
Dieser Artikel stellt hauptsächlich den Unterschied und die Verbindung zwischen readyState und Status in jQuery AJAX vor. Er ist sehr gut und hat Referenzwert. Freunde, die sich für Ajax interessieren, können sich auf den Unterschied und die Verbindung zwischen readyState und Status in jQuery AJAX beziehen >
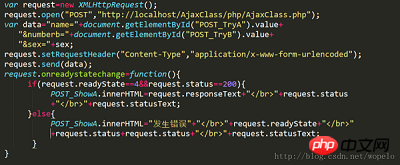
Als einer der großen Killer des Web-Frontends hat AJAX das Verständnis vieler Menschen über das Web-Frontend untergraben, wenn die drei Artefakte von HTML/CSS/JavaScript endlich gesammelt wurden Im Jahr 1996 hat das Web-Front-End die Möglichkeit, den Drachen zu beschwören, und Ajax ist der erste Drache, der von den drei Artefakten beschworen wird. Von da an besteht die Möglichkeit, dass der Front-End- und der Back-End-Code vollständig getrennt werden Wenn Probleme wie die Übergabe von Parametern an den Hintergrund auftreten, können Front-End-Programmierer getrost rufen: „Feind“. . . . . Bei der Verwendung von AJAX verwende ich natives js anstelle von jQuery und anderen Frameworks, weil die Königin uns sagt, dass natives am leistungsstärksten ist. . . . Ohne weitere Umschweife schauen wir uns zuerst den Code an 
Ich weiß nicht, ob mein Verständnis für alle akzeptabel ist. Wenn etwas unklar ist oder Sie denken, dass es falsch ist, können Sie es gerne im Kommentarbereich angeben. Arigado.
Eine kurze Analyse des Problems von JSON-Daten, die vom Ajax-Hintergrund erfolgreich übertragen werden
Ajax überträgt Daten im JSON-Format an der Hintergrund. Ursachenanalyse und Lösung des 415-Fehlers
Ajax-Beispielcode für das Absenden des Formulars und das Hochladen von Dateien
Das obige ist der detaillierte Inhalt vonDer Unterschied und Zusammenhang zwischen readyState und Status in jQuery AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück




