
Dieser Artikel stellt hauptsächlich die auf Bootstrap basierende Formularüberprüfungsfunktion vor. Ich hoffe, dass er jedem helfen kann.
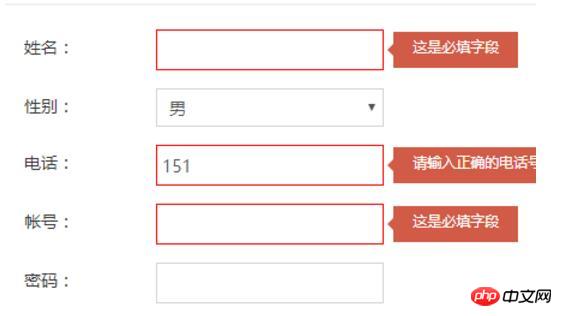
Basierend auf der Bootstrap-Formularvalidierung lautet der spezifische Inhalt zu Ihrer Information wie folgt
GitHub-Adresse: https://github.com/chentangchun/FormValidate

Verwendung:
1. CSS-Stil
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>Verwandte Empfehlungen:
Beispiel für eine einfache Formularvalidierungsfunktion, die von JS implementiert wird
Detaillierte Erläuterung der Passwortbestätigung, Beispiel für die jQuery-Formularvalidierung
AngularJS-Formularvalidierungsfunktionsimplementierungsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Bootstrap-Formularvalidierungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kehren Sie von einer HTML-Unterseite zur Startseite zurück
So kehren Sie von einer HTML-Unterseite zur Startseite zurück
 Die Rolle von Pycharm
Die Rolle von Pycharm
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen
 So öffnen Sie eine MDF-Datei
So öffnen Sie eine MDF-Datei