
Dieses Mal zeige ich Ihnen, wie Sie Plug-in-Tools zum Konvertieren von ES6-Code in ES5 verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Plug-in-Tools zum Konvertieren von ES6-Code in ES5? Werfen wir einen Blick darauf.
Es gibt viele Tools zum Konvertieren von ES6 in ES5.
In der npm-Umgebung: cd in das Projektverzeichnis; init -y
npm install babel-cli -g (installiere babel-cli zuerst global);
npm install babel-cli babel-preset-es2015 --save-dev (installiere diese beiden lokal);
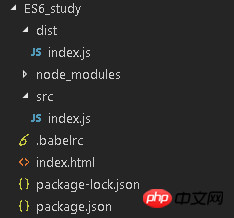
Projektverzeichnis:
 Der Inhalt der .babelrc-Datei ist:
Der Inhalt der .babelrc-Datei ist:
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3>hello ECMA SCRIPT 6</h3>
</body>
</html>let name = "liuliu"; console.log(name);
Zum Schluss: babel src/index.js -o dist/index.js (O nicht weglassen, sonst wird das Ergebnis direkt im Terminal ausgegeben und keine Datei generiert)
Sie können das konvertierte Ergebnis von .dist/index.js sehen
Sie sehen auch die
-Variablenausgabe, nachdem der Browser geöffnet wurde Ich glaube, ich habe es gelesen. Sie beherrschen die Methode im Fall dieses Artikels. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Verwandte Lektüre:Eingabe, Ausgabe, Modulanalyse von webpack3.x
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Plug-in-Tools zum Konvertieren von ES6-Code in ES5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Die Rolle von Isset in PHP
Die Rolle von Isset in PHP
 So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
 Was sind die Kurzvideoplattformen?
Was sind die Kurzvideoplattformen?
 So erstellen Sie virtuelles WLAN in Win7
So erstellen Sie virtuelles WLAN in Win7
 So stellen Sie versehentlich gelöschte Dateien wieder her
So stellen Sie versehentlich gelöschte Dateien wieder her




