
Heute möchte ich etwas Wissen über reguläre Ausdrücke und deren Anwendung in Javascript mit Ihnen teilen. Reguläre Ausdrücke sind einfach, aber nicht einfach. Als mein Lehrer uns zum Beispiel beibrachte, sagte er, dass man es in 20 bis 30 Minuten meistern kann, wenn man nicht damit anfängt Ich kann das in ein paar Tagen nicht nachholen. Deshalb habe ich es am Anfang sehr ernsthaft studiert und recherchiert. Unerwarteterweise vereinfachen reguläre Ausdrücke nicht nur den Code, sondern ersparen Front-End-Ingenieuren auch viel Ärger im tatsächlichen Betrieb. Wie wir alle wissen, beschäftigen sich Benutzer beim Durchsuchen einer Seite tatsächlich mit vielen Methoden. Eine davon ist eine gewöhnliche und umständliche Methode. Einer davon ist ein regulärer Ausdruck. Mal sehen, welchen Effekt er auf das Formular haben kann.
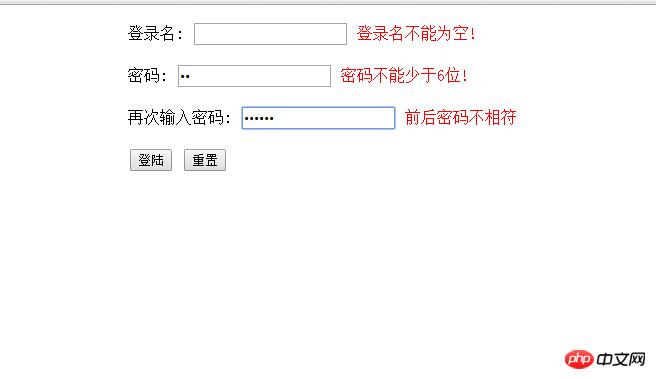
Werfen wir zunächst einen Blick auf die normale Version:

Ich persönlich finde, dass die Methode zu grob ist Formular, das ich zu Beginn des Lernens erstellt habe. Der Effekt besteht darin, dass kein CSS-Stylesheet hinzugefügt wird.
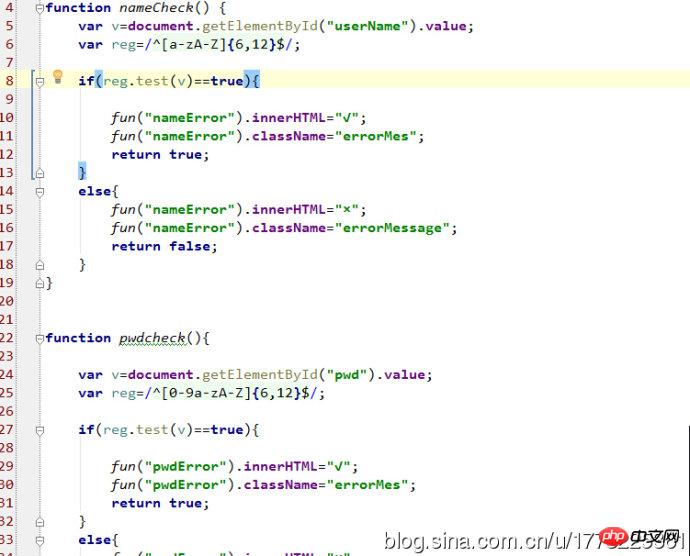
Sehen Sie sich den aktualisierten regulären Ausdruck noch einmal an:



Weiter Lasst uns lernen über reguläre Ausdrücke zusammen.
Ein regulärer Ausdruck ist ein Objekt, das ein Zeichenmuster beschreibt. Er wird auch als reguläre Notation und konventionelle Notation bezeichnet.
Ein regulärer Ausdruck verwendet eine einzelne Zeichenfolge, um zu beschreiben und Entspricht einer Reihe von Zeichenfolgen, die einer bestimmten Syntaxregel entsprechen. In vielen Texteditoren werden normalerweise reguläre Ausdrücke verwendet, um Text abzurufen und zu ersetzen, der einem bestimmten Muster entspricht.
Die Merkmale regulärer Ausdrücke sind: 1. Sehr flexibel, logisch und funktional. 2. Eine komplexe Steuerung von Zeichenfolgen kann schnell und auf äußerst einfache Weise erreicht werden. 3. Es ist relativ unklar und für Neulinge schwer zu verstehen.
Regulären Ausdruck definieren 1: Normaler Weg varreg=/expression/additional Parameters reg.test(v.value)
2:KonstruktorWegvar reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");
Ausdrucksmuster 1: einfaches Muster var reg=/china/; 2: konsistentes Muster var reg=/^w+$/; var reg=/^w+@w+.[a-zA-Z]{2,3} (.[a- zA-Z]{2,3})?$/;
RegExp-Objekts Methode exec ruft Zeichen ab, die dem regulären Ausdruck entsprechen, gibt den gefundenen Wert zurück und bestimmt seinen Positionstest Ruft den in der Zeichenfolge angegebenen Wert ab und gibt true oder false zurück. Exec-Methode: Wenn keine Übereinstimmung gefunden wird, ist der Rückgabewert null. Wenn eine Übereinstimmung gefunden wird, wird ein Ergebnisarray zurückgegeben. /.../ stellt ein Muster dar. Der Start und Ende der Zeichenfolge ^ entspricht dem Anfang der Zeichenfolge $ entspricht dem Ende der Zeichenfolge s beliebiges Leerzeichen S beliebiges Nicht-Leerzeichen d entspricht einem numerischen Zeichen, äquivalent zu [0-9] D jedem Zeichen außer einer Ziffer, äquivalent In [^0-9] w entspricht einer Zahl, einem Unterstrich oder einem alphabetischen Zeichen, äquivalent zu [A-Za-z0-9_] W jedem Nicht-Einzelzeichen, äquivalent zu [^a-zA-z0-9_]. anderes Zeichen als das Zeilenumbruchzeichen
{n} stimmt n-mal mit dem vorherigen Element überein {n,} stimmt n-mal mit dem vorherigen Element überein, oder mehrmals {n,m} stimmt mindestens n-mal mit dem vorherigen Element überein, aber Kann nicht mehr als m Mal vorkommen * Entspricht dem vorherigen Element 0 oder mehr Mal, entspricht {0,} + Entspricht dem vorherigen Element 1 oder mehr Mal, entspricht {1,}? Stimmt 0 oder 1 Mal mit dem vorherigen Element überein, was bedeutet, dass das vorherige Element optional ist, was entspricht, dass {0,1}
x|y mit x oder y übereinstimmt.
Zum Beispiel passt „z|food“ zu „z“ oder „food“. „(z|f)ood“ entspricht „zood“ oder „food“. [xyz] Zeichensatz. Entspricht einem der enthaltenen Zeichen. Beispielsweise würde „[abc]“ mit dem „a“ in „plain“ übereinstimmen. [a-z] Zeichenbereich. Entspricht jedem Zeichen innerhalb des angegebenen Bereichs. „[a-z]“ entspricht beispielsweise jedem Kleinbuchstaben im Bereich „a“ bis „z“. Hinweis: Nur wenn sich der Bindestrich innerhalb der Zeichengruppe befindet und zwischen zwei Zeichen steht, kann er den Zeichenbereich darstellen. Wenn er am Anfang der Zeichengruppe steht, kann er nur den Bindestrich selbst (Muster) darstellen Holen Sie sich dieses One-Match. Die erhaltenen Übereinstimmungen können aus der generierten Matches-Sammlung abgerufen werden, indem die SubMatches-Sammlung in VBScript und die $0...$9-Attribute in JScript verwendet werden. Um Klammerzeichen zuzuordnen, verwenden Sie „(“ oder „)“.
Das obige ist der detaillierte Inhalt vonIllustrationen zu den Konzepten und Anwendungen regulärer Ausdrücke in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




