
Verwenden Sie die Leinwand, um durch Ziehen mit der Maus verschiedene Grafiken zu zeichnen
Einschließlich Rechtecke, Kreise, Pfeile und Pinsel
Verwendung
var paint = Ypaint(canvas)
paint.chooseCircle()
Die Dicke des Kreises paint.outerParams.circle.lineWidth
Die Farbe des Kreises paint.outerParams.circle.color
paint.chooseRect()
Die Dicke des Rechtecks paint.outerParams .rect.lineWidth
Die abgerundeten Ecken des Rechtecks paint.outerParams.rect.radius
Die Farbe des Rechtecks paint.outerParams.rect.color
paint.chooseArrow()
Die Dicke des Pfeils paint.outerParams.arrow.range
Die Größe des Pfeils paint.outerParams .arrow.color
paint.chooseCircle()
Die Dicke des Pinsels paint.outerParams.line .lineWidth
Die Farbe des Pinsels paint.outerParams.line.color
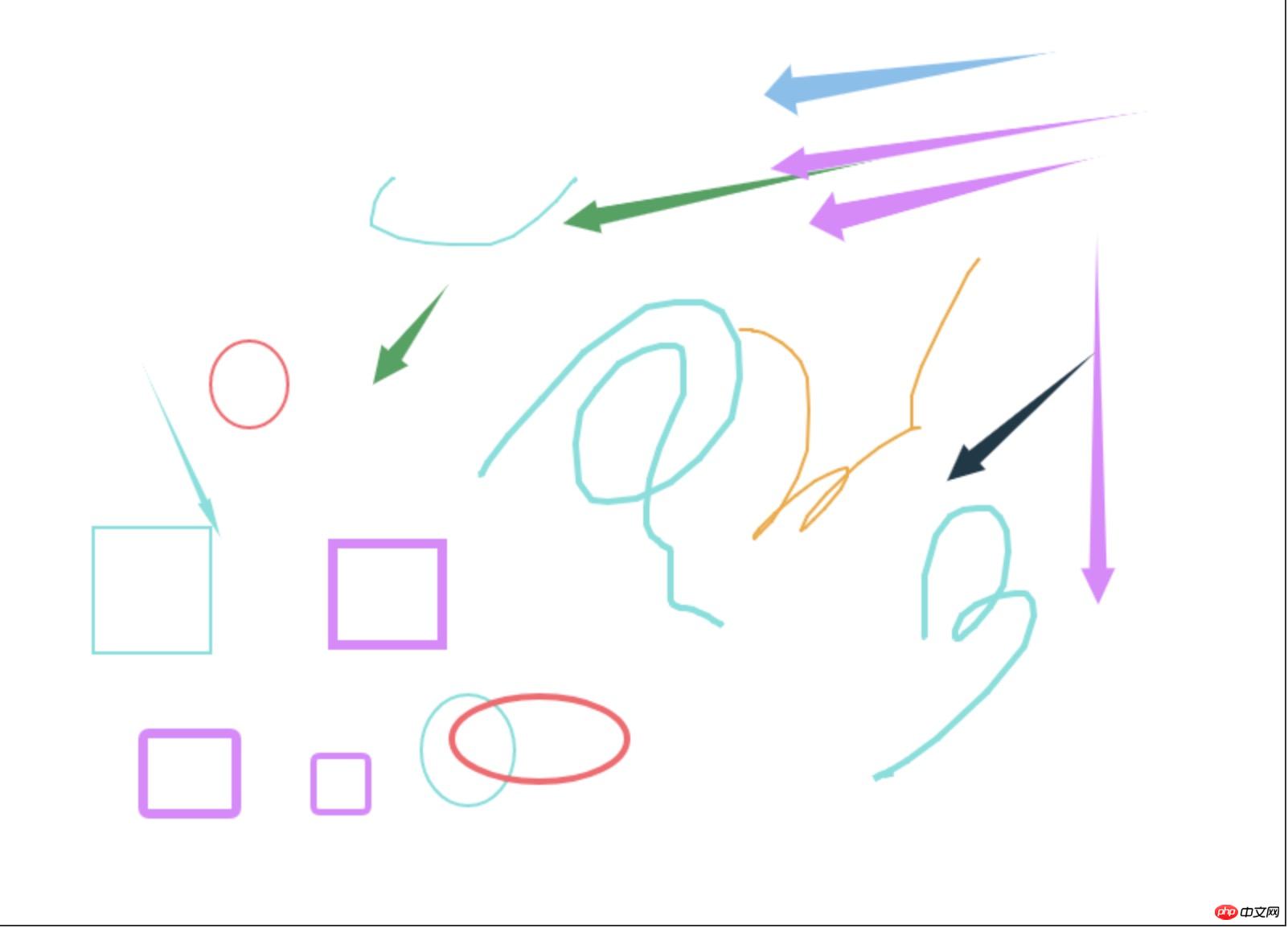
Screenshot der Demo-Instanz:

Funktionen, die hinzugefügt werden die Zukunft: Rückgängig machen, zurückspulen, Bilder einfügen, Bilder innerhalb der Leinwand ziehen usw. Wenn Sie sie benötigen, erwähnen Sie sie bitte
Da der Code relativ lang ist, wird nur die komprimierte Version des Codes bereitgestellt . Freunde, die das komplette Projekt und die Demo benötigen, können es von meinem Github herunterladen
Das obige ist der detaillierte Inhalt vonCanvas ermöglicht das Ziehen der Maus zum Zeichnen von Grafiken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




