
In diesem Artikel wird hauptsächlich die Verwendung von tabBar im WeChat-Miniprogramm vorgestellt und die Funktion, die Verwendung von Konfigurationselementen und die Betriebsvorkehrungen von tabBar im WeChat-Miniprogramm im Detail anhand von Beispielen analysiert.
1. Wirkungsanzeige

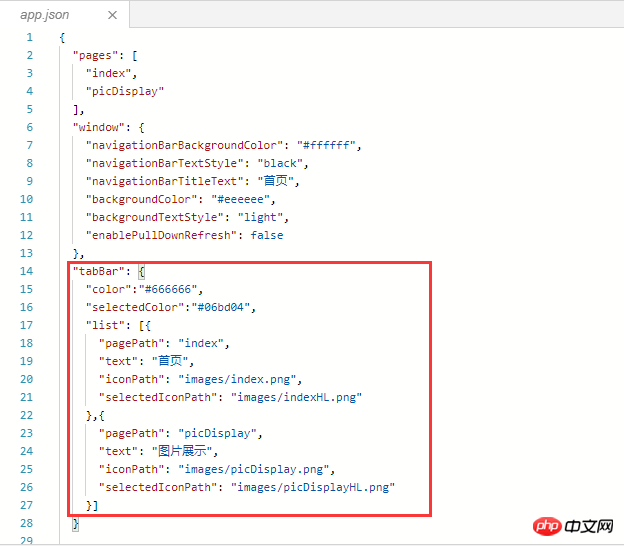
2 🎜>: Konfigurieren Sie das tabBar-Attribut in app.json
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3. Tastencode
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4. BedienungsmethodeErstellen Sie ein neues Projekt und öffnen Sie die App. json-Datei, kopieren Sie den Schlüsselcode nach „window“:{} und achten Sie darauf, vor den geschweiften Klammern von window ein Komma einzufügen, wie unten gezeigt
 Konfigurieren Sie die TabBar Attributwert
Konfigurieren Sie die TabBar Attributwert
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}1)
Farbe: Nicht ausgewählt. Schriftfarbe 2)
selectedColor: Schriftfarbe auswählen 3)
borderStyle: Farbe der Linie über der Tableiste weiß (nur Weiß und Schwarz werden unterstützt) 4)
Hintergrundfarbe: Hintergrundfarbe der Tableiste 5)
Liste: Rab-Listenelemente festlegen (mindestens 2 , maximal 5 Tabs).
Darüber hinaus ist die Liste ein Array-Attribut und jedes Element ist ein Objekt. Die Liste kann 4 Attribute festlegen:①
Text: Festlegen der Text auf der Registerkarte ②
iconPath: Legen Sie den Bildpfad fest, der angezeigt wird, wenn die Registerkarte inaktiv ist. ③
selectedIconPath: Legen Sie den Bildpfad fest, wenn die Registerkarte aktiv ist (iconPath- und selectedIconPath-Bildgrößenbeschränkungen betragen beide 40 KB) ④
pagePath: Legen Sie den Sprungseitenpfad fest, wenn die Tabulatortaste gedrückt wird (Diese Seite muss in Seiten konfiguriert werden)Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der Verwendung des WeChat-Applets tabBar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 wie man eine Website erstellt
wie man eine Website erstellt
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Die Rolle des EM-Tags in HTML
Die Rolle des EM-Tags in HTML




