
Dieser Artikel stellt die spezifische Verwendung von require.js vor. Teilen Sie ihn mit allen und hinterlassen Sie eine Notiz für sich selbst.
Require.js:
RequireJS ist ein sehr kleines Javascript-Modullade-Framework, das AMD (Asynchronous Module Definition, One) ist (eine der besten Implementierungen der asynchronen Modullademechanismus-Spezifikation). Die neueste Version von requireJS ist nur 14 KB komprimiert, was sehr leicht ist. Es kann auch in Abstimmung mit anderen Frameworks funktionieren. Durch die Verwendung von requireJS wird die Qualität unseres Front-End-Codes definitiv verbessert.
Werfen wir zunächst einen Blick auf eine normale js-Seite, die geladen wird
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Laufende Ergebnisse:

Zu diesem Zeitpunkt, wenn Wenn wir das Popup-Fenster nicht bedienen, wird die Seite nicht geladen und es wird kein Seiteninhalt angezeigt. Dies ist nicht das Ergebnis, das wir erreichen möchten.
Im Folgenden verwenden wir require.js für den Betrieb:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Zuallererst die Die Seite befindet sich nicht mehr auf der Seite. Beim Importieren von test02.js wird nur requireJS verwendet. Zweitens verwenden wir die Methode require() in JavaScript und übergeben ein Array von Parametern. Der eigentliche Parameter ist der [Pfad + Dateiname der gewünschten js-Datei Import.
Die Laufergebnisse zu diesem Zeitpunkt:



Sie Sie können sehen, dass der Inhalt der Seite angezeigt wurde. Anstatt wie zuvor darauf zu warten, dass die Seite nach Abschluss des JS geladen wird, wird der JS-Code erst ausgeführt, nachdem die Seite geladen wurde, was die Betriebseffizienz erheblich verbessert.
Gemäß dem obigen Code können wir die grundlegende API von requirejs analysieren:
requireJS definiert drei Variablen: define, require, requirejs
require==requirejs, im Allgemeinen ist die Verwendung von require kürzer.
define wird verwendet, um ein Modul zu definieren
require, um abhängige Module zu laden (Referenzen definierte Module) und auszuführen Rückruffunktion
nach dem Laden erforderlich hat drei Parameter:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
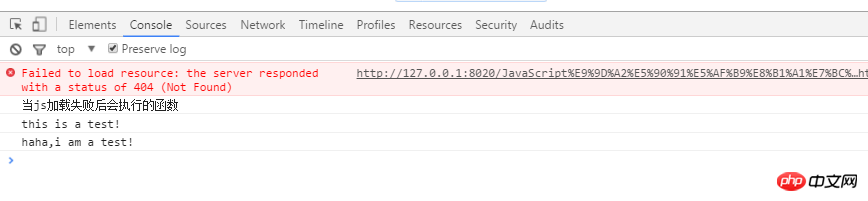
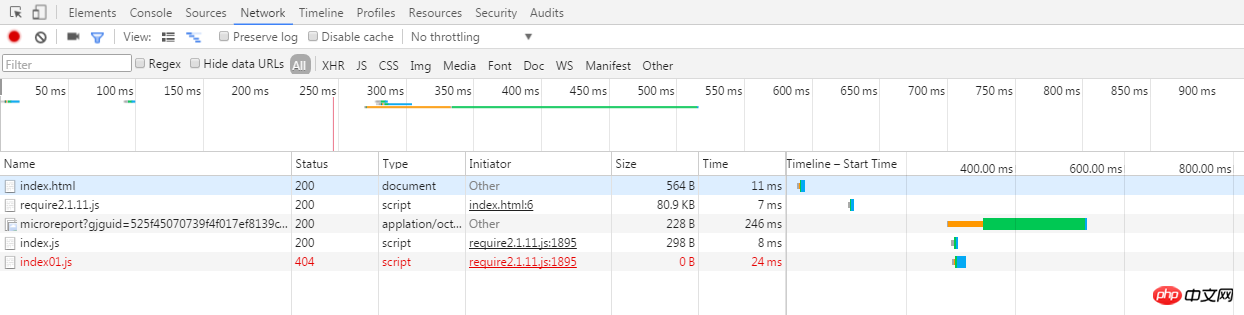
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Netzwerkdatei laden
Zuvor haben wir lokale JS-Dateien geladen, aber manchmal müssen wir Dateien aus dem Internet laden. Wie sollen wir sie also laden? Als nächstes stellen wir vor, wie man js-Dateien im Internet lädt.
Wir nehmen nun das Laden einer jquery.js-Datei als Beispiel:
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Das Netzwerk abrufen Beachten Sie beim Hochladen von Dateien:
1. Der Parameter der Konfigurationsmethode ist ein Objekt
3. Wenn wir die Bibliothek im Netzwerk benennen , es ist willkürlich, aber es wird empfohlen, einen aussagekräftigen Namen zu vergeben, damit andere anhand des Namens wissen können, um welche Netzwerkressource es sich handelt
4. Der Wert der Bibliothek ist ein Array, was bedeutet, dass mehrere Schreibvorgänge am vorgenommen werden können gleichzeitig, um zu verhindern, dass auf Netzwerkanomalien zugegriffen wird
5. Besonderer Hinweis: Der Netzwerkressourcenpfad darf keinen Suffixnamen haben, sonst ist er nicht verfügbar
6. Wir können auch zuerst zum Netzwerk gehen, um ihn abzurufen. Wenn es nicht erhältlich ist, holen Sie es sich lokal, um den Druck auf lokale Dienste zu verringern (es gehört zur Projektoptimierung).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Stellt offiziell eine Möglichkeit bereit, die auf Tag-Attributen basiert:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});Fügen Sie alle Konfigurationen und importierten js in main.js ein, sodass auf der Seite, die Sie nur benötigen, ein A-Label ausreicht.
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script><script data-main="js/main" src="js/require2.1.11.js" ></script>
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie JavaScript erweiterte modulare require.js verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




