
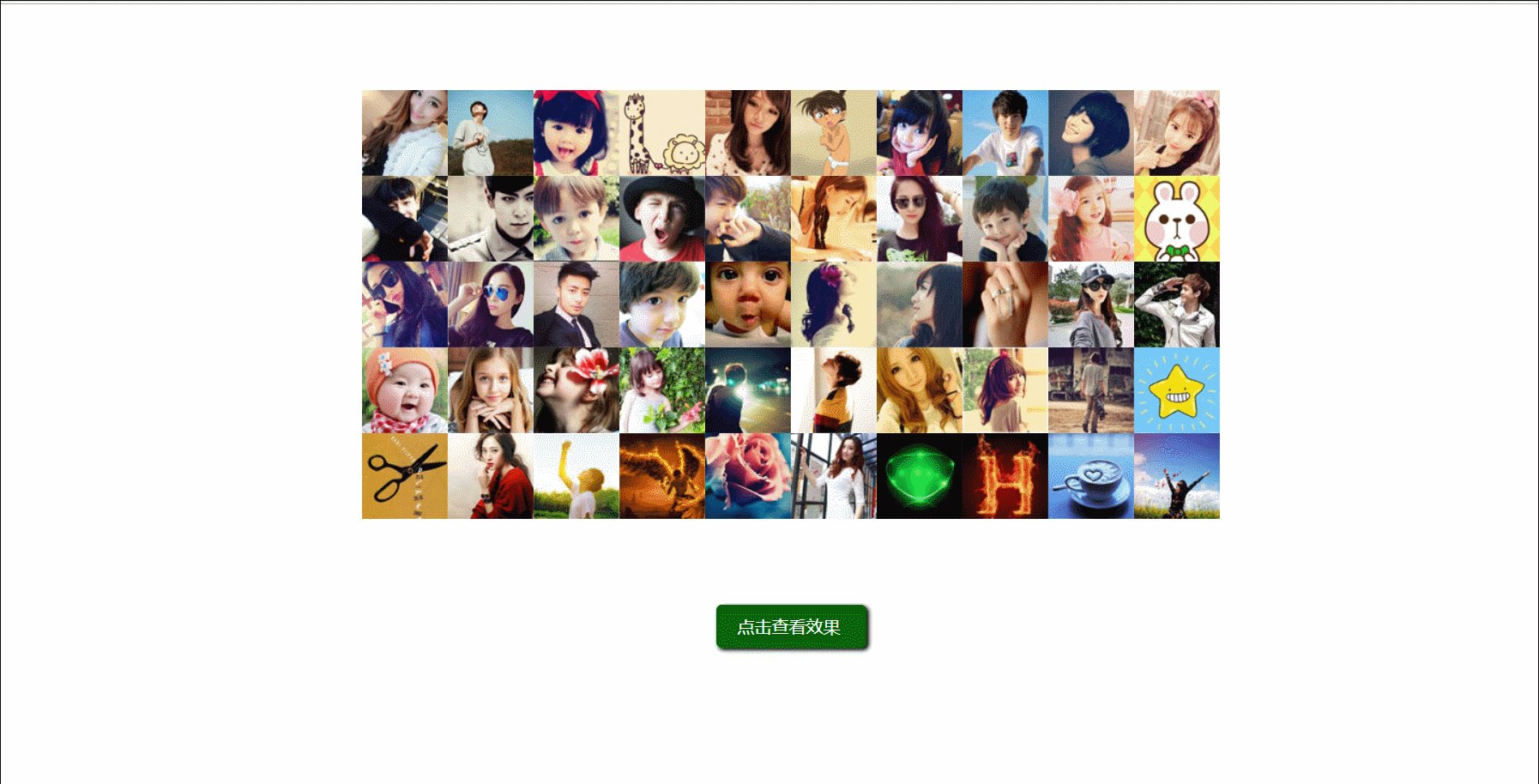
Der Editor unten zeigt Ihnen einen Beispielcode für JavaScript+CSS-Fotoalbumeffekte an. Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den Quellcode von JavaScript + CSS mit Ihnen und gebe ihm eine Referenz. Wenn Sie daran interessiert sind, Fotoalben mit JavaScript und CSS zu erstellen, folgen Sie bitte dem Editor und werfen Sie einen Blick darauf

Nun, das ist ein Beispiel, das Sie im Video gelernt haben ist in der Praxis nicht sehr nützlich, kann aber helfen, die JS-Sprache zu verstehen und sich mit CSS3-Stilen vertraut zu machen.
Design:
Beobachten Sie die Änderungen in einem Bild und finden Sie:
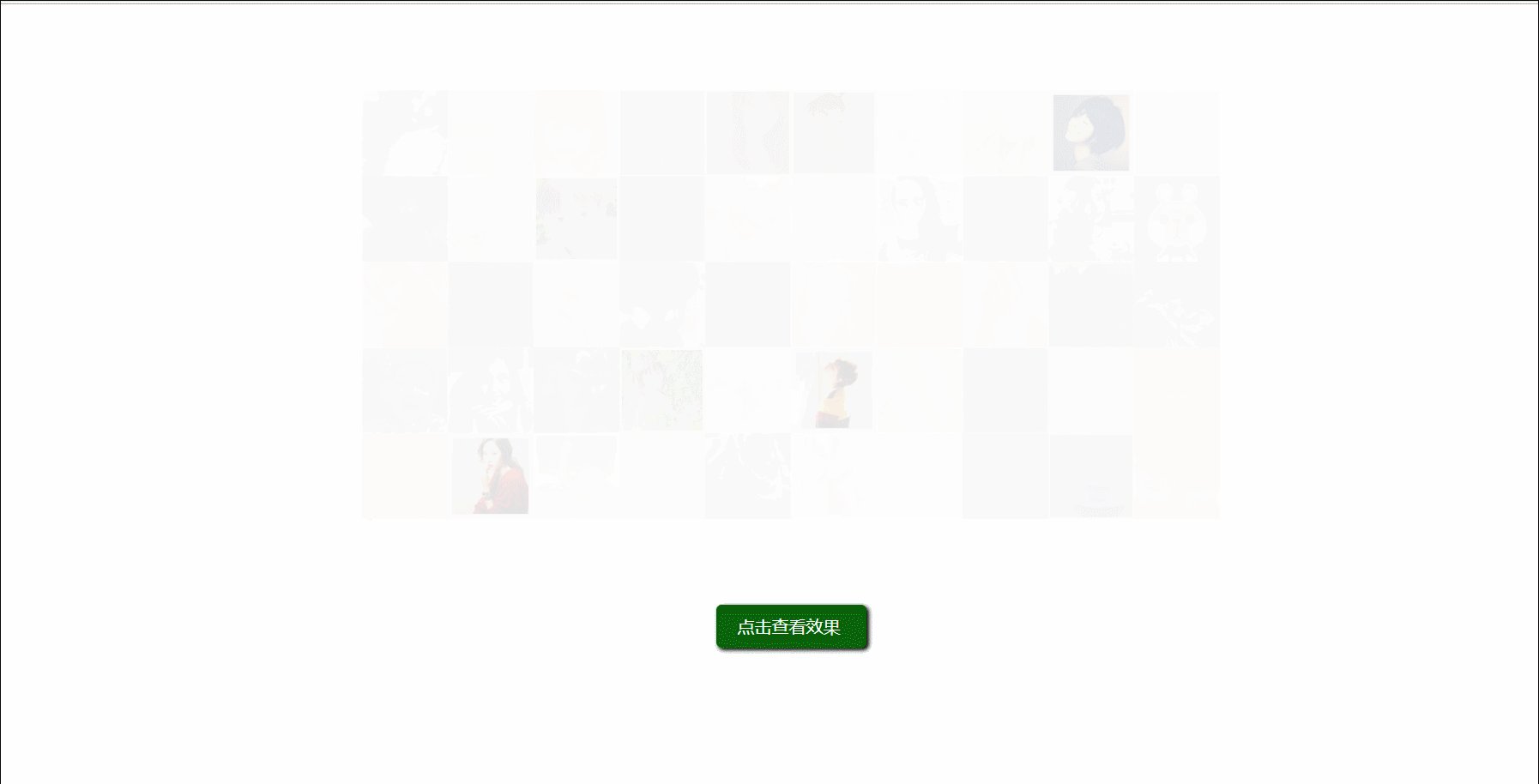
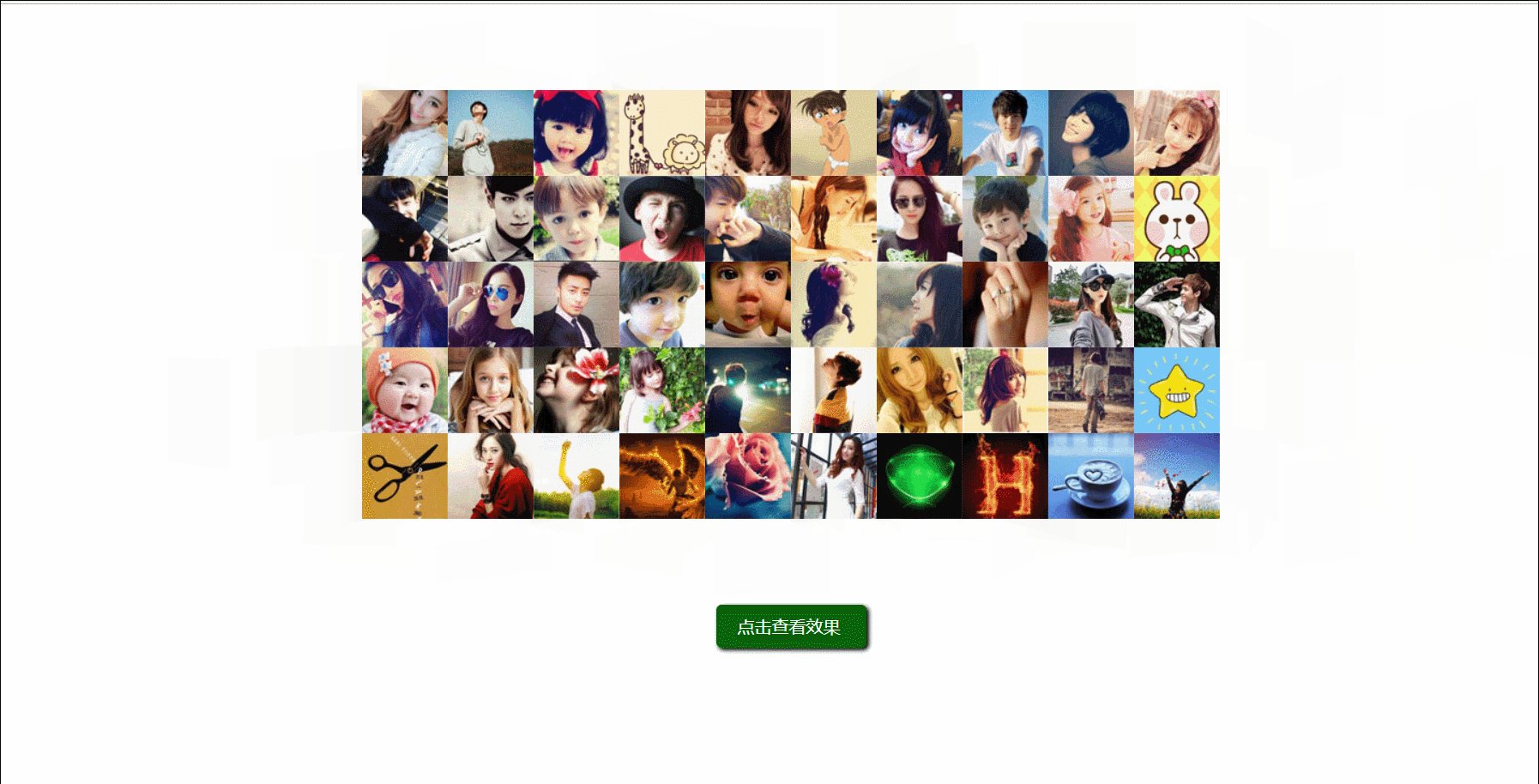
1. Bildskalierung (zufällig). , und sich nicht gleichzeitig bewegen)
1. Von groß nach klein
2. Von klein nach groß, Transparenz von 1 bis 0 (beginnen Sie direkt nach dem ersten Schritt von Übung ist abgeschlossen)
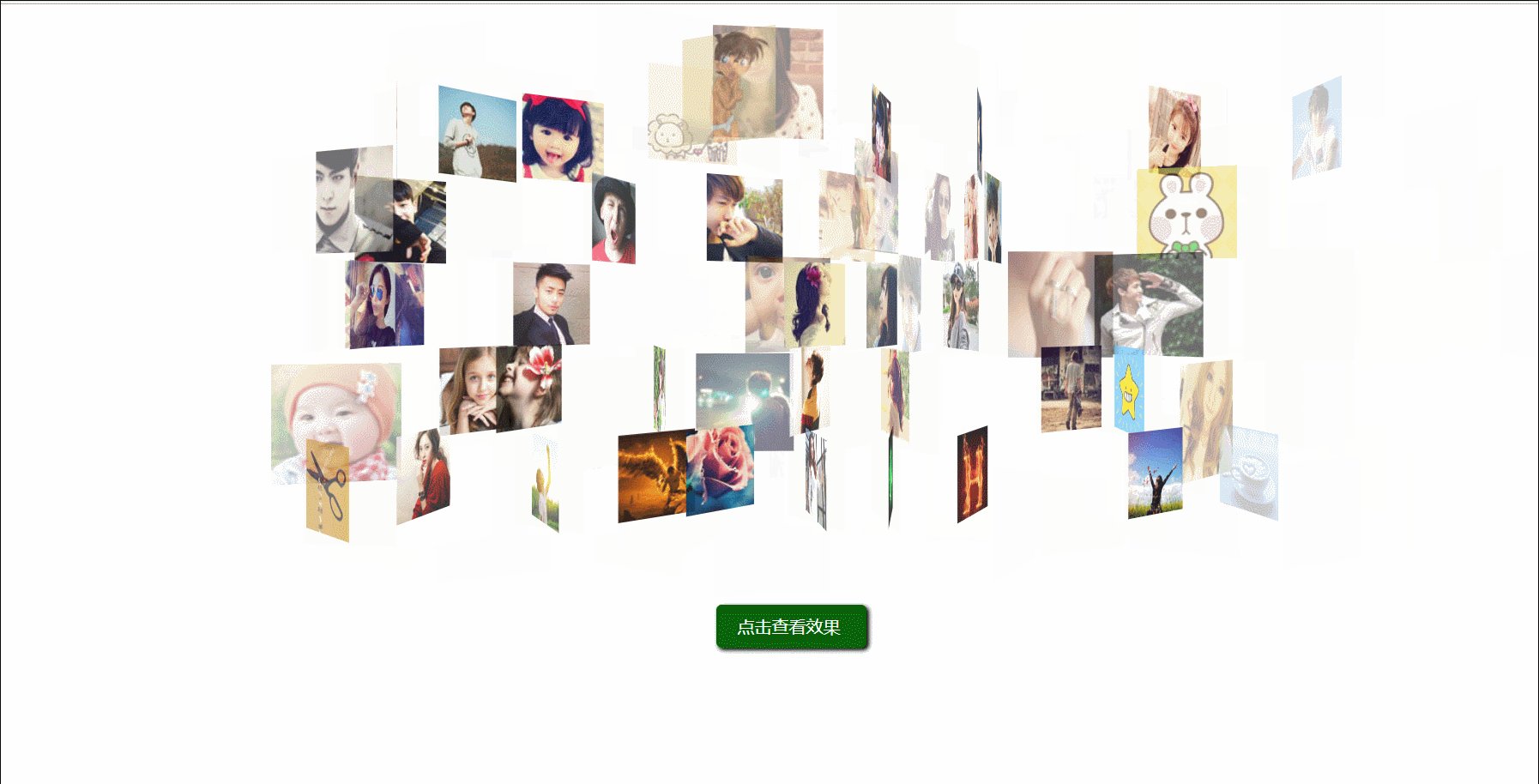
2. Bildrotation (zufällig und nicht gleichzeitig bewegen. Es muss gestartet werden, nachdem alle Bewegungen abgeschlossen sind)
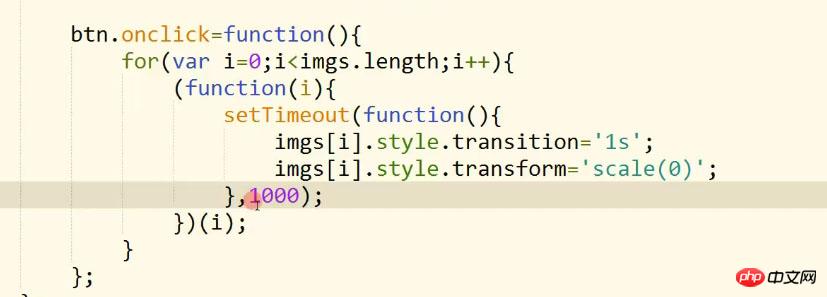
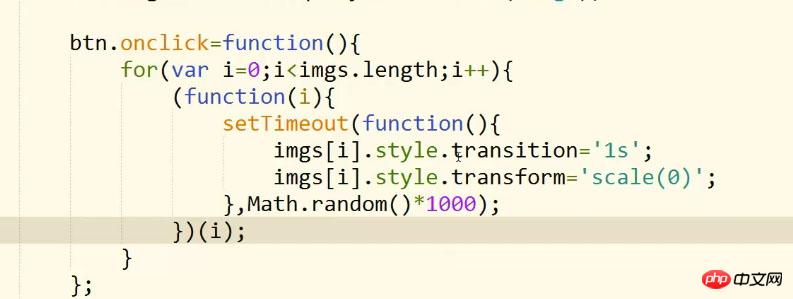
3. Da sich jedes Bild zufällig verändert, ist die Startzeit unterschiedlich. Hier können Sie einen Verzögerungs-SetTimeout festlegen und die Zeit mithilfe von „Random“ zufällig generieren.
4. Da setTimeout i in der for-Schleife ignoriert, kann es sein, dass ich jedes Mal einen Fehler mache Um zu sparen, schätze ich es jedes Mal.
5. Das p der Schaltfläche kann während der Konvertierung nicht angeklickt werden und erfordert eine Markierung und Beurteilung.
6. Es gibt zwei Bewegungen, Skalierung und Rotation. Beachten Sie, dass die Rotation erst beginnen kann, nachdem die Skalierung abgeschlossen ist.
Hinweise:
Skalierung ist die Skalierung
Übergangsübergang, Verzögerung
Unter -Funktion Das Ändern des Werts des Vaters ist ein Abschluss

Die selbstausführende Funktion wird hauptsächlich zum Speichern jedes Werts von i verwendet
Wenn Sie a hinzufügen Timer direkt, es wird ignoriert. Zu diesem Zeitpunkt weiß ich nicht, wo es außerhalb der Grenzen liegt >Der von Math.random() generierte Wert ist ein Parameter von setTimeout.
Die Verzögerungszeit von setTimeout wird auch von der Computerkarte 
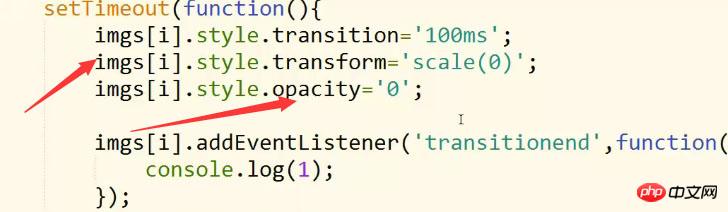
Zoom und Transparenz lösen transitend
call() aus, um das Objekt zu ändern, auf das dieses  Dann wird es direkt implementiert und dieser Spezialeffekt wird beim Laden der Seite ausgeführt.
Dann wird es direkt implementiert und dieser Spezialeffekt wird beim Laden der Seite ausgeführt.
Fügen Sie einige Informationen aus der Mitte hinzu:
1.CSS3-Deckkraftattribut:
2.HTML-DOM-Skala ( ) Methode:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
| inherit | Opacity属性的值应该从父元素继承 |
Beschreibung Die Methode „scale()“ fügt der aktuellen Transformationsmatrix der Leinwand eine Skalierungstransformation hinzu. Die Skalierung erfolgt mit unabhängigen horizontalen und vertikalen Skalierungsfaktoren. Wenn Sie beispielsweise einen Wert von 2,0 und 0,5 übergeben, wird der Zeichenpfad doppelt so breit und halb so hoch. Die Angabe eines negativen sx-Werts führt dazu, dass die X-Koordinate entlang der Y-Achse gefaltet wird, und die Angabe eines negativen sy führt dazu, dass die Y-Koordinate entlang der X-Achse gefaltet wird. Einer meiner direkten Parameter besteht darin, gleichzeitig die Höhe und Breite zu reduzieren 3 p ist in diesem Fall das p-Label Wird an die Höhe des Bildes im Inneren angepasst. Standardmäßig schweben die IMG-Tags nach links, genau 10 pro Zeile, jeweils 80 Pixel. Die Höhe von BTN wurde nicht festgelegt, sie wird von der Schriftart unterstützt Der Rest ist Der Code ist detailliert, die Kommentare sind sehr detailliert und es gibt viele Rückruffunktionen . . : Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann jedem beim Lernen helfen! ! Verwandte Empfehlungen: Javascript-Array-Flattening-Methode wird ausführlich erklärt Beispielcode für den binären Suchbaum des Javascript-Algorithmus
margin: 0 auto ist die Abkürzung für margin: 0 auto 0 auto, that Das heißt, der linke und der rechte Rand werden automatisch zentriert. Das obere p sollte der obere Rand sein: 80 Pixel automatisch, und der äußere Rand des unteren p wurde auf 80 Pixel Abstand eingestellt <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*图片容器整体样式,左右居中 视角景深800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*左对齐,高宽*数量=整体p*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px 这里不定义就是跟font大小一样*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size 和 line-height 中可能的值。*/
font: 16px/40px "微软雅黑";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1、图片缩放(随机,并且不是同时运动)
* 1、从大到小
* 2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
*
* 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
*/
window.onload=function(){
var btn=document.getElementById("btn");
// 选择所有元素
var imgs=document.querySelectorAll("img");
var endNum=0; //它代表图片运动完成的数量
var canClick=true; //它代表用户能否再次点击
btn.onclick=function(){
if(!canClick){
return; //以下的代码不要走了
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//在这里表示图片缩放的运动已经全部完成了,接着走第二个运动
endNum++;
if(endNum==imgs.length){
//所有的运动都完成了
//console.log('所有的运动都完成了')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//旋转功能
function rotate(){
for(var i=0;i<imgs.length;i++){
//给运动来一下初始化
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//运动来了,自执行函数
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了
//console.log(endNum);
if(endNum==0){
//所有的运动都完成了
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//运动函数
function motion(obj,timer,doFn,callBack){
//motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数)
obj.style.transition=timer;
doFn.call(obj);//改变对象
var end=true; //用来知道过渡有没有完成一次
//结束事件处理函数
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //改成false,下次就不会走这个if了
}
obj.removeEventListener('transitionend',endFn); //结束后就把这个事件取消掉,要不它会一直带在身上
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<p id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</p>
<p id="btn">点击查看效果</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonBeispielcode für JavaScript+CSS-Fotoalbum-Spezialeffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




