
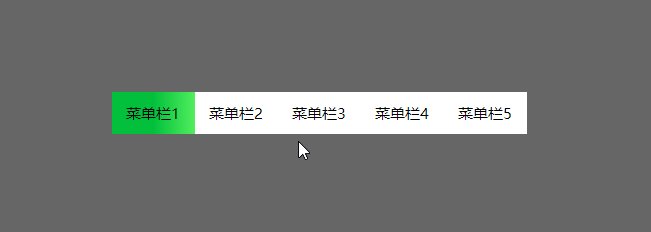
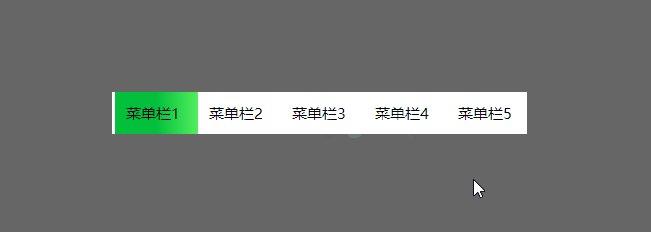
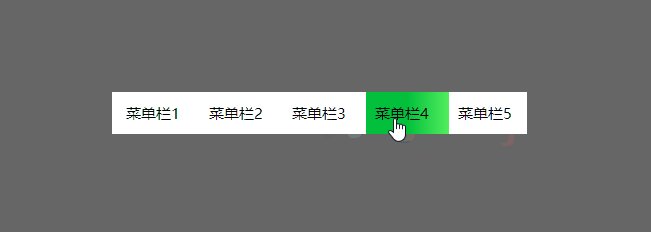
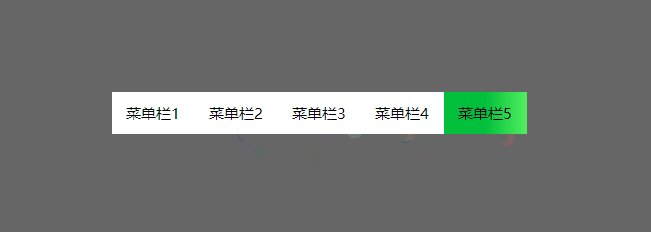
Erfolgseffekt:
>
Was ist der Saltowolkeneffekt: 
Implementierungsideen:
•Wenn die Maus vorbeifährt, verwenden Sie offsetLeft, um den Abstand vom aktuellen Feld nach links zu ermitteln, und weisen Sie diesen Wert dem Endwert zu der Entspannungsanimation.• Merken Sie sich den aktuellen OffsetLeft-Wert, wenn Sie darauf klicken, und wenn Sie mit der Maus darüber fahren, ersetzen Sie den zuvor angeklickten OffsetLeft-Wert durch den aktuellen Wert, wenn Sie daran vorbeifahren.
Implementierungscode:
Das Folgende ist der Implementierungscode und detaillierte Kommentare. Der Kern besteht darin, ein Span-Tag mit absoluter Position festzulegen, das Mausereignis zu binden und zu verwenden Die gekapselte Animation realisiert den „Salto-Wolken“-Effekt von Span.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonBeispielcode für die Implementierung eines exquisiten Salto-Wolkeneffekts in der personalisierten Navigationsleiste mithilfe von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




