
In diesem Artikel wird hauptsächlich der Beispielcode für die feste Positionierung der jQuery-Navigationsleiste vorgestellt, der einen gewissen Referenzwert hat. Ich hoffe, er kann jedem helfen.
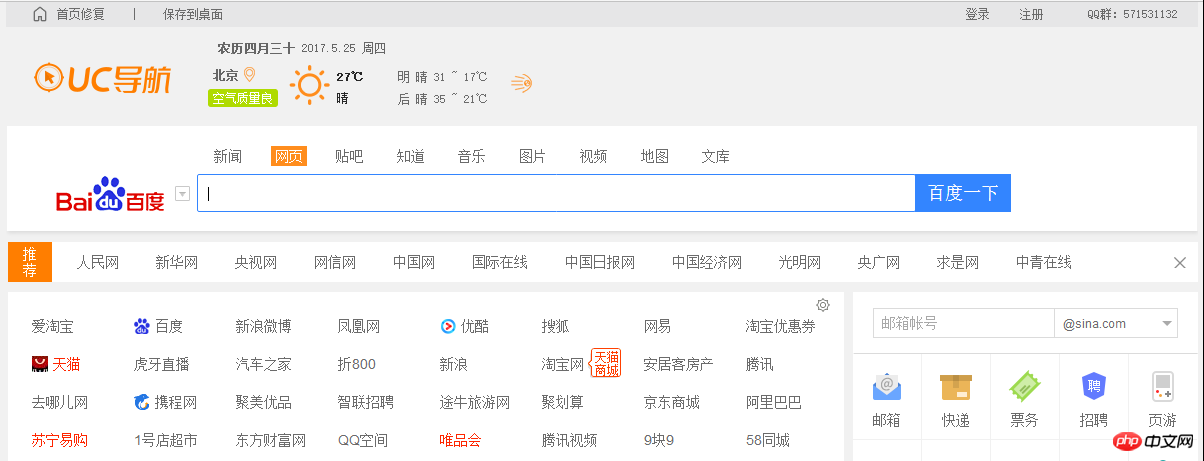
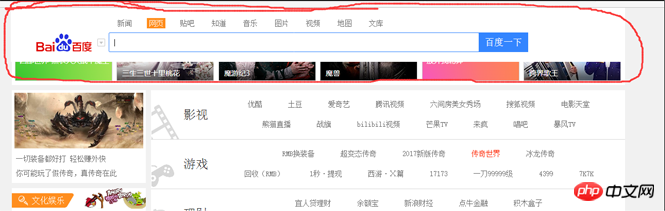
Implementierungsrendering:

Beim Herunterschieben ist die Navigationsleiste fixiert

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
display: block;
margin: 0 auto;
}
img#search.dhgd{
position: fixed;
left: 50%;
margin-left: -596px;
top: 0px;
}
</style>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 给浏览器加滚动条事件
$(window).scroll(function(){
//获得当前已滚动上去的距离
var t = $(document).scrollTop();
console.log('=================='+t)
if(t>126){
$("#search").addClass('dhgd');
}else{
$("#search").removeClass('dhgd');
}
})
})
</script>
</head>
<body style="background: #F1F1F1;">



</body>
</html>Verwandte Empfehlungen:
Freigabe von Grafik- und Textcode für die HTML-Navigationsleistenproduktion
Wie verwende ich DIV und CSS, um eine Navigationsleiste zu erstellen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den festen Positionierungseffekt der jQuery-Navigationsleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Standort des Mobiltelefons einer anderen Person
So ermitteln Sie den Standort des Mobiltelefons einer anderen Person
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




