
Einführung
Das Chain-of-Responsibility-Muster (Chain of Responsibility) ermöglicht mehreren Objekten die Möglichkeit, Anfragen zu verarbeiten, wodurch der Sender und Empfänger vermieden wird die Anfrage. Kopplungsbeziehung zwischen ihnen. Verbinden Sie die Objekte zu einer Kette und leiten Sie die Anfrage entlang der Kette weiter, bis ein Objekt sie verarbeitet.
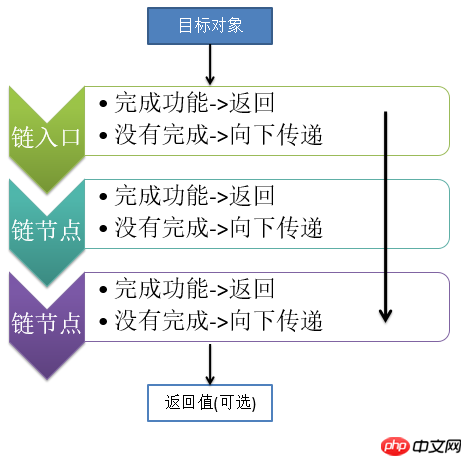
Nach einer Anfrage, beginnend mit dem ersten Objekt in der Kette, verarbeiten die Objekte in der Kette, die die Anfrage erhalten, diese entweder selbst oder leiten sie an den nächsten Kandidaten in der Kette weiter. Das Objekt, das die Anfrage sendet, weiß nicht, welches Objekt sie verarbeiten wird – das heißt, die Anfrage hat einen impliziten Empfänger. Zur Laufzeit kann jeder Kandidat auf die entsprechende Anfrage antworten. Die Anzahl der Kandidaten ist beliebig. Es kann auch zur Laufzeit entschieden werden, welche Kandidaten an der Kette teilnehmen.
Illustration:

Text
(1) Da sich Klassen im Allgemeinen mit Schnittstellen befassen, definieren wir zunächst eine Schnittstelle, die die Methoden in der Klasse standardisiert. Der Code lautet
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2) Verwenden Sie die Schnittstelle, um eine Buchhandlung zu definieren
var bookShop=new Interface("bookShop",["addBook","findBook","showBooks"]);//书店接口 (3) Definieren Sie eine Buchklasse
var Book=function (bNm,bName,bAuthor,bType) {
this.bNm=bNm;
this.bName=bName;
this.bAuthor=bAuthor;
this.bType=bType;
} (4) Buchhandlungsklasse = Bücherregal + Bücher
#1: Bücherregal und Bücher im Buchladen hinzufügen
var pcatBookShop=(function(){
//书架
var jsBooks = new Array();//js书架
var cBooks = new Array();//c书架
var javaBooks = new Array();//java书架
//内部类1
function AddJsBooks(book) {
if(book.bType=="Js"){
jsBooks.push(book);
}else {
AddJsBooks.successor(book);
}
}
//内部类2
function AddJavaBooks(book) {
if(book.bType=="Java"){
javaBooks.push(book);
}else {
AddJavaBooks.successor(book);
}
}
//内部类3
function AddCBooks(book) {
if(book.bType=="C"){
cBooks.push(book);
}else {
AddCBooks.successor(book);
}
}
})()#2: Methode zum Einrichten der Verantwortungskette erweitern (unter Windows erweitert)
//扩展window属性window.setSuccessor=function (after,before) {
after.successor=before;//引用的执行}#3: Richten Sie eine Verantwortungskette ein und verknüpfen Sie jedes Objekt
//设置责任链-----串起来
setSuccessor(AddJsBooks,AddJavaBooks);
setSuccessor(AddJavaBooks,AddCBooks);(5) So fragen Sie Bücher ab: über Buchnummer und Buchname
/**********查询书籍************/
var bookList = null;
function FindBbn(keyword) {
//链的头部来初始化参数
if(!bookList){
bookList=jsBooks.concat(cBooks).concat(javaBooks);
var book = new Array();
book=bookList.filter(function (book) {//对booklist进行过滤,过滤的条件为匿名函数
if(book.bName.indexOf(keyword)!=-1){
return true;
}else {
return false;
}
});
//我要进行链式查询
return book.concat(FindBbn.successor(keyword));
}
};
function FindByName(keyword,book){
var book = book;
book = bookList.filter(function(book){
if(book.bName.indexOf(keyword) != -1){
return true;
}else{
return false;
}
});
return book;
}Beachten Sie, dass der Filtermethoden-Erweiterungscode des Arrays wie folgt lautet
Function.prototype.method=function (name,fn) {
this.prototype[name]=fn;
return this;
}
if(!Array.prototype.filter){
Array.method("filter",function (fn,thisObj) {
var scope=thisObj||window;
var a=[];
for(var i=0;i<this.length;i++){
if(!fn.call(scope,this[i],i,this));{
continue;
}
a.push(this[i]);
}
//返回过滤好数据
return a;
})
}(6) Planung der Verantwortungskette
setSuccessor(FindBbn,FindByName);
(7) Echte Buchhandlungsklasse ( Klasse, die die Schnittstelle implementiert)
return function () {
this.addBook=function (book) {
if(book instanceof Book){
AddJsBooks(book);//因为我知道谁是链的入口
}
};
this.findBook=function (keyword) {
return FindBbn(keyword);//游泳规划的责任链可以从头到尾的查询若,FindBbn没有则到FindByName中查询
}
this.showBooks=function () {
document.write("JS类图书"+jsBooks.toSource()+"<br>");
document.write("Java类图书"+javaBooks.toSource()+"<br>");
document.write("C类图书"+cBooks.toSource()+"<br>");
//自动生产----------
document.write(cpoyStr(60,"-")+"<br>");
}
}Hinweis: Erweitern Sie eine Methode auf dem Fenster, die automatisch „--------------“ generieren kann
//扩展一个可以自动生产-----的方法
window.cpoyStr=function (num,str) {
var newStr="";
for(var i=0;i<num;i++){
newStr+=str;
}
return newStr;
};(8) Buchladen verwenden
#1: Bücher hinzufügen
var pb = new pcatBookShop();
pb.addBook(new Book("00101","JAVA","JIM","JAVA"));
pb.addBook(new Book("00201","C#","world","C"));
pb.addBook(new Book("00202","C++/C","Hello","C"));
pb.addBook(new Book("00301","JAVASCRIPT","Good","JS"));#2: Bücher im Bücherregal bearbeiten-----Anzeige
//展示 pb.showBooks();
document.write(pb.findBook("C").toSource())Hierzu haben wir im Wesentlichen grundlegende Kenntnisse zur Verwendung des Chain-of-Responsibility-Modells erworben.
Das obige ist der detaillierte Inhalt vonEinführung in das JavaScript-Chain-of-Responsibility-Muster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




