
Dieses Mal werde ich Ihnen mitteilen, dass sich der Link nach dem Klicken auf einen benutzerdefinierten Farbeffekt ändert. JQuery erkennt, dass sich der Link nach dem Klicken auf einen benutzerdefinierten Farbeffekt ändert Was sind die Vorsichtsmaßnahmen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
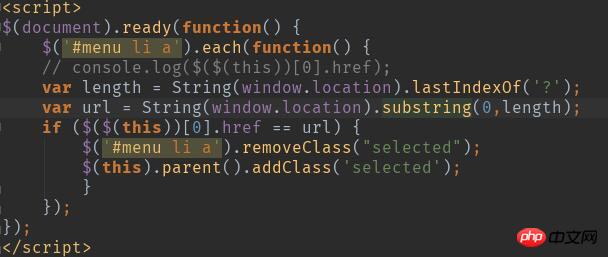
Ich bin auf dieses Problem gestoßen, als ich an einem Projekt gearbeitet habe. Logischerweise sollten solche Probleme auf niedriger Ebene nicht auftreten, solange jemand weiß, wie man Vorlagen verwendet. Dann gibt es in meinem Hintergrund keine Vorlage und meine JS- und JQuery-Kenntnisse liegen auf Grundschulniveau, sodass mich das fast einen Nachmittag lang beunruhigt hat. Lassen Sie mich es hier zusammenfassen und mit Ihnen teilen. Teilen macht mir Freude! ! !1. Bitte schauen Sie sich den Code an und lassen Sie mich ihn analysieren

2. Implementierungsprozess
Das Beängstigendste am Bloggen ist, dass die Analyse so heftig ist wie ein Tiger, und die eigentliche Operation auch 0/5, also hier Analysieren wir einige Schritte:
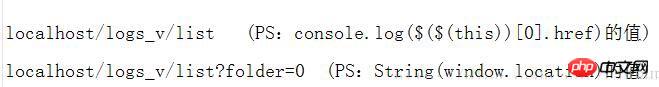
Debugging-Vergleichs.
Das Obige ist der href-Wert des erhaltenen Links a. Hierbei ist zu beachten, dass es viele href-Werte eines Links gibt, da er sich im Schleifenzustand befindet. Das Folgende ist der Wert der URL zum Abrufen der Seite. Wie aus dem Bild hervorgeht, sind die beiden nicht gleich. Es gibt einen kleinen Unterschied, aber die Auswirkung ist nicht groß.3. jquerys Abfangen von string
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length); if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}4. Realisierungseffekt

Ende.
Schließlich ist dieser Markdown-Empfohlene Lektüre:Ajax in JQuery anfordern und Ajax im Servlet antworten
JQuery auf der Startseite implementieren. Daten laden sofort
Verknüpfungseffekt zwischen Eingabefeld und Dropdown-Feld erzielen
Ajax und Jquery werden zur Realisierung mit der Datenbank kombiniert Dropdown-Sekundärverbindung des Rahmens
Das obige ist der detaillierte Inhalt vonjquery erkennt, dass sich der Link nach dem Klicken auf einen Link in einen benutzerdefinierten Farbeffekt ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So lösen Sie das Problem, dass MySQL Link 10060 meldet
So lösen Sie das Problem, dass MySQL Link 10060 meldet
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




