
Dieses Mal zeige ich Ihnen, wie Sie Leinwand zum Zeichnen von Bögen und Kreisen verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Leinwand zum Zeichnen von Bögen und Kreisen gelten Fall. Werfen wir einen Blick darauf. Die
HTML-Datei sieht so aus:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>Das Zeichnen von Bögen oder Kreisen erfordert die Arc-Methode. Lassen Sie uns zunächst diese Methode verstehen:
context.arc( x,y , r, sAngle, eAngle, gegen den Uhrzeigersinn);
Diese Methode hat 6 Parameter:
x: x-Achsen-Koordinate des Kreismittelpunkts
y: y-Achsen-Koordinate des Mittelpunkt des Kreises
r: Radius
sAngle: Anfangsposition des Bogens
eAngle: Endposition des Bogens
gegen den Uhrzeigersinn: Optionaler Parameter, Standard ist false, Gibt an, ob der Stundenzeiger gegen den Uhrzeigersinn oder im Uhrzeigersinn zeichnen soll. false = im Uhrzeigersinn, true = gegen den Uhrzeigersinn.
Lassen Sie uns zunächst mit dem Zeichnen eines Bogens beginnen.
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形Nachdem wir einen Bogen gezeichnet haben, versuchen wir, mehrere Bögen zu zeichnen, um einen Kreis zu bilden.
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
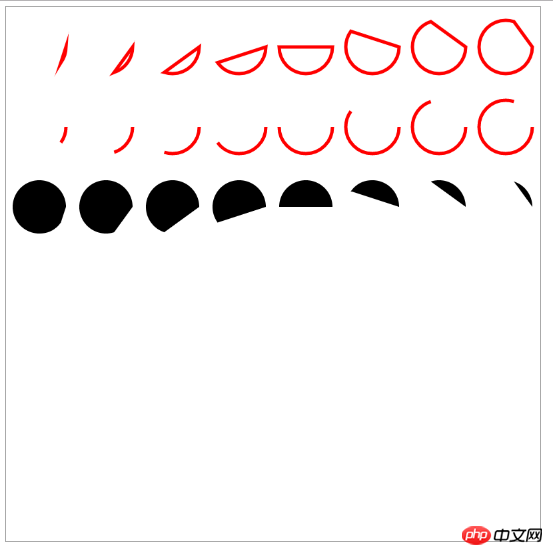
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So fügen Sie Ereignisse zum Button-In hinzu Reagieren
Dezimalproblem mit Eingabetyp=Zahl
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Bögen und Kreise mit Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Der fatale Fehler von Blade-Servern
Der fatale Fehler von Blade-Servern
 Fotoanzeigezeit
Fotoanzeigezeit
 Wird die Bitcoin-Inschrift verschwinden?
Wird die Bitcoin-Inschrift verschwinden?
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?




