
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);Der obige Code fügt einen Ereignishandler für das Übermittlungsereignis des Formulars hinzu Ruft die Schaltfläche „Senden“ ab und setzt das Attribut „disabled“ auf „true“. Der Grund dafür liegt im „Zeitunterschied“ zwischen verschiedenen Browsern: Einige Browser lösen das Klickereignis aus, bevor sie das Ereignis auslösen Senden Sie das Ereignis des Formulars.
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false)function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
} 
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}Test 1:
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
}, false);Wirkung: 
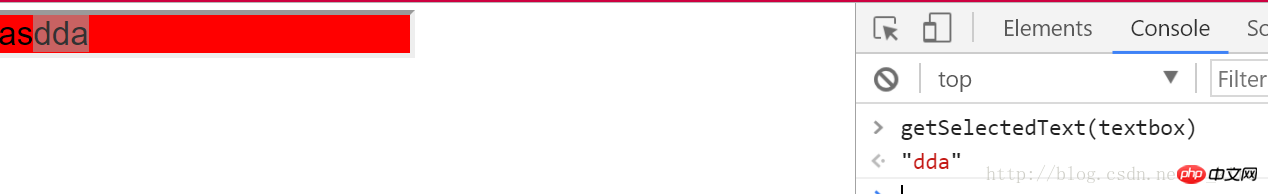
Test 2:
selecText(textbox, 0, 5);

getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}Hinweis: Firefox, Safari, Chrome erlauben nur den Zugriff um Daten in der OnPaste-Event-Handler-Methode () zu erhalten (Test 2017/9/1: Erhalten Sie eine leere Zeichenfolge unter dem Copy-Event)
Zweck:
Im Paste-Event können Sie bestimmen ob der Wert der Zwischenablage gültig ist. Wenn er ungültig ist, können Sie das Standardverhalten wie im folgenden Beispiel abbrechen
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)Effekt: 
//HTML
<form method="post" id="myform">
<input type="text" name="tel1" id="textTel1" maxlength="3">
<input type="text" name="tel2" id="textTel2" maxlength="3">
<input type="text" name="tel3" id="textTel3" maxlength="4">
</form>//Js
(function() {
function tabForward(event) {
var event = event || window.event;
target = event.target;
if (target.value.length == target.maxLength) {
var form = target.form;
for (var i = 0, len = form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i + 1]) {
form.elements[i + 1].focus();
}
}
}
}
}
var textbox1 = document.getElementById("textTel1");
var textbox2 = document.getElementById("textTel2");
var textbox3 = document.getElementById("textTel3");
textbox1.addEventListener("keyup", tabForward);
textbox2.addEventListener("keyup", tabForward);
textbox3.addEventListener("keyup", tabForward);})();Das obige ist der detaillierte Inhalt vonPraktische Tipps zu Formularskripten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




