
select2 ist ein jQuery-Plug-in, eine aktualisierte Version der gewöhnlichen Formularauswahlkomponente. Dieser Artikel stellt Ihnen hauptsächlich das jQuery-Plug-in select2 vor, das Ajax zum effizienten Abfragen von Big-Data-Listen verwendet (durchsuchbar und paginierbar). Ich hoffe, es kann Ihnen helfen.
Sie können die Suche, Remote-Daten (Remote-Daten, der Haupteinleitungspunkt dieses Artikels), unendliches Scrollen (Daten-Paging-Funktion, das ist wunderbar) und viele High-End-Parametereinstellungen (bei Bedarf beim nächsten Mal) anpassen ) einführen).
Es gibt 40 integrierte internationale Sprachen, aber hier müssen wir nur Chinesisch verwenden.
Unterstützt integrierte Unterstützung sowohl für moderne als auch für ältere Browser, sogar den lästigen IE8.
So, jetzt beginnen wir eine Fantasiereise von select2!
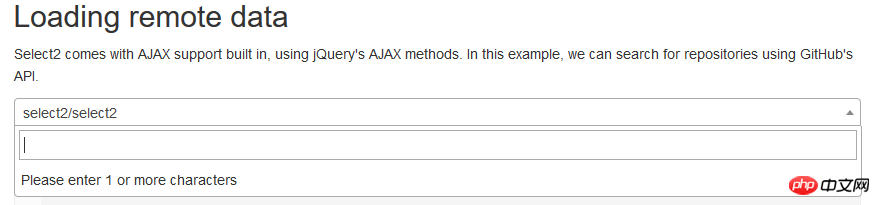
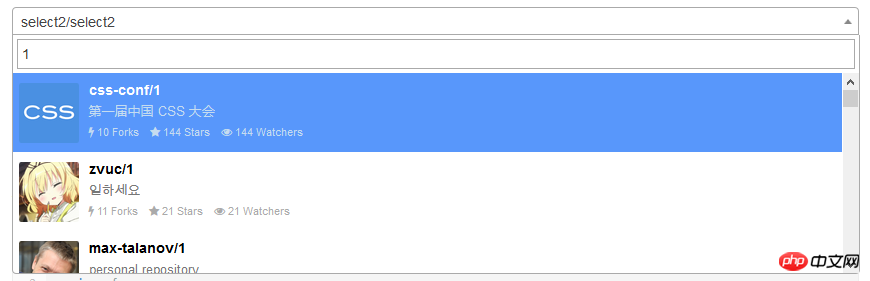
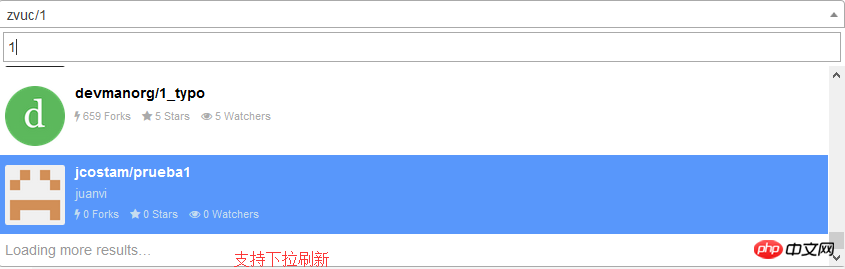
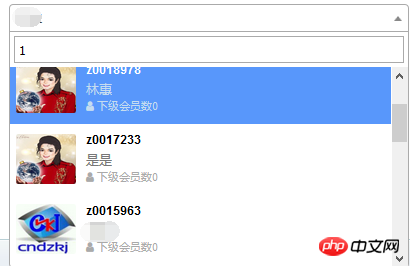
1. Schauen Sie sich die atemberaubenden Effekte an



Lokale tatsächliche Ergebnisse

2. CSS und JS in die Website importieren
1. Verwenden Sie CDN, um den Datenverkehr Ihrer Website zu speichern
<link> <script></script>
2 Wenn Sie die Datei lokal speichern, können Sie einige personalisierte Anpassungen vornehmen (z. B. Eingabeaufforderungen ändern).
Git-Download-Adresse
<link> <script></script> <script></script>
3. Machen Sie es mit echten Schwertern und Waffen Erster Schritt: Benutzerdefinierte personalisierte Seitenelemente
Die Java-Seite kann den Wert von select über das Namensattribut erhalten.<select> <option>沉默王二</option> </select>
Setzen Sie die Klasse auf js-data-example-ajax und initialisieren Sie select2 der Komponente, wenn die Seite geladen wird.
Das href-Attribut stellt die URL für den Hintergrundabruf durch Ajax bereit.
style legt die Breite der Komponente fest.
Das Attribut „inputMessage“ passt personalisierte Eingabeaufforderungen an. Die standardmäßige englische Version lautet „Bitte geben Sie 1 oder mehr Zeichen ein“ und die chinesische Internationalisierung lautet „Bitte geben Sie mindestens 1 weiteres Zeichen ein“. Es muss geändert werden, was später eingeführt wird.
Geben Sie eine Standardoption an, die angezeigt wird, bevor die Seite abgerufen wird.
Der zweite Schritt besteht darin, select2 zu komponieren, und die Kommentare sind sehr detailliert.
<script>
$(function() {
$("select.js-data-example-ajax").each(
function() {
var $this = $(this);
$this.select2({
language : "zh-CN",// 指定语言为中文,国际化才起效
inputMessage : $this.attr("inputMessage"),// 添加默认参数
ajax : {
url : $this.attr("href"),
dataType : 'json',
delay : 250,// 延迟显示
data : function(params) {
return {
username : params.term, // 搜索框内输入的内容,传递到Java后端的parameter为username
page : params.page,// 第几页,分页哦
rows : 10// 每页显示多少行
};
},
// 分页
processResults : function(data, params) {
params.page = params.page || 1;
return {
results : data.data,// 后台返回的数据集
pagination : {
more : params.page < data.total// 总页数为10,那么1-9页的时候都可以Das jQuery-Plug-in select2 verwendet Ajax, um große Datenlisten effizient abzufragen
}
};
},
cache : false
},
escapeMarkup : function(markup) {
return markup;
}, // let our custom formatter work
minimumInputLength : 1,// 最少输入一个字符才开始检索
templateResult : function(repo) {// 显示的结果集格式,这里需要自己写css样式,可参照demo
// 正在检索
if (repo.loading)
return repo.text;
var markup = repo.username;
markup += repo.realname;
var markup = "<p class='select2-result-repository clearfix'>" + "<p class='select2-result-repository__avatar'><img src='"
+ repo.headimgUrl + "' />" + "<p class='select2-result-repository__meta'>"
+ "<p class='select2-result-repository__title'>" + repo.username + "";
if (repo.realname) {
markup += "<p class='select2-result-repository__description'>" + repo.realname + "";
}
markup += "<p class='select2-result-repository__statistics'>"
+ "<p class='select2-result-repository__forks'><i class='fa fa-user'> 下级会员数" + repo.children_count + " "
+ "" + "";
return markup;
},
templateSelection : function(repo) {
return repo.realname || repo.text;
}// 列表中选择某一项后显示到文本框的内容
});
});
});
</script>@RequestMapping(value = "loadMembersInfo")
public void loadMembersInfo(HttpServletRequest request, HttpServletResponse response) throws IOException {
Integer uid = StrUtil.parseStringToInt(request.getParameter("uid"));
Members mem = this.memberService.selectByPrimaryKey(uid);
// 分页参数的转换,需要和前台select2进行匹配,下文放代码
BaseConditionVO vo = getBaseConditionVOForTable(request);
vo.addParams("username", StrUtil.getUTF8String(request.getParameter("username")));
vo.addParams("uid", uid);
// 封装结果集,和前台select2也是匹配的。
PageGrid page = createPageGrid(this.membersMapper.getPromoterList(vo, vo.createRowBounds()), vo,
this.membersMapper.searchPromoterTotalCount(vo));
// 以json格式写入到response
out(page, response);
}BaseConditionVO.Java
public class BaseConditionVO {
public final static int PAGE_SHOW_COUNT = 50;
private int pageNum = 1;
private int numPerPage = 0;
private int totalCount = 0;
private String orderField;
private String orderDirection;
/**
* @Fields ps : 对参数类型进行封装.
*/
private Map<string> mo = new HashMap<string>();
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getNumPerPage() {
return numPerPage > 0 ? numPerPage : PAGE_SHOW_COUNT;
}
public void setNumPerPage(int numPerPage) {
this.numPerPage = numPerPage;
}
public String getOrderField() {
return orderField;
}
public void setOrderField(String orderField) {
this.orderField = orderField;
}
public String getOrderDirection() {
return "desc".equals(orderDirection) ? "desc" : "asc";
}
public void setOrderDirection(String orderDirection) {
this.orderDirection = orderDirection;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getStartIndex() {
int pageNum = this.getPageNum() > 0 ? this.getPageNum() - 1 : 0;
return pageNum * this.getNumPerPage();
}
public RowBounds createRowBounds() {
RowBounds ro = new RowBounds(this.getStartIndex(), this.getNumPerPage());
return ro;
}
/**
* @Title: addParams
* @Description: 添加查询条件
* @param key
* @param value
*/
public void addParams(String key, Object value) {
this.getMo().put(key, value);
}
/**
* @Title: getParams
* @Description: 获取查询条件
* @param key
* @return
*/
public Object getParams(String key) {
return this.getMo().get(key);
}
/**
* @return the mo
*/
public Map<string> getMo() {
return mo;
}
/**
* @param mo
* the mo to set
*/
public void setMo(Map<string> mo) {
this.mo = mo;
}
}</string></string></string></string>protected BaseConditionVO getBaseConditionVOForTable(HttpServletRequest req) {
BaseConditionVO vo = new BaseConditionVO();
// 当前页
int currentPage = StrUtil.parseStringToInt(req.getParameter("page"));
// 一页显示多少行
int sizes = StrUtil.parseStringToInt(req.getParameter("rows"));
// 排序
String sortOrder = StrUtil.getString(req.getParameter("sord"));
String sortCol = StrUtil.getString(req.getParameter("sidx"));
vo.setNumPerPage(sizes);
vo.setPageNum(currentPage);
vo.setOrderField(sortCol);
vo.setOrderDirection(sortOrder);
return vo;
}@XStreamAlias("pageGrid")
@SuppressWarnings("rawtypes")
public class PageGrid {
private int page;
// 总页数,和select2的processResults.pagination匹配
private int total;
private int records;
// 数据结果集,和select2的processResults.results匹配
private List data;
public int getPage() {
return this.page;
}
public void setPage(int page) {
this.page = page;
}
public int getTotal() {
return this.total;
}
public void setTotal(int total) {
this.total = total;
}
public int getRecords() {
return this.records;
}
public void setRecords(int records) {
this.records = records;
}
public List getData() {
return this.data;
}
public void setData(List data) {
this.data = data;
}
}protected PageGrid createPageGrid(List list, BaseConditionVO vo, int searchTotalCount) {
PageGrid pageGrid = new PageGrid();
// 数据
pageGrid.setData(list);
// 当前页
pageGrid.setPage(vo.getPageNum());
// 总数目
pageGrid.setRecords(list.size());
// 总页数
int total = 0;
if (pageGrid.getRecords() != 0) {
total = searchTotalCount % vo.getNumPerPage() == 0 ? searchTotalCount / vo.getNumPerPage()
: searchTotalCount / vo.getNumPerPage() + 1;
}
pageGrid.setTotal(total);
return pageGrid;
}List getPromoterList(BaseConditionVO vo, RowBounds createRowBounds);
<select>
select
m.uid as id,
convert(m.username,char) username,
m.realname,
m.children_count,
m.headimgUrl
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
<choose>
<when>
ORDER BY ${orderField}
<if>${orderDirection}</if>
</when>
<otherwise>
order by m.username DESC
</otherwise>
</choose>
</select>Gesamtzahl
Anzahl(0) ist in Ordnungint searchPromoterTotalCount(BaseConditionVO vo);
<select>
select count(0) as a
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
</select>protected void out(Object result, HttpServletResponse response) throws IOException {
ServletOutputStream out = response.getOutputStream();
ObjectMapper objectMapper = new ObjectMapper();
objectMapper.writeValue(out, result);
out.flush();
}Abschließend möchte ich jedoch noch einige Punkte hervorheben:
1. Die Paging-Parameter Java side und select2 müssen verglichen werden.
2. Die zurückgegebenen Daten müssen mit einer ID zurückgegeben werden, sonst kann die zurückgegebene Liste nicht ausgewählt werden. Sie können dies herausfinden, indem Sie den Quellcode von select2 untersuchen.
3. Wie erhalte ich den Wert von select2 im Formular? Die Antwort lautet: 1. Die zurückgegebene Ergebnismenge muss eine ID haben und 2. Das Eingabe-Tag muss ein Namensattribut haben. Results.prototype.option = function (data) {
var option = document.createElement('li');
option.className = 'select2-results__option';
var attrs = {
'role': 'treeitem',
'aria-selected': 'false'
};
if (data.disabled) {
delete attrs['aria-selected'];
attrs['aria-disabled'] = 'true';
}
// id为空的情况下,删除的aria-selected,而aria-selected恰好又是列表选中的关键属性。
// 这个就是个坑,只能这么说,select2给出的api上完全不讲这点,我去!!!!!!!
if (data.id == null) {
delete attrs['aria-selected'];
}
......
}4. Wie kann ich die Eingabenachricht anpassen?
Suchen Sie den folgenden Code in select2.js, achten Sie auf den Kommentarteil
Fügen Sie in den Standardeinstellungen von select2.js inputMessageS2.define('select2/data/minimumInputLength',[
], function () {
function MinimumInputLength (decorated, $e, options) {
this.minimumInputLength = options.get('minimumInputLength');
// inputMessage
this.inputMessage = options.get('inputMessage');
decorated.call(this, $e, options);
}
MinimumInputLength.prototype.query = function (decorated, params, callback) {
params.term = params.term || '';
if (params.term.length <p></p> und hinzu dann in zh-CN Ändern Sie die Methode inputTooShort in der .js-Datei <pre class="brush:php;toolbar:false"> this.defaults = {
...
minimumInputLength: 0,
inputMessage: '',
maximumInputLength: 0,
...
};inputTooShort : function(e) {
if (e.inputMessage) {
return e.inputMessage;// 增加inputMessage
} else {
var t = e.minimum - e.input.length, n = "请再输入至少" + t + "个字符";
return n
}
},Das obige ist der detaillierte Inhalt vonDas jQuery-Plug-in select2 verwendet Ajax, um große Datenlisten effizient abzufragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




