
Vorwort
Die aktuelle Version von Node.js v8.4+ bringt eine experimentelle Version von HTTP/2, die Sie selbst festlegen können Beginnen Sie mit dem Parameter --expose-http2.
In diesem Artikel werde ich den wichtigsten Aspekt von HTTP/2, Server Push, vorstellen und ein kleines Node.js-Programmbeispiel erstellen, um es zu verwenden. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Über HTTP/2
HTTP/2 wurde entwickelt, um die vollständige Wiederverwendung von Anfragen und Antwortenzu unterstützen, die Latenz zu reduzieren und zu minimieren Protokoll-Overhead durch effektive Komprimierung von HTTP-Header-Feldern und gleichzeitig Unterstützung für Anforderungs--Priorität und Server-Push.
Server Push
HTTP/2 Server Push ermöglicht es dem Server, Ressourcen an den Browser zu senden, bevor der Browser sie anfordert.
Bevor wir zu HTTP/2 wechseln, sehen wir uns an, wie es mit HTTP/1 funktioniert:
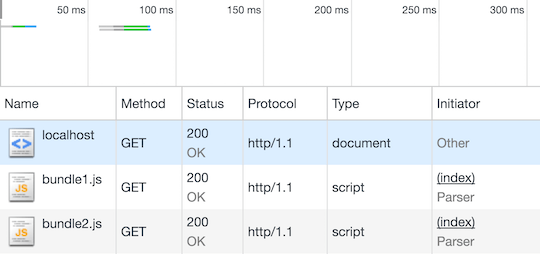
Bei HTTP/1 sendet der Client eine Anfrage an den Server, der Server gibt zurück eine HTML-Datei, die viele Links zu externen Ressourcen (.js-, .css- usw. Dateien) enthält. Wenn der Browser diese anfängliche HTML-Datei verarbeitet, beginnt er, diese Links zu analysieren und sie einzeln zu laden.
Sehen Sie sich unten das Bild des Demo-Ladevorgangs an. Beachten Sie die unabhängigen Anfragen auf der Zeitachse und die Initiierung dieser Anfragen:

HTTP/1-Ressourcenladen
Dies ist HTTP/ 1 funktioniert, so entwickeln wir seit so vielen Jahren Apps. Warum es ändern?
Das Problem beim aktuellen Ansatz besteht darin, dass der Benutzer warten muss, bis der Browser die Antwort analysiert, den Link erkennt und die Ressource erhält. Dies verzögert das Rendern und erhöht die Ladezeiten. Es gibt einige Lösungen wie das Inlining einiger Ressourcen, aber das führt auch dazu, dass die erste Reaktion immer größer wird.
Hier kommt die HTTP/2-Server-Push-Funktion ins Spiel, da der Server Ressourcen an den Browser senden kann, bevor der Browser sie anfordert.
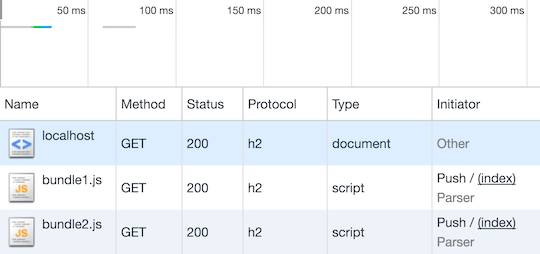
Sehen Sie sich das Bild unten einer Website an, die denselben Dienst über HTTP/2 anbietet. Sehen Sie sich die Timeline und den Launcher an. Sie können sehen, dass HTTP/2-Multiplexing die Anzahl der Anfragen reduziert und die Ressourcen sofort mit der ersten Anfrage gesendet werden.

HTTP/2 Server Push
Sehen wir uns noch heute an, wie man HTTP/2 Server Push in Node.js verwendet, um die Ladezeiten von Clients zu beschleunigen.
Ein Node.js HTTP/2-Server-Push-Fall
Durch Laden des integrierten http2-Moduls können wir unseren Server wie wir erstellen Verwenden Sie das gleiche https-Modul.
Der interessante Teil besteht darin, die anderen Ressourcen zu pushen, wenn index.html angefordert wird:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}Auf diese Weise werden die Ressourcen bundle1.js und bundle2.js zum Durchsuchen gesendet, noch bevor sie dazu aufgefordert werden für sie Gerät.
HTTP/2 & Node
HTTP/2 kann uns in vielerlei Hinsicht dabei helfen, die Kommunikation zwischen unserem Client und Server zu optimieren.
Mit Server Push können wir Ressourcen an den Browser senden und so die anfängliche Ladezeit des Benutzers verkürzen.
Das obige ist der detaillierte Inhalt vonBeispielanalyse des HTTP/2-Server-Push in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




