
Dieses Mal werde ich Ihnen Vuex (Zustandsverwaltung) von Vue.js vorstellen. Was ist bei der Verwendung von Vuex (Zustandsverwaltung) von Vue.js zu beachten? sehen. Vuex ist ein Zustandsverwaltungstool, ähnlich wie Redux.
Vuex installieren
npm install vuex --save
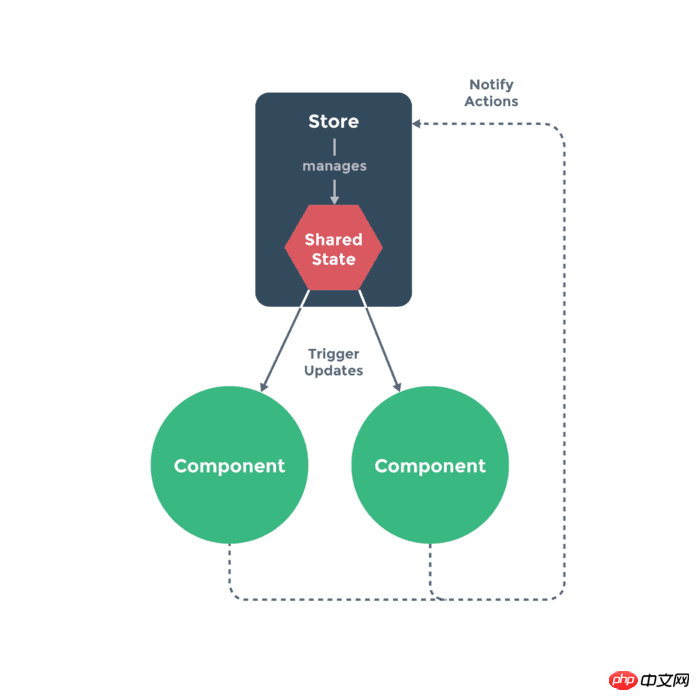
Der Zustandsverwaltungsspeicher von Vuex ist eine reaktionsfähige Formel : Wenn Ihre Komponente einen bestimmten Vuex-Status verwendet, aktualisieren alle zugehörigen Komponenten automatisch die entsprechenden Daten, sobald sich dieser ändert.
 Sie können den Status von Vuex nicht direkt ändern: Die einzige Möglichkeit, den Status von Vuex zu ändern, besteht darin, Mutationen einzureichen, um die Änderung zu erreichen
Sie können den Status von Vuex nicht direkt ändern: Die einzige Möglichkeit, den Status von Vuex zu ändern, besteht darin, Mutationen einzureichen, um die Änderung zu erreichen
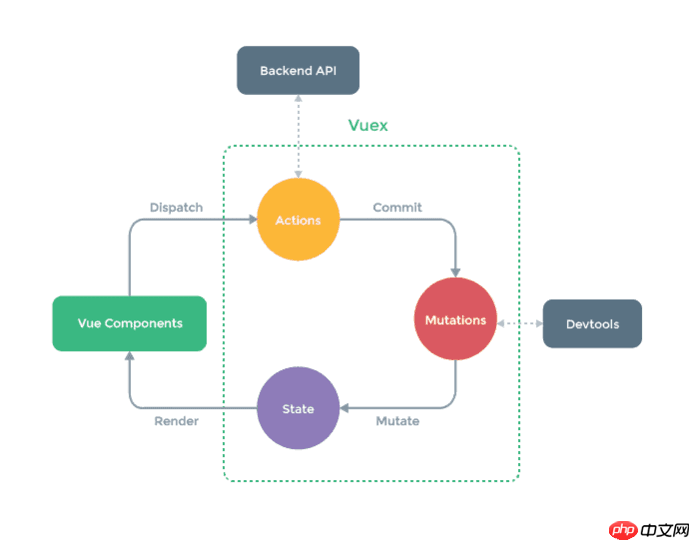
 Wie oben gezeigt, hat Vuex ein komplettes Ökosystem für Vue-Komponenten aufgebaut, einschließlich API-Aufrufen während der Entwicklung. Lassen Sie uns rund um dieses Ökosystem kurz die Hauptfunktionen jedes Moduls im Kernprozess vorstellen:
Wie oben gezeigt, hat Vuex ein komplettes Ökosystem für Vue-Komponenten aufgebaut, einschließlich API-Aufrufen während der Entwicklung. Lassen Sie uns rund um dieses Ökosystem kurz die Hauptfunktionen jedes Moduls im Kernprozess vorstellen:
Vue-Komponenten: Vue-Komponenten. Auf der HTML-Seite ist es dafür verantwortlich, interaktives Verhalten wie Benutzeroperationen zu empfangen und die Dispatch-Methode auszuführen, um die entsprechende
Aktionzum Antworten auszulösen. Versand: Die Methode zum Auslösen des Betriebsverhaltens ist die einzige Methode, die Aktionen ausführen kann.
Aktionen: Modul zur Verarbeitung des Betriebsverhaltens. Verantwortlich für die Bearbeitung aller bei Vue Components eingegangenen Interaktionen. Enthält synchrone/asynchrone Vorgänge, unterstützt mehrere Methoden mit demselben Namen und löst sie in der Reihenfolge der Registrierung aus. In diesem Modul werden Anfragen an die Backend-API ausgeführt, einschließlich der Auslösung anderer Aktionen und der Übermittlung von Mutationen. Dieses Modul bietet eine Promise-Kapselung zur Unterstützung der Auslösung von Aktionsketten.
commit: Methode zur Übermittlung von Statusänderungen. Das Einreichen einer Mutation ist die einzige Möglichkeit, eine Mutation auszuführen.
Mutationen: Zustandsänderungsoperationsmethode. Dies ist die einzige empfohlene Methode zum Ändern des Status in Vuex.
Andere Änderungenmelden einen Fehler im strikten Modus. Diese Methode kann nur synchrone Vorgänge ausführen und der Methodenname darf nur global eindeutig sein. Einige Hooks werden während des Vorgangs zur Statusüberwachung usw. verfügbar gemacht. Status: Containerobjekt für die Seitenstatusverwaltung. Speichert verstreute Daten von Datenobjekten zentral und weltweit eindeutig in Vue-Komponenten für eine einheitliche Statusverwaltung. Die für die Seitenanzeige erforderlichen Daten werden aus diesem Objekt gelesen und der feinkörnige Datenantwortmechanismus von Vue wird für effiziente Statusaktualisierungen verwendet.
Getter: Methode zum Lesen von Zustandsobjekten. Dieses Modul ist in der Abbildung nicht separat aufgeführt. Es sollte in Vue Components enthalten sein und das globale Statusobjekt über diese Methode lesen.
)
import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script><template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script><template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>Empfohlene Lektüre:
Andere Vorgänge des Vue.js-RoutingsVue.js-Routing-ParameterDas obige ist der detaillierte Inhalt vonVue.js's vuex (Zustandsverwaltung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




