
Das Auslösen des Akkordeons kann über das benutzerdefinierte Daten-Toggle-Attribut ausgelöst werden. Der Datenumschaltwert ist auf „Reduzieren“ eingestellt, data-target="#collapse Area Identifier".
Der erste Schritt besteht darin, eine Paneelkombination mit drei Faltbereichen zu entwerfen:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
Schritt 2: Inhalt zum Panel hinzufügen Jedes Panel besteht aus zwei Teilen. Der erste Teil ist die Panel-Überschrift des Panels und der Titel des Panels. Der zweite Teil ist der Panel-Inhalt, also der Faltbereich, im Panel-Collapse-Stil.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
Im dritten Schritt können Sie, um den Titel- und Inhaltsbereich zu bündeln , den Titelbereich und den Panelbereich durch Ankerlinks miteinander verbinden:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
Der vierte Schritt besteht darin, zu steuern, ob der Inhaltsbereich des Panels sichtbar ist. Wenn Sie im Bootstrap-Framework möchten, dass der Inhaltsbereich unsichtbar ist, fügen Sie einfach „collapse“
Der Inhaltsbereich jedes Panels wird ausgeblendet und unsichtbar, aber manchmal möchte ich, dass der Inhalt des ersten Panels standardmäßig sichtbar ist. Was soll ich tun? Tatsächlich hat der Autor von Bootstrap dies bereits für alle in Betracht gezogen. Sie müssen nur den Stil zusätzlich zum Zusammenbruch hinzufügen.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
Der fünfte Schritt besteht darin, das interaktive Verhalten des Akkordeons zu aktivieren. Um das interaktive Verhalten zu vervollständigen, müssen Sie zwei Attribute im Titellink anpassen. Eines ist „data-toggle“ und sein Wert ist „collapse“; das andere ist „data-target“ und sein Wert ist die Kennung des Inhaltsbereichs von jedes Panel, wie z. B. Apropos IDs, in diesem Beispiel sind es #panel1, #panel2 und #panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> Hinweis: Es ist in diesem Fall in Ordnung, data-target="#panel1" nicht hinzuzufügen, da zuvor bereits href="#panel1" vorhanden ist, aber wenn ja ist eine Schaltfläche button Als Auslöser müssen Sie die Anweisung data-target="#panel1" verwenden.
Der sechste Schritt besteht darin, das data-parent-Attribut zu definieren, sodass beim Klicken auf eines der Elemente alle Faltbereiche geschlossen werden und dann der angeklickte Bereich geöffnet wird (sofern der angeklickte Bereich angezeigt wird). , es wird geschlossen ). Der data-parent-Wert stimmt mit der Kennung des Accordion-Panel-Containers überein, in diesem Beispiel #myAccordion:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 7. Vervollständigen Sie den Code
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
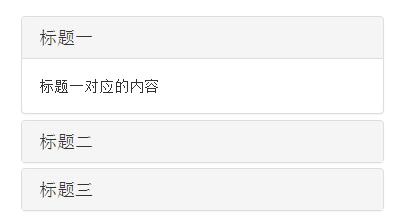
</div>Rendering

Das Obige ist eine umfassende Analyse des Bootstrap-Akkordeoneffekts. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.




