
Zusammenfassung: Die
-Direktive ist eine wichtige Funktion in Vue.js. Sie stellt hauptsächlich einen Mechanismus bereit, um Änderungen in Daten dem DOM-Verhalten zuzuordnen. Welche Datenänderungen werden dann dem DOM-Verhalten zugeordnet? Vue.js wird durch Daten gesteuert, sodass wir die DOM-Struktur nicht direkt ändern und es kein ähnliches $('ul').append( '
Vues integrierte Anweisungen
1. v-bind
v-bind Es wird hauptsächlich zum Binden von DOM-Elementattributen verwendet.
bedeutet, dass der tatsächliche Wert des Elementattributs durch das Datenattribut in der VM-Instanz bereitgestellt wird.
Zum Beispiel:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind kann als „:“ abgekürzt werden,
Das obige Beispiel kann als <span :cotomId="id">

2. v-on
Bind Event Listener, abgekürzt als @. Wir haben es gestern auch verwendet, schauen wir uns die Wirkung in Kürze an<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>
3. v-html
v-html, der Parametertyp ist string, wird zum Aktualisieren von innerHTML verwendet und derstring
wird akzeptiert vonführt keine Kompilierung und andere Vorgänge durch,
verarbeitet es wie normales HTMLDer Code lautet wie folgt<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
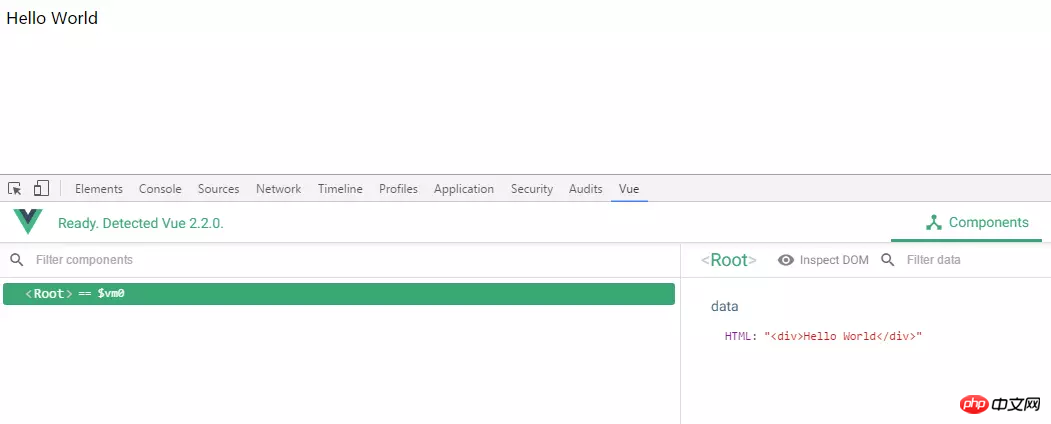
</html>Der Der Effekt ist wie folgt

Vorlage
HTML-Vorlage DOM-basierte Vorlage, Vorlagen sind alle analysierbar und gültiges HTMLInterpolation Text: Verwenden Sie die „Mustache“-Syntax (double geschweifte Klammern) {{value}}Funktion: auf der Instanz ersetzen Attributwert, Wenn sich der Wert ändert, wird der interpolierte Inhalt automatisch aktualisiert Natives HTML: Doppelte geschweifte Klammern geben Text aus und analysieren das HTML-Attribut nicht: Verwenden Sie v-bind für die Bindung, das auf Änderungen reagieren kannJavaScript verwendenAusdruck: Sie können einfache Ausdrücke schreiben Die Vorlage ersetzt das hängende Element. Am Element hängende Inhalte werden ignoriert.
Der Code lautet wie folgt
Haben Sie überraschende Änderungen bemerkt?Der Wurzelknoten kann nur einen haben
Schreiben Sie die HTML-Struktur in ein Paar Skript-Tags und legen Sie type="X-template" fest<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>, um den folgenden Effekt zu erzielen:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>Vorlagen-Renderfunktion
Renderfunktion
Lassen Sie uns einen Code zur Demonstration verwenden
Der Effekt ist wie folgt
Zusammenfassung
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonDiskussion über Komponenten und Vorlagen in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




