der Knoteninstallation müssen Sie manchmal Umgebungsvariablen festlegen. Geben Sie node -v im cmd-Verzeichnis ein. Wenn die Versionsnummer angezeigt wird, bedeutet dies, dass die Installation korrekt ist.
Projekt starten
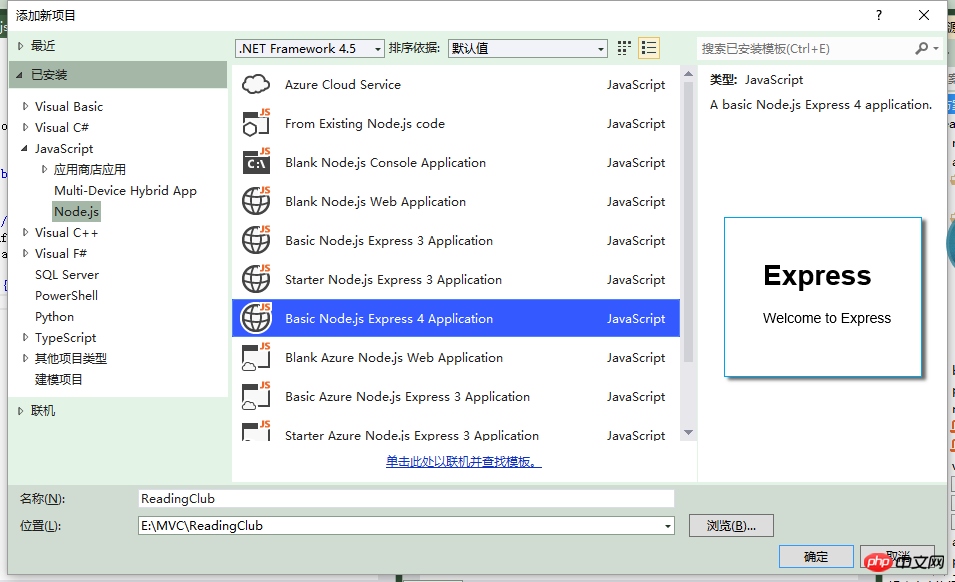
Erstellen Sie ein neues Projekt in VS, wählen Sie JavaScript -> Node.js und wählen Sie die Express4-Anwendung aus.

Um ständig Strg+C zu vermeiden, installieren Sie nodemon und aktualisieren Sie die Datei. -g bedeutet, dass es global installiert wird.
npm install nodemon -g
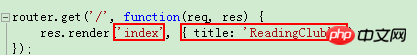
Ändern Sie den Titel in index.js unter dem Routenordner zu ReadingClub. Wechseln Sie dann mit cmd in das Projektverzeichnis und geben Sie nodemon ein, um das Projekt zu starten.

Greifen Sie im Browser auf lochost:3000 zu und öffnen Sie erfolgreich:

Sehen Sie sich zunächst den Index unter dem Routenordner an .js, dies ist eine einfache Route, der Verarbeitungspfad ist „/“, die Anforderungsmethode ist get, req stellt die Anforderung dar und res stellt die Antwort dar.

Die Rendermethode verfügt über zwei Parameter: „index“, der den Namen der zu rendernden Ansichtsvorlage darstellt. Die Standardansichts-Engine ist hier jade und das folgende {. title:' ReadingClub'} ist das an die Ansicht übergebene Datenmodell. Dies ähnelt in gewisser Weise der return View() von Asp.net MVC, und die Funktion hier entspricht einer Aktion des Controllers in Asp.net MVC. View() verwendet standardmäßig die Ansicht, die dem aktuellen Aktionsnamen entspricht. Und render muss angegeben werden.
res kann auch direkt eine Antwort zurücksenden
res.send('respond with a resource');Controller erstellen
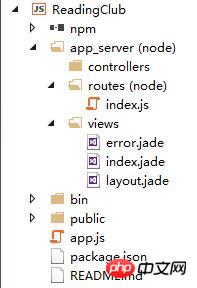
Im Gegensatz zu Asp.net MVC, das über Standard-Routing-Regeln verfügt, muss Express-Routing einzeln konfiguriert werden one , können Sie genauso gut den Controller aufrufen. Aber vorher ändern wir zunächst das Verzeichnis. Erstellen Sie wie folgt den Ordner app_server. Es ist in Controller, Ansichten und Routen unterteilt. Sie können die ursprünglichen Ansichten und Routen direkt hinein verschieben.

Erstellen Sie eine neue home.js im Controller-Ordner und fügen Sie drei Methoden hinzu: Index, Bücher und About.
module.exports.index = function(req, res) {
res.render('index', { title: 'Index' });
};module.exports.books = function(req, res) {
res.render('books', { title: 'Books', });
};
module.exports.about = function (req, res) {
res.render('about', { title: 'About' });
};Routing
Kopieren Sie auf ähnliche Weise index.jade zweimal im Ansichtsordner und ändern Sie es in „books.jade“ und „about.jade“. Dann ändern wir index.js unter „routes“ mit Router, der mit dem Express-Framework geliefert wird.
var express = require('express');var router = express.Router();var homeController = require('../controllers/home');router.get('/', homeController.index);
router.get('/about', homeController.about);
router.get('/books', homeController.books);module.exports = router;Es kann derzeit immer noch nicht ausgeführt werden, da wir die Verzeichnisstruktur geändert und sie in app.js nicht zurückgesetzt haben. Legen Sie zunächst das Routing fest:
var routes = require('./app_server/routes/index');
app.use('/', routes);Ändern Sie die Startposition der Ansichts-Engine
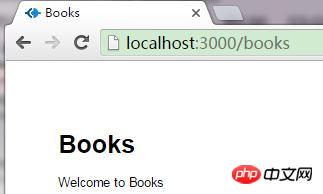
//app.set('views', path.join(dirname, 'views'));app.set('views', path.join(dirname, 'app_server', 'views'));Verzeichnisname stellt das Stammverzeichnis dar. Greifen Sie dann im Browser auf /books oder /about zu.

这样就分离了controller,请求通过路由抵达控制器,控制器将模型数据填充到对应的视图的模板.这就是我们熟悉的MVC模式。我们再看router.METHOD方法定义。
router.METHOD(path, [callback, ...] callback)
这里的METHOD指get,post,put和delete等。因为我们可以定义:
router.get('/book/:bookId', homeController.detail);
router.put('/book/:bookId', homeController.updateBook);
router.delete('/book/:bookId', homeController.deleteBook);虽然路径都是一样,但是代表的是不同的用意,完全restful,:bookId表示是参数。
同样支持正则匹配,会匹配类似于这样的‘GET /commits/71dbb9c’
router.get(/^\/commits\/(\w+)(?:\.\.(\w+))?$/, function(req, res){ var from = req.params[0]; var to = req.params[1] || 'HEAD';
res.send('commit range ' + from + '..' + to);
});如果每个请求都需要做某种处理,可以用all方法:
router.all('*', requireAuthentication, loadUser);这等价于:
router.all('*', requireAuthentication)
router.all('*', loadUser);Asp.net MVC的路由每一个都需要设置名称,且不能重复出现,且匹配到之后就不再匹配,Express没有这个限制,匹配到之后只要没返回响应就会向下继续传递。相对而言,Express的Router更灵活一些。
更多细节请参考官方API:http://www.expressjs.com.cn/4x/api.html#router
接下来我们回顾下整个app.js。
app.js
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');var app = express();// view engine setupapp.set('views', path.join(dirname, 'app_server', 'views'));
app.set('view engine', 'jade');// uncomment after placing your favicon in /public//app.use(favicon(dirname + '/public/favicon.ico'));app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(require('stylus').middleware(path.join(dirname, 'public')));
app.use(express.static(path.join(dirname, 'public')));
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});// error handlers// development error handler// will print stacktraceif (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}// production error handler// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;View Code
首先看到很多的require的语法。
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');require表示应用一个模块,npm上已经有超过25万个包。这些能直接引用的模块,是已经安装在node_modules文件中。如果是自己定义的模块,比如routes 就要用相对路径。在node中模块分以下几类:
核心模块,如http,fs,path等
.或..开始的相对路径文件模块
以/开始的绝对路径文件模块
非路径形式的文件模块,如自定义的模块。
核心模块会优先加载,以相对或绝对路径加载的模块,require都会转为真实路径,将编译执行后的结果放到缓存中,这样二次加载就会更快。require能加载.js,.node.json的文件,其余扩展名都会被当.js文件载入。模块与文件是一一对应的,一个文件夹的模块就称作包,包通常是一些模块的集合。require是用来获取模块,而exports对象就是用来定义模块。
module.exports.hello = function() {
console.log('Hello.');
};相当于是定义接口,给外部调用。而上面的路由就是把一整个对象封装到模块中。
module.exports = router;
在app.js中直接获取到整个路由对象:
var routes = require('./app_server/routes/index');看到module.exports直接赋值router有点奇怪,会想不会覆盖掉其他的模块吗,但事实上在编译的过程中,node会对获取的JavaScript文件内容进行包装,等于是每个文件之间都进行了作用域的隔离。
app.js中用set方法设置了路由起始路径和视图引擎。
app.set('views', path.join(dirname, 'app_server', 'views'));//这里我们修改了路径在app_server文件夹下
app.set('view engine', 'jade');//默认的视图引擎是jade还可以设置路由是否忽略大小写,默认是不忽略。
app.set('case sensitive routing',true)还可以设置环境变量是开发环境还是生产环境,更多的设置可以参考官方文档:http://www.expressjs.com.cn/4x/api.html#app.settings.table
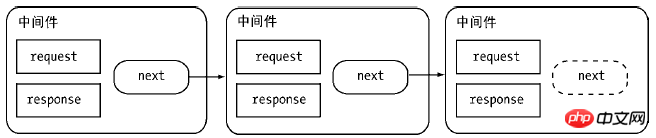
use方法是用来注册一系列中间件,监听端口上的请求,中间件利用了尾触发机制,每个中间件传递请求对象,响应对象和尾触发函数,通过队列形成一个处理流。

最简单的中间件形式:
app.use(function (req, res, next) {
console.log('Time: %d', Date.now());
next();
})看下各个中间件的作用:
app.use(logger('dev')); //日志,在开发环境下用彩色输出响应状态,会显示请求方式,响应时间和大小。
app.use(bodyParser.json());//解析json请求。
app.use(bodyParser.urlencoded({ extended: false }));//解析form请求(含有key-value键值对),false表示value的类型是string或array,为true表示任意类型。
app.use(cookieParser());//解析cookie
app.use(require('stylus').middleware(path.join(dirname, 'public')));//使用stylus做css预编译,并指定路径。
app.use(express.static(path.join(dirname, 'public')));//静态文件路径我们看到在设置了路由之后,如果请求还没返回则认为页面没有找到,这个时候app抛出一个error。并继续往下传递
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404; next(err);
});而接下来,对错误进行了处理
// 开发环境错误处理// 会打印出错误堆栈if (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);//如果不是404就认为是内部错误
res.render('error', {
message: err.message,
error: err
});
});
}// 生产环境错误处理// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});检测到异常的时候,就渲染error模板。 接下来看下error模板,简单介绍下jade语法:
extends layout //相当于Asp.net MVC 设置Layout
block content //相当于 Asp.net MVC RenderBody
h1= message //显示message
h2= error.status //显示错误状态
pre #{error.stack} //错误堆栈这样就能处理404和500错误页面。
Zusammenfassung: An dieser Stelle wurde das gesamte Standardprojekt vorgestellt, um ein grundlegendes MVC-Projekt zu erstellen, grundlegende Anforderungen und Antworten, grundlegende Module und Middleware des Knotens zu verstehen Spezialisierter Controller; Interpretation des relevanten Codes in app.js; Der nächste Abschnitt konzentriert sich auf Modelle und Ansichten. Heute ist die Entwicklungsumgebung von Node sehr vollständig. Diese Technologie wird seit 2009 verwendet. Es gibt bereits viele Bücher und Materialien, und die inländische CNode-Community ist sehr aktiv. Wenn man Technologie mit Aktien vergleicht, sind Java, C# und PHP zweifellos die weißen Pferde auf dem Markt. Das Erlernen solcher Technologien birgt ein geringes Risiko und Sie müssen sich keine Sorgen machen, einen Job zu finden. Node ist wie GEM-Aktien. Man denkt vielleicht, dass es eine große Blase gibt und dass neue Unternehmen nur spekulative Konzepte sind, aber sie wachsen schnell.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Entwicklung von Nodejs-Ansichten und -Modellen
Nodejs verwendet Mongoose, um Modelle und AP zu erstellen Ich
JavaScripts var und this, {} und function
Das obige ist der detaillierte Inhalt vonDie Verwendung von Nodejs-Routing und -Controllern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




