
Drei CSS--Attribute werden hauptsächlich verwendet :
linear-gradient() zur Implementierung von Verlaufsbildern
Hintergrundclip Gibt den Bereich an, in dem das Hintergrundbild des Objekts nach außen abgeschnitten wird
text-fill-color Geben Sie die Füllfarbe des Textes an
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;Linear-gradient() kann den Verlaufswinkel und die Farbe angeben. Im Beispiel erfolgt die Farbtransformation von oben nach unten
Hintergrund. clip:text enthält Text. Die Form wird als Zuschneidebereich verwendet.
text-fill-color:transparent. Die Füllfarbe des Textes ist transparent.
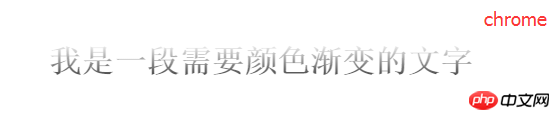
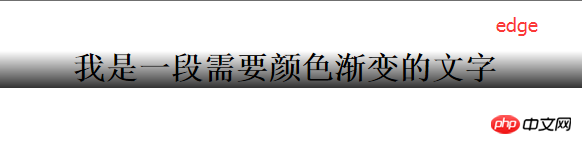
Der Effekt ist wie folgt:



Sowohl Chrome als auch neuere Versionen von Firefox unterstützen die Eigenschaften „Hintergrundclip“ und „Textfüllfarbe“. und das -webkit- Präfix
ist erforderlich. IE unterstützt nicht den Textwert des Attributs „background-clip“
Das obige ist der detaillierte Inhalt vonBeispiel dafür, wie CSS einen Textfarbverlauf implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




