
Der Inhalt des JavaScript-Einführungs-Tutorials besteht aus Grundkenntnissen in JavaScript, sodass Sie sich schnell mit der grundlegenden Syntax vertraut machen können. Ich hoffe, dass der Inhalt für Freunde geeignet ist, die gerade erst JavaScript gelernt haben Es wird Ihnen beim Erlernen von JavaScript hilfreich sein!
1. Schnellstart
Wenn Sie im Programm js-Code schreiben möchten, gibt es zwei Möglichkeiten :
1) Schreiben Sie direkt in die HTML-Datei in ein Paar Skript-Tags
<script language='javascript'> document.write('hello'); </script>
2) Schreiben Sie in js direkt in HTML und verwenden Sie ein Paar Skript-Tags, um direkt zitieren
<script language='javascript' src='demo01.js'></script>
Die beiden oben genannten können nicht in einem Skript-Tag-Paar wiederverwendet werden, und der Dateiinhalt kann nicht geschrieben werden, wenn er zitiert wird.
2. Grundgrammatik
1. Grundformat
JavaScript unterscheidet zwischen Groß- und Kleinschreibung
Variable a und Variable A sind zwei Variablen
JavaScript-Skriptprogramm muss Eingebettet in HTML-Dateien
JavaScript-Skripte dürfen keinen HTML-Tag-Code enthalten
<script> document.write(‘<table></table>'); </script>
Schreiben Sie eine Skriptanweisung pro Zeile
Ein Semikolon kann am Ende der Anweisung hinzugefügt werden
Das JavaScript-Skriptprogramm kann unabhängig als externe Datei gespeichert werden
Über das Skript-Tag
Sprache: Referenzierte Sprache Javascript, PHP, C#, VBSCRIPT
Src: Referenzierte eine externe JS-Datei
3. Über Variablen
Variablen sind Container, die zum vorübergehenden Speichern von Werten verwendet werden. Variablen müssen vorher deklariert werden verwendet werden. Verwenden Sie var, um Variablen zu deklarieren
Verwenden Sie var, um Folgendes zu deklarieren: lokale Variablen
Verwenden Sie var nicht, um Folgendes zu deklarieren: globale Variablen
Benennungsregeln für Variablen: Das erste Zeichen muss ein englischer Buchstabe oder ein Unterstrich sein ( _); Nachfolgende Zeichen können englische Buchstaben, Zahlen und Unterstriche sein; Variablennamen können keine für JavaScript reservierten Wörter sein
Variablenbereich : globale Variablen, lokale Variablen
4. Datentyp (Wenn es sich um eine Typsprache handelt, muss in der Definition kein Datentyp angegeben werden)
String: String ' ' "" Zahl: Zahl 10, 10.01, 100
Boolescher Wert: Boolescher Wert wahr, falsch
Undefiniert: undefiniert
Null: leer
Objekt: Objekttyp
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script> 5. Operator
1) Arithmetische Operatoren +, -, *, /, %, ++ , –
i++
++i
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
==: Bestimmen Sie, ob die Werte gleich sind
===: Bestimmen Sie, ob die Werte gleich sind und der Typ derselbe ist
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script> &&, || ,! 4) Zuweisungsoperatoren
=, +=, -=, *=, /=, %=
Berechnen Sie die linke und rechte Seite des Operators , und weisen Sie dann den Wert links zu
String-Operatoren
+, += (Punkte werden in PHP verwendet)
3 Sequentielle Struktur
ZweigstrukturSchleifenstruktur
1. Sequentielle StrukturDie Code wird Zeile für Zeile ausgeführt
2. Verzweigungsstruktur
If、else、else if、switch
3
For、while、do….while、for…..in
Minispiel:
Ratespiel: Nach dem Betreten der Seite , eine Zufallszahl von 1-500 wird als Eingabefeld angezeigt. Wenn die Zahl größer als eine Zufallszahl ist,
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script> 4. Funktion
1. Funktionsfunktion
Code-WiederverwendungModulare Programmierung
2. Syntax: Bevor eine Funktion verwendet werden kann, muss sie definiert werden, bevor sie aufgerufen werden kann
Eine Funktionsdefinition besteht aus drei Teilen: Funktionsname, Parameterliste, FunktionskörperFormat der definierten Funktion
**function 函数名([参数1,参数2…]){
函数执行部分;
return 表达式;
}**Funktionsname (Aktualparameter 1, Aktualparameter 2,...,);
3. Codebeispiel Beispiel 1: Über die Definition und den Aufruf von Funktionen
//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
display();
Beispiel 2: Über die Parameter der
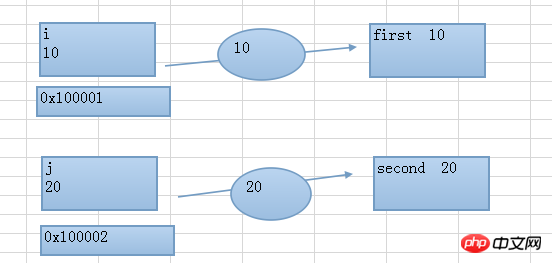
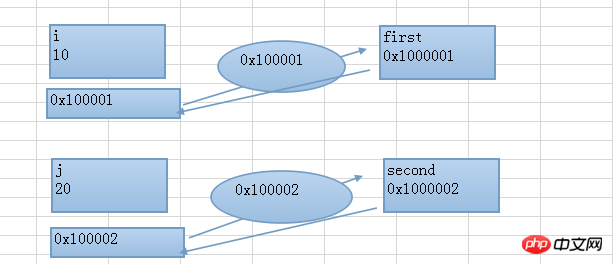
在上题中,first,second是形参,i,j是实参 按地址传递原理图: 在js中,对象类型默认就是按地址传递 JS的基本类型,是按值传递的。 再来看对象: 说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子: 如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢? var a = 1; // 1是number类型,不可变 var b = a; b = 6; 基本类型的不可变(immutable)性质 而对象就不一样了,对象是可变的。 这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。 例3:关于函数的返回值问题 例4:关于匿名函数 例5:自调用匿名函数 以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。 例6:全局变量与局部变量 在函数内部定义的就是局部的,否则就是全局的 为什么没有var是全局的? 代码示例: 局部访问全局使用作用域链 五、arugments的使用 在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的 例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决? 如果定义时,参数个数不确定,可以通过arguments来保存所有实参 例2:使用js函数来计算每个公司的员工工资总额 相关文章推荐: 1.JavaScript入门教程:2017年最好的7个JS入门教程推荐 Das obige ist der detaillierte Inhalt vonGrundlegendes Tutorial für den Einstieg in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
在函数执行过程,形参值的改变不会影响实参
按值传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。var str = "abc";
str[0]; // "a"
str[0] = "d";
str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变 function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/ /*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行 <script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>
如果函数内的变量没有var声明会直接影响全局的
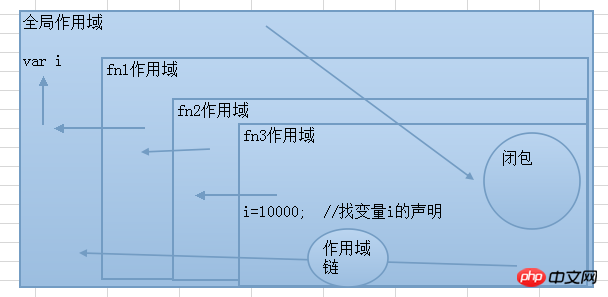
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>
全局访问局部可以使用(函数)闭包进行模拟.<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script><script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>




