
Nach dem Aufrufen des Vue-Projekts treten häufig Fehler bezüglich der falschen Ladereihenfolge nach dem JS-Import auf. Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung des JS-Imports und der Ladereihenfolge im Vue-Projekt mit, in der Hoffnung, allen zu helfen.
In den importierten js:
var block = document.getElementById("block");
// 绑定touchstart事件
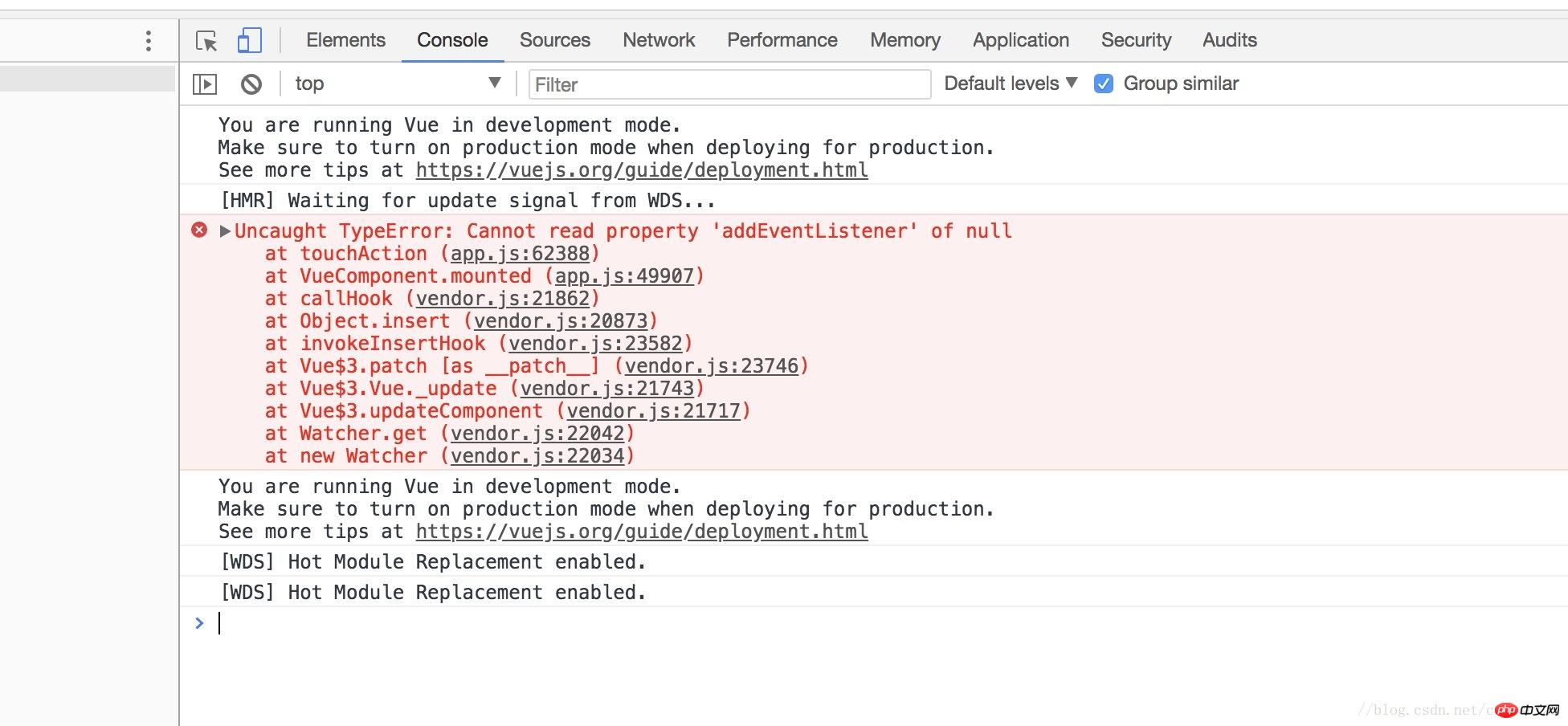
block.addEventListener("touchstart", function(e) {});2. Da die Schnittstelle von oben nach unten analysiert und geladen wird, kommt es zu einem Fehler, wenn sie nicht geladen wird, nachdem die gesamte Schnittstelle geladen wurde Der Fehler wird wie folgt angezeigt:

3. Zu diesem Zeitpunkt müssen Sie die montierte Methode im Vue-Projekt verwenden, um die js-Methode verfügbar zu machen
a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}Verwandte Empfehlungen:
Vue Laden Diskussion über Sequenzbeispiele
Detaillierte Erläuterung der Ladesequenz und des Ausführungsprinzips von Hochleistungs-Javascript
HTML-, CSS- und JS-Dateiladen Reihenfolge und Ausführung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Importladesequenz des Vue-Projekts js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




