
In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe von Objekten basierend auf Ziehen vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und der dynamischen Bedienung von Seitenelementattributen zum folgenden Buchartikel
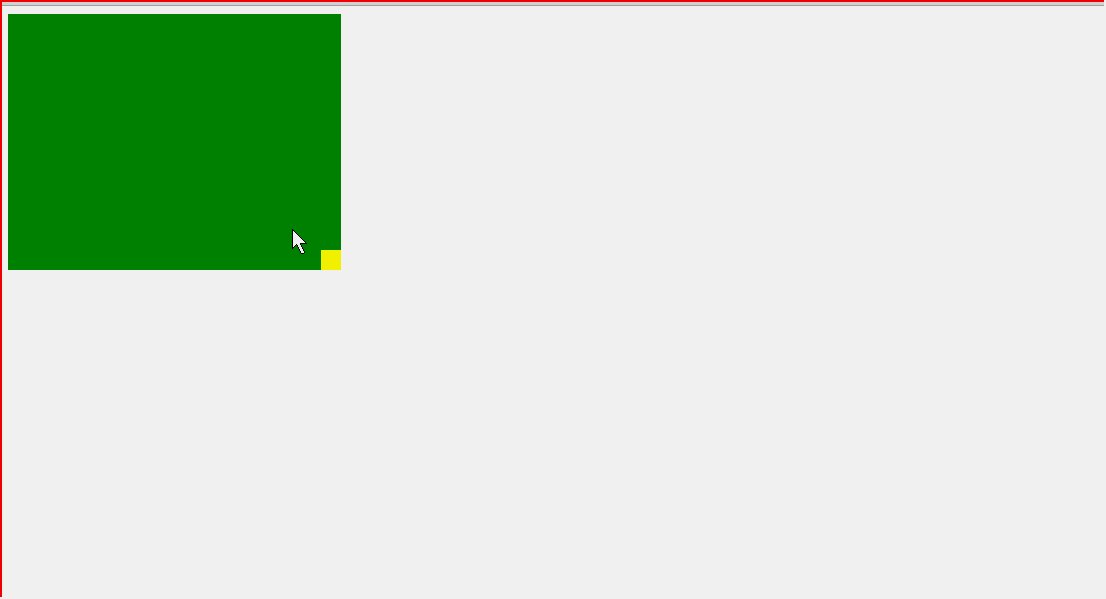
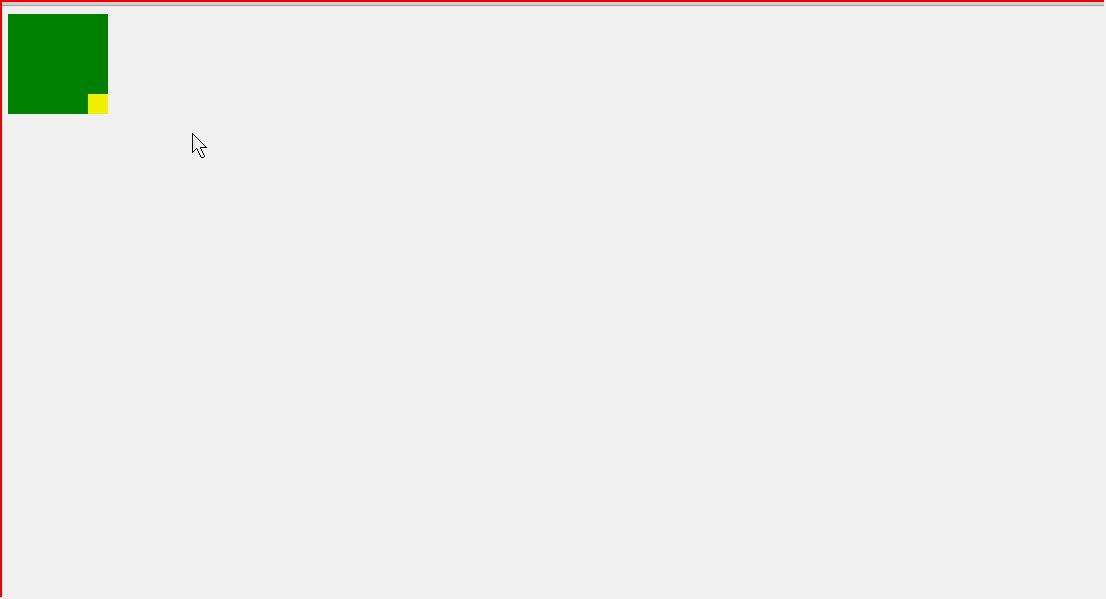
Ziehen, um Objektgrößenfunktion zu ändern: Ziehen Sie das gelbe kleine p, um die Breite und Höhe des grünen großen p zu ändern

Die Hauptimplementierung besteht aus drei Schritten:
1. Holen Sie sich zwei große und kleine PS über die ID
2 onmousedownEvents3. Fügen Sie onmousemove
und onmouseupEvents hinzu das Dokument im onmousedown-Ereignis
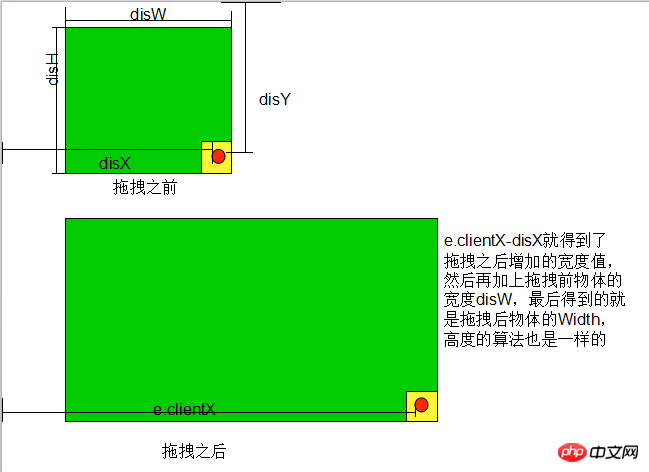
Wie aus dem Analysediagramm ersichtlich ist, müssen wir beim Ziehen nur den zunehmenden Breitenwert des Objekts ermitteln Problem ist gelöst 
Stil hinzufügen
<p id="panel"> <p id="dragIcon"></p> </p>
js-Implementierungscode:
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>Rendering:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er hilft allen beim Lernen! ! 
Verschiedene Schreibmethoden der JavaScript-Kapselung
Damit Sie das Ereignismodell in Javascript schnell verstehen
Detaillierte Erläuterung von Beispielen für JavaScript-Beobachtermuster
Das obige ist der detaillierte Inhalt vonJS realisiert die Methode zum Ändern der Größe von Objekten basierend auf Ziehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




