
Ich bin heute während der Entwicklung auf ein kleines Problem gestoßen, wie ich das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends lösen kann. Freunde, die interessiert sind, können einen Blick darauf werfen 🎜> Heute ist während des Entwicklungsprozesses ein Problem aufgetreten und ich habe vor, einige Stile dieses Codes anzupassen. Der Java-Back-End-Code wurde online geschrieben und bereitgestellt. Zu diesem Zeitpunkt ist der Zugriff beim Ausführen des Vue-Projekts in der Befehlszeile eingeschränkt, die Daten können nicht abgerufen werden und der domänenübergreifende Zugriff schlägt fehl.
Domainübergreifend bedeutet, dass der Browser keine Skripte von anderen Websites ausführen kann. Dies wird durch die Same-Origin-Richtlinie des Browsers verursacht, bei der es sich um eine Sicherheitsbeschränkung handelt, die der Browser für JavaScript auferlegt.
Der sogenannte gleiche Ursprung bedeutet, dass der Domainname, das Protokoll und der Port gleich sind. Zum Beispiel:
http://www.123.com/. index.html-Aufruf http://www.123.com/server.php (nicht domänenübergreifend)
http://www.123.com/index.html ruft http auf:/ /www.456.com /server.php (verschiedene primäre Domänennamen: 123/456, domänenübergreifend)
http://abc.123.com/index.html ruft http:/ auf /def.123.com/server .php (verschiedene Subdomainnamen: abc/def, domänenübergreifend)
http://www.123.com:8080/index.html ruft http auf: //www.123.com:8081 /server.php (verschiedene Ports: 8080/8081, domänenübergreifend)
http://www.123.com/index.html ruft https auf: //www.123.com/server.php (verschiedene Protokolle: http/https, domänenübergreifend)
Bitte beachten Sie: Obwohl localhost und 127.0.0.1 beide auf diesen Computer verweisen, sind sie es auch domänenübergreifend.
Nachdem wir das Konzept der domänenübergreifenden Arbeit kennen, wie lösen wir es?
Meine Situation ist hier so. Das Backend befindet sich auf dem Server, aber Vue wird lokal ausgeführt. Es gibt viele domänenübergreifende Proxy-Tools, die jedoch problematischer sind. Da das Gerüsttool vue-cli dies bereits für uns erledigt hat, können wir mit nur wenig Konfiguration problemlos domänenübergreifende Probleme lösen.
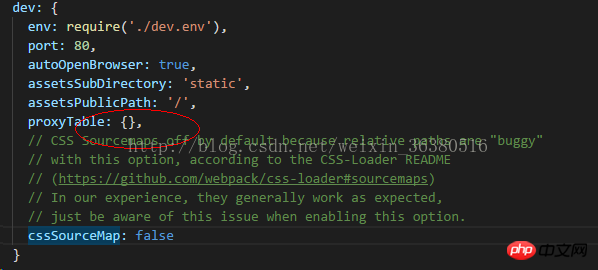
Wir öffnen die Datei config/index.js und finden den folgenden Code:

Proxy in ProxyTable konfigurieren: {}, Konfigurationsinformationen wie folgt:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
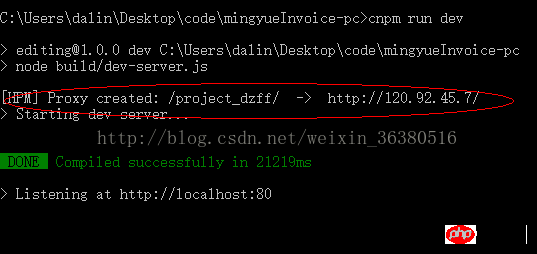
Zu diesem Zeitpunkt führen wir das Vue-Projekt aus, wie in der Abbildung gezeigt:
 Zu diesem Zeitpunkt wurde der Zugriff grundsätzlich erfolgreich weitergeleitet zum lokalen, und dann können Sie das lokale Vue-Projekt verwenden, um auf serverseitige Daten zuzugreifen!
Zu diesem Zeitpunkt wurde der Zugriff grundsätzlich erfolgreich weitergeleitet zum lokalen, und dann können Sie das lokale Vue-Projekt verwenden, um auf serverseitige Daten zuzugreifen!
Zusammenfassung
Das obige ist der detaillierte Inhalt vonLösen Sie das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




