
Um das Problem zu lösen, dass Prototypeigenschaften, die Referenztypwerte enthalten, von allen Instanzen gemeinsam genutzt werden, haben die Meister die Methode erfunden, den Supertyp-Konstruktor innerhalb des -Subtyp-Konstruktors aufzurufen und dann apply( ) und die call( )-Methode implementieren die Vererbung, indem sie den Konstruktor wie folgt auf dem (zukünftigen) neu erstellten Objekt ausführen
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);Im obigen Beispiel wird der SuperType()-Konstruktor in SubType( ). Durch die Verwendung der call()-Methode (oder auch der apply()-Methode) rufen wir tatsächlich den SuperType-Konstruktor im Kontext einer neu erstellten SubType-Instanz auf (und werden es auch sein). Infolgedessen wird der gesamte in der SuperType()-Funktion definierte Objektinitialisierungscode für das neue SubType-Objekt ausgeführt. Infolgedessen verfügt jede Instanz von SubType über eine eigene Kopie der Colors-Eigenschaft (unabhängig voneinander).
kann Parameter im Subtyp-Konstruktor an den Supertyp-Konstruktor übergeben. Wie unten gezeigt
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType akzeptiert nur einen Parameternamen, der direkt einem Attribut zugewiesen wird. Wenn der SuperType-Konstruktor innerhalb des SubType-Konstruktors aufgerufen wird, wird das Namensattribut tatsächlich für die SubType-Instanz festgelegt. Um sicherzustellen, dass der SuperType-Konstruktor die Eigenschaften des Subtyps nicht überschreibt, können Sie Eigenschaften hinzufügen, die im Subtyp definiert werden sollen, nachdem Sie den Supertype-Konstruktor aufgerufen haben.
1. Methoden werden im Konstruktor definiert
2. Methoden, die im Prototyp des Supertyps definiert sind, sind auch auf Untertypen anwendbar. Die unsichtbaren sind wie folgt
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
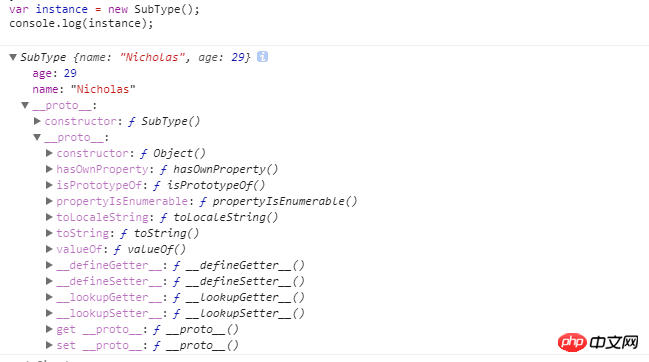
var instance = new SubType();
console.log(instance);
Wir können in der Konsole sehen, dass der Supertyp einer Methode im Subtyp-Prototyp nicht erhalten werden kann
kombiniert die Prototypenkette und die entlehnten Konstruktortechnologien in einem Vererbungsmodell und nutzt so die Stärken beider. Die Hauptidee besteht darin, die Prototypenkette zu verwenden, um Prototypeneigenschaften und -methoden zu implementieren Vererbung von Instanzattributen durch Ausleihen von Konstruktoren. Auf diese Weise wird die Wiederverwendung von Funktionen durch die Definition von Methoden im Prototyp erreicht, und jede Instanz verfügt garantiert über ihre eigenen Attribute. Schauen wir uns ein Beispiel an
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
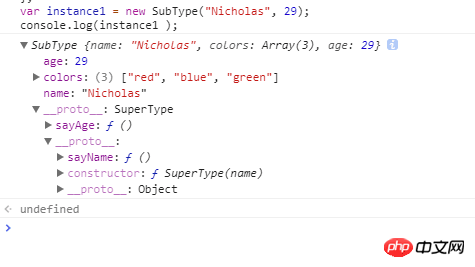
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
Wir sehen die Methoden am Prototyp des Supertyps, auf den die Instanz jetzt zugreifen kann
Der SuperType-Konstruktor ist definiert Zwei Attribute: Name und Farben. Der Prototyp von SuperType definiert eine Methode sayName(). Der Sub-Type-Konstruktor übergibt beim Aufruf des SuperType-Konstruktors den Namensparameter und definiert dann sein eigenes Attributalter. Anschließend wird die Instanz von SuperType dem Prototyp von SubType zugewiesen und anschließend die Methode sayAge() für den neuen Prototyp definiert. Auf diese Weise können zwei verschiedene SubType-Instanzen ihre eigenen Attribute haben – einschließlich des Farbattributs – und dieselbe Methode verwenden. Diese Methode ist derzeit die in js am häufigsten verwendete Methode zur Implementierung der Vererbung
SubType.prototype = new SuperType() erstellt tatsächlich ein neues Objekt, das SubType.prototype zugeordnet ist. Es wird jedoch der „Konstruktoraufruf“ von SubType(..) verwendet. Wenn die Funktion SubType einige Nebenwirkungen hat (z. B. das Schreiben von Protokollen, das Ändern des Status, das Registrieren bei anderen Objekten, das Hinzufügen von Datenattributen usw.), wird dies der Fall sein betroffen. „Nachkommen“ von SubType().
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
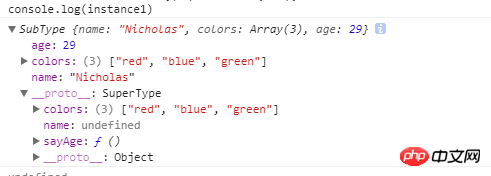
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
Dadurch können die Auswirkungen auf SubType-Nachkommen vermieden werden
Hinweis
// ES6之前需要抛弃默认的SubType.prototype SubType.ptototype = Object.create( SuperType.prototype ); // ES6开始可以直接修改现有的 SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
Verwandte Empfehlungen:
js-Vererbung Basisklassen-Quellcodeanalyse_js objektorientiert
JS-Vererbung – Prototypkettenvererbung und Klassenvererbung_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonBeschreiben Sie die js-Vererbung im Detail. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




