
Dieses Mal werde ich Ihnen den Effekt der Verwendung von flv.js und video.js zum Erstellen einer Live-Videoübertragung vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von flv.js und video.js zum Erstellen des Effekts? Werfen wir einen Blick auf praktische Fälle.
Umgebungskonfiguration
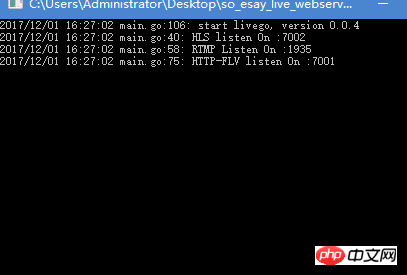
Livego zuerst ausführen

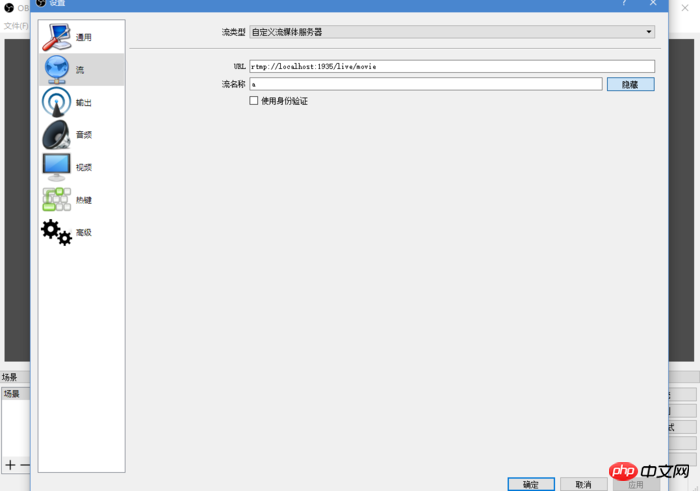
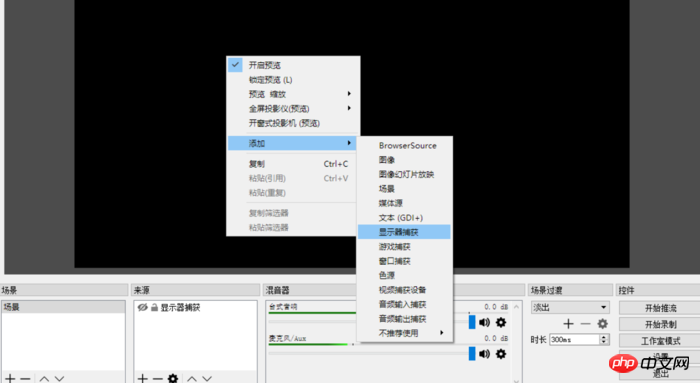
OBS installieren und ausführen

Öffnen Sie die Einstellungen und konfigurieren Sie den Streaming-Server

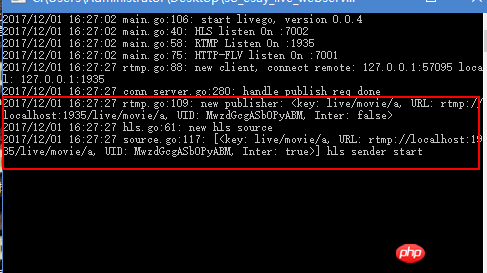
Livego fragt Sie nach erfolgreicher Verbindung

Aufforderung zum Laden der Quelle

Geben Sie den HTML-Code ein Verzeichnis unter nginx und erstellen Sie eine neue Index1.html und eine neue index2.html
und führen Sie dann nginx aus (ändern Sie den Nginx-Port vor dem Ausführen)
2. Verwenden Sie flv.js, um Live-Übertragungen zu implementieren
Ich habe das Tutorial „flv“ geschrieben, bevor .js einfach istVerwendungsbeispiel》
Ändern Sie den vorherigen Code leicht
Code:
<!DOCTYPE html><html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto;
} .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px;
} .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto;
} .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto;
} </style></head><body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', "isLive": true,//<====加个这个
url: 'http://127.0.0.1:7001/live/movie/a.flv',//<==自行修改
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flv_start();
} function flv_start() {
player.play();
} function flv_pause() {
player.pause();
} function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
} function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
} </script></body></html>Besuchen Sie http ://127.0.0.1/index1. html
Wenn der Browser mit der Wiedergabe des Videos beginnt, bedeutet das, dass Sie erfolgreich waren
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
Wie man aus Leinwand ein nützliches Graffiti-Zeichenbrett macht
Wie man s-xlsx verwendet Zelle zusammenführen
Das obige ist der detaillierte Inhalt vonVerwenden Sie flv.js und video.js, um einen Live-Videoeffekt zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




