
Dieses Mal werde ich Ihnen die neuen Tags und verlassenen Tags von h5 vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung der neuen Tags und verlassenen Tags von h5? .
1. Video-Tag
Was ist das Video-Tag?
Funktion: Video abspielen
a 🎜>
Attribute des Video-Tags
src: wird verwendet, um dem Video-Tag die abzuspielende Videoadresse mitzuteilenautoplay: wird verwendet um zu sagen, ob das Video-Tag das Video automatisch abspielen muss
Steuerelemente: Wird verwendet, um dem Video-Tag mitzuteilen, ob die Steuerleiste angezeigt werden muss
Poster: Wird verwendet, um dem Video-Tag mitzuteilen, ob das Video nicht vor dem abgespielt wird Platzhalterbild wird angezeigt
Schleife: Wird im Allgemeinen für Werbevideos verwendet und teilt dem Video-Tag mit, ob nach der Wiedergabe des Videos eine Schleife ausgeführt werden muss
Vorladen: Laden Sie das Video vorab, aber Sie müssen auf den Konflikt achten zwischen Preload und Autoplay ist das Attribut „Preload“ ungültig
b. Das zweite Format
2.1. Format:
2.2. Die Bedeutung der Existenz des zweiten Formats:
//设置 自动播放 + 控制条<video></video>//控制条 + 占位图<video></video>//广告视频 : 自动播放 + 无限循环 + 静音 + 宽度<video></video>
Der Zweck des zweiten Formats des Video-Tags besteht darin, das Problem der Browseranpassung zu lösen. Das Video-Element unterstützt drei Videoformate
<video> <source></source> <source></source> </video>
2.3.1 Obwohl derzeit das zweite Format Über das Video-Tag kann ein Videoformat angegeben werden, das von allen Browsern unterstützt wird. Es gibt eine weitere Voraussetzung dafür, dass alle Browser Videos über das Video-Tag abspielen können: Der Browser muss das HTML5-Tag unterstützen, sonst wird es nicht abgespielt
Format:
3. Hinweise:
Die Verwendung des Audio-Tags ist grundsätzlich dieselbe wie die Verwendung des Video-Tags das Audio-Tag und die Funktionen sind die gleichen, außer dass 3 Attribute nicht verwendet werden können, Höhe/Breite/Poster
3. Details und Zusammenfassungs-Tags//示例代码: <video> <source></source> <source></source> <source></source> </video>
Was sind Details und Zusammenfassungs-Tags?
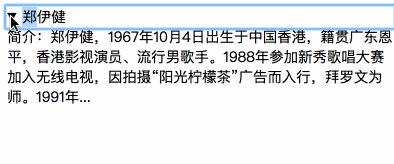
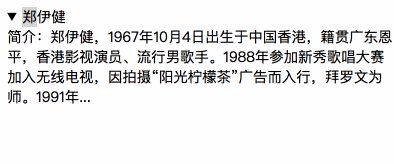
Funktion: Verwenden Sie Zusammenfassungs-Tags, um zusammenfassende Informationen zu beschreiben, verwenden Sie Detail-Tags, um detaillierte Informationen zu beschreiben. Standardmäßig ist es gefaltet. Wenn Sie die Details sehen möchten, Sie müssen auf
<audio></audio> <audio> <source></source></audio>
2. Format:
//第一种格式<audio></audio> //第二种格式<audio> <source></source></audio>
Direction: Legt die Scrollrichtung links/rechts/oben/unten fest
scrollamount: Legt das Scrollen fest Geschwindigkeit, je größer der Wert, desto schneller
Schleife: Legen Sie die Anzahl der Bildlaufvorgänge fest. Der Standardwert ist -1, was einem unendlichen Bildlauf entspricht.
<details> <summary>概要信息</summary> 详情信息</details>
<details> <summary>郑伊健</summary>简介:郑伊健,1967年10月4日出生于中国香港,籍贯广东恩平,香港影视演员、流行男歌手。1988年参加新秀歌唱大赛加入无线电视,因拍摄“阳光柠檬茶”广告而入行,拜罗文为师。1991年...</details>

1.为什么HTML中有一部分标签会被废弃?
因为当前的HTML中的标签只有一个作用, 就是用来添加语义
而早期的HTML标签中有一部分标签是没有语义的,
有一部分标签是用来修改样式的
所以这部分标签就被淘汰了
<strong>被废弃标签</strong> <br> <hr> <font> <b> <u> <i> <s>以上标签都是没有语义的,都是用来修改样式的 b(bold) 加粗文本, 没有任何语义的 u(underline) 给文本天津下划线, 没有任何语义的 i(italic) 将文本倾斜, 没有任何语义的 s(strikethourgh) 给文本添加删除线, 没有任何语义的
注意点:
以后在企业开发中, 不到万不得已一定不要使用这些被废弃掉的标签 如果一定要使用, 一般情况下都是用来作为CSS的钩子来使用
<strong>推出的新标签</strong> strong == b ins == u em == i del == s strong语义: 定义重要性强调的文字 ins语义(inseted): 定义插入的文字 em语义(emphasized 音标:['ɛmfə,saɪz]): 定义强调的文字 del语义(deleted): 定义被删除的文字
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
关于正则表达式的几个小练习
Das obige ist der detaillierte Inhalt vonNeue und verlassene Tags für h5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Detaillierte Erläuterung der Quarzkonfigurationsdatei
Detaillierte Erläuterung der Quarzkonfigurationsdatei
 Darstellungsmethode der String-Konstante
Darstellungsmethode der String-Konstante
 Java-Online-Website
Java-Online-Website
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 VIVO ist eine Marke aus welchem Land?
VIVO ist eine Marke aus welchem Land?
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?




